
지난주 12월 13일을 마지막으로 FE 패스트캠퍼스 데프캠프를 과정을 수료했다.
지금까지 어떤 방식으로 프론트엔드 부트캠프가 이루어졌었고, 아쉬운 점은 어떤점들이 아쉬었고, 그리고 어떤 점들을 배웠는지 쭉 살펴보겠다.
전체 캠프 과정
온보딩 프로젝트
- 데브 캠프에서 진행하는 제일 첫번째로 진행하는 프로젝트이다.
- 사실 코딩을 하기 보다는 Git/Github를 익히기 위함이다. https://github.com/resistance2/byul
- 특히 이 프로젝트에서 이슈를 작성하고 어떻게 이슈를 관리하면 되는지에 대해 깊게 배웠다.
- 이슈는 가능하면 작고 짧게 만든다.(프로젝트 기간이 2주일 이하라면 1일 안에 끝낼수 있는 이슈를 작성해라) PR도 가능하면 작게
- 나는 이 프로젝트에서 처음 깃허브에 이슈 기능이 있다는 점을 알았다.
https://github.com/nakyeonko3/devcamp-onboarding-04
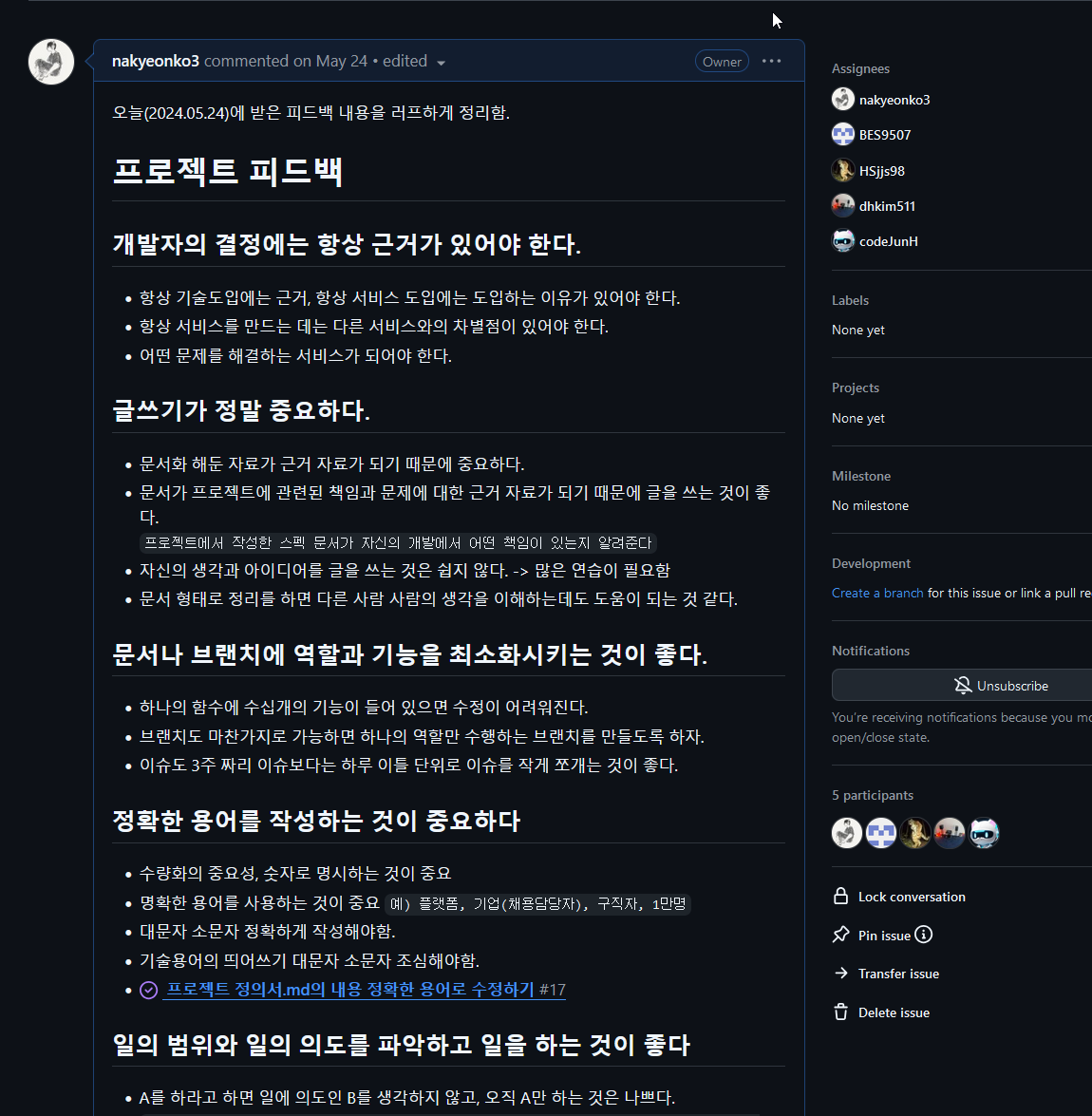
온보딩 프로젝트 때 작성했던 마지막 이슈다.
이 피드백 내용을 바탕으로 조금 더 자료를 보강을 진행했다.

패스트캠퍼스 스터디/멘토링
- 프로젝트와는 별개의 팀으로 운영되는 스터디이다.
- 첫달에 이 스터디를 통해 자바스크립트, HTML/CSS를 깊게 익히게 되었다.
- 총 5개 정도의 스터디 그룹이 있었고 팀마다 스터디 주제가 다르다. 주로 코테, CS, 사이드 프로젝트, 강의 복습/예습 스터디, 등
- 우리 조는 사이드 프로젝트 스터디였지만 그냥 매일 강의 복습/예습한 내용을 주고 받는 식으로 진행했다.
- 매주 작은 HTML/CSS로 사이트를 만드는 것을 진행했었다.
- 자바스크립트 이벤트 헨들링이나 CSS 속성들을 많이 공부하게 되었었다.
- 스터디 팀 한 팀당 멘토님이 한명이 붙어서 매주 멘토링도 이루어진다.
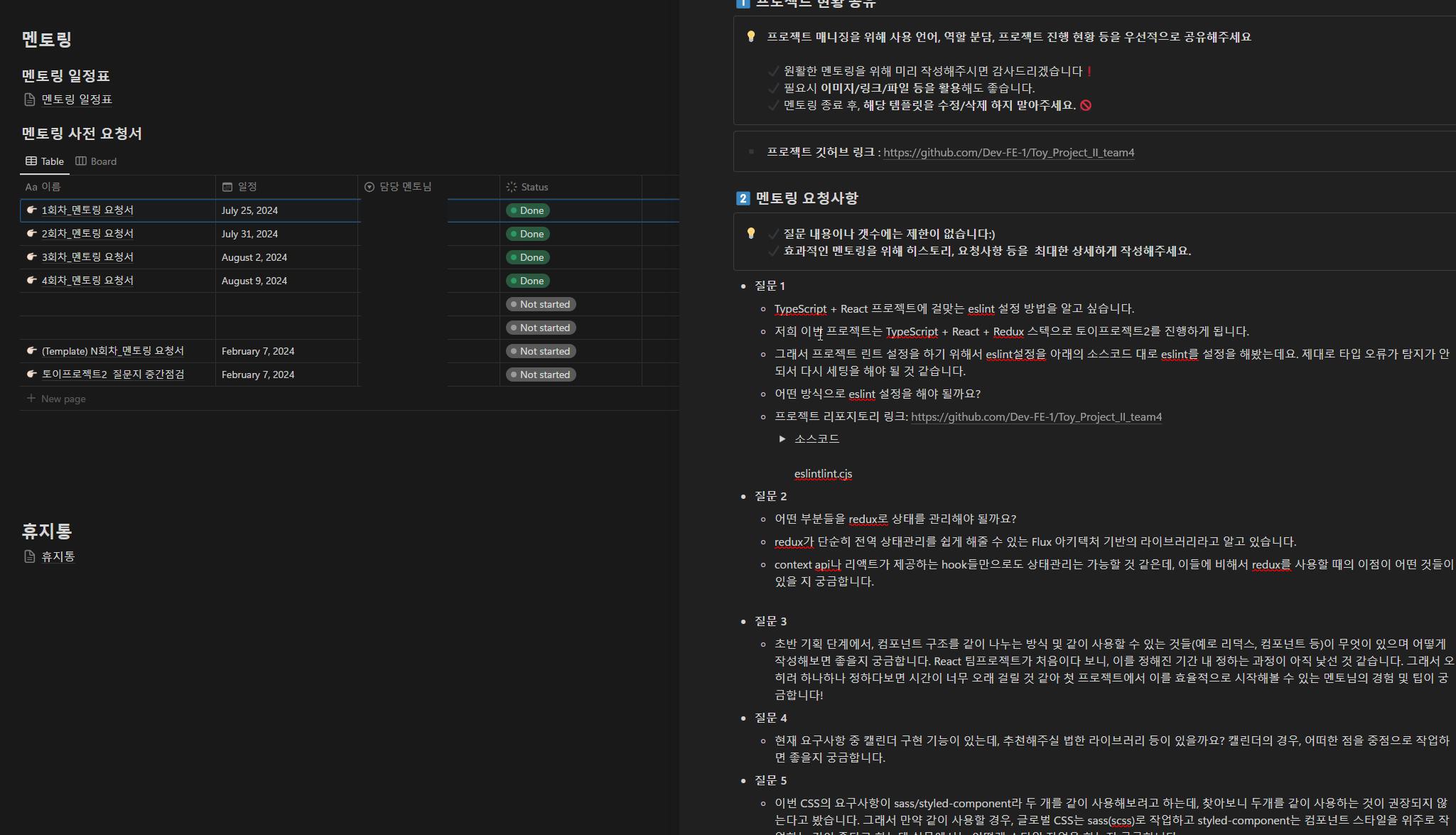
쉬는 기간 빼고 매주 이런식으로 질문지를 작성하고 해당 내용으로 질답을 진행하는 형태로 멘토링이 이루어짐.

토이프로젝트 1,2,3
- 이 데브캠프의 알파이자 오메가이다.
- 3주 정도의 짧은 기간 동안에 간단한 웹사이트를 만드는 것을 목표로 프로젝트를 진행한다.
- 팀에 따라서 express 백엔드도 직접 구축하거나, Cloud Firestore 를 백엔드를 대체해서 사용하는 팀도 있었다.
- React, HTML/CSS, Zustand, Redux, Typescript. 거의 모든 프로젝트가 스텍으로 프로젝트가 이루어진다.
- 기간이 정말 짧다는 느낌이 강하다. 정말 마감 전까지 밤샘을 해야지 겨우 겨우 마감을 할 수 있다.
- 프로젝트를 몇번이나 거치면서 개발 실력도 중요하지만 팀원들간의 룰이나 소통이 정말 중요하다는 것을 깨닫을 수 있다.
- 팁을 주자면 매일 작게라도 회의를 진행해서 문제 상황이 벌어지면 빠르게 공유를 할 수 있도록 해야지. 문제가 커지지 않는다.
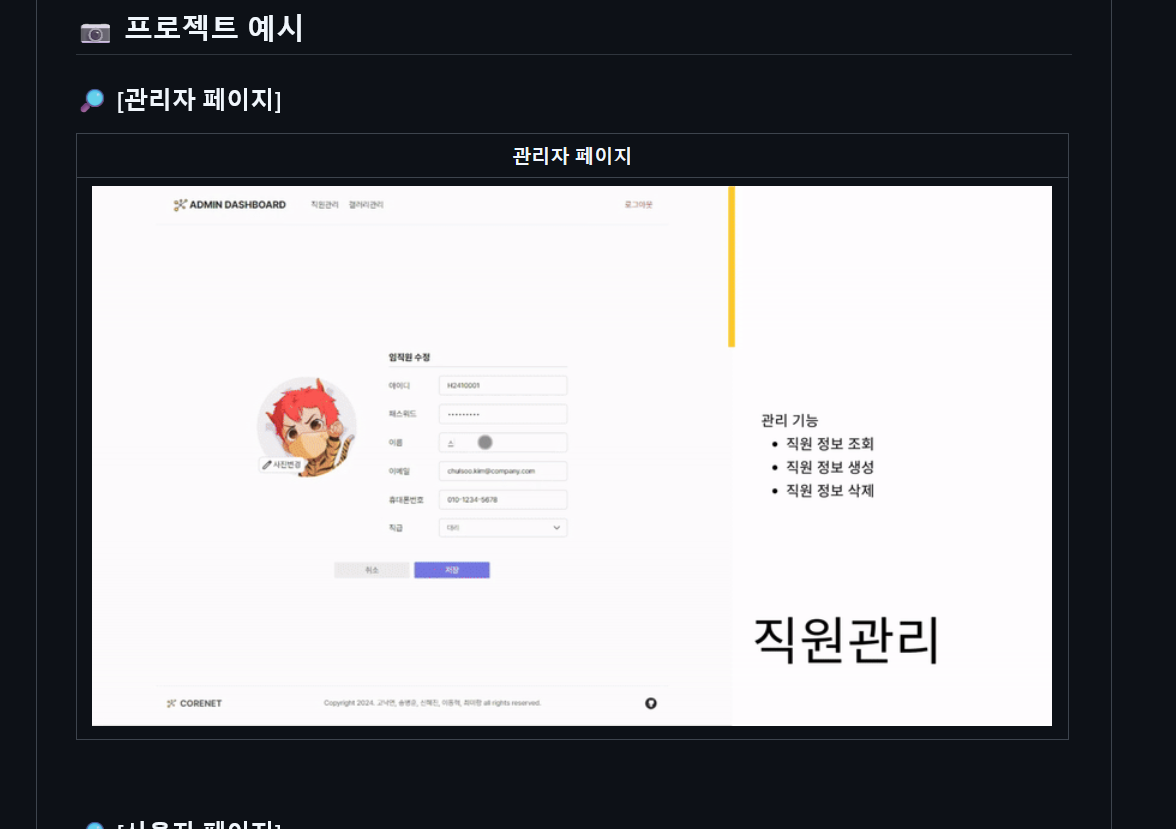
이건 토이프로젝트 1 때 만든 README.md 사진이다.
토이프로젝트1이 제일 힘들고 배울점들도 많았던 것 같다.
https://github.com/Dev-FE-1/team2-intranet-project-

공백 기간(특강, 코딩 테스트)
- 파이널 프로젝트와 토이프로젝트 사이에 1달정도 쉬는 기간이다.
- 이 기간은 모의 코딩 테스트, 코딩테스트 특강도 있었고 어떤 팀들은 서로 모여서 사이드 프로젝트를 진행했다.
- 이 기간 동안에 놀 수도 있지만 다들 쉬지 않고 이것저것 다른 일들을 했던 것 같다.
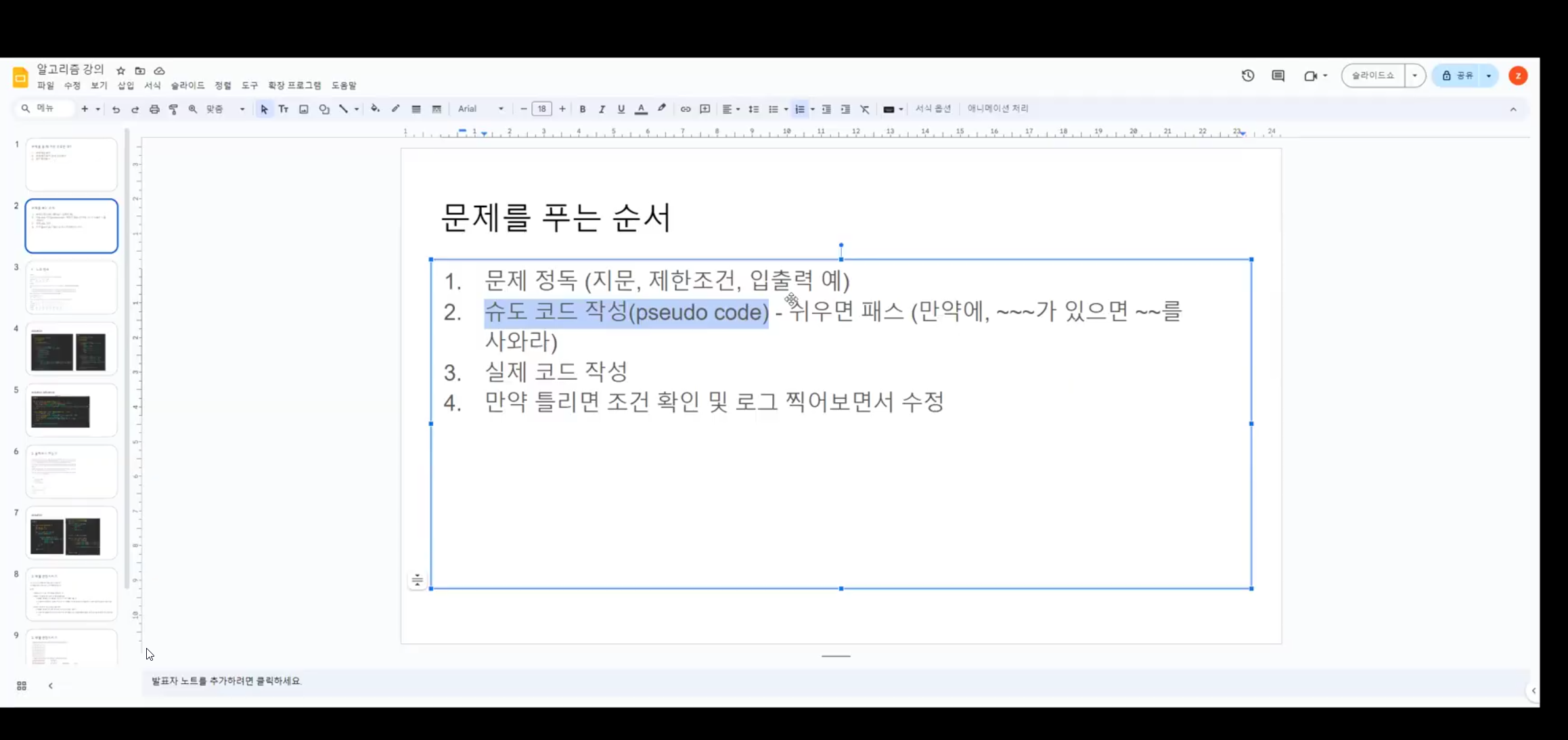
2주간 진행되었던 코딩테스트 준비 기간이 기억 남는다. 실제 모의 코딩테스트도 진행하고 아래 사진처럼 각 코딩 문제에 대한 풀의를 실시간 강의로 진행되었다.

이번 과정에서 배울수 있는 FE 기술 스텍
- git/github
- 정말 프로젝트를 진행하면서 git conflict은 정말 많이 접하게 되므로 git은 정말 잘 사용하게 되는 것 같다.
- 나는 git 과 관련된 라이브러리를 만들기도 했고, 나만의 git 스크립트도 만들어서 쓰고 있다.
- 링크
- TypeScript(JavaScript)
- 첫 프로젝트를 제외하고는 거의 모든 프로젝트가 TypeScript를 기본 스텍으로 이루어졋다.
- React, Nextjs
- React는 기본으로 배우고 Nextjs까지는 강의로는 배웠지만 실제 프로젝트에 적용하지는 않았다.
- 일부 팀에서는 Nextjs를 적용한 분들도 있긴했다.
- Zustand, Redux, Emotion 등등
- 전역 상태 관리 라이브러리들은 Redux, Zustand 를 배웠다.
- 강사님이 직접 Redux 라이브러리 기능들을 바닐라 자바스크립트로 구현하는 것을 실시간 강의에서 직접 시연도 하셨다.
- 그외에 배우는 것들은 프로젝트를 진행하다보니 배우게 된 것들이 많다. 확실히 강의보다는 프로젝트를 진행해야지 배우는 점들이 많다.
최종 회고
- Facts(객관, 사실)
- FE 프로젝트를 진행하면서 여러 다양한 프론트엔드 기술들을 배웠다.
- 프로젝트를 어떻게 운영하면 좋은지 팁들을 배울 수 있었다
- Feelings & Findings (느낀 점, 배운점들)
- 짧은 기간 동안 프로젝트를 진행하면 좋은 코드 퀄리티를 유지하는 것은 정말 쉽지 않다.
- 아직 배워야 될 것들이 많다는 느낌이 들었다. 특히 CS(컴퓨터 과학)쪽의 지식이 부족해보인다. 자료구조나 네트워크 같은 들을 배워야 될 것 같다는 느낌이 든다.
- 처음 몇 달간은 정말 집중해서 공부했지만 그 이후 기간에는 솔직히 첫달 만큼 공부를 하지는 않았던 것 같다. 매주 프로젝트에서 요구하는 대로 그저 기능만 만들고 뭔가 개념을 공부하거나 새로운 기술(Nextjs)을 공부하는데 시간을 할애하지 못했던 점들이 아쉽다.
- Affirmation ( 앞으로 어떻게 할 것인가? )
- CS지식과 개념 공부가 좀 필요하다.
- 하루에 적어도 3시간 정도는 프로젝트와 별개로 미뤄둔 리액트 코어 강의나 CS 공부를 하는등 조금 개념적인 것들을 공부를 해야 될 것 같다.
- 원래 만들었던 프로젝트 코드를 유지보수하고, 내가 만들었던 라이브러리를 조금 수정하려고 한다.
