
1. API Key 보안이 필요한 이유
접근 권한을 위해 인증키가 필요한 API를 활용한 프로젝트를 Github등 오픈소스에 배포 할 경우 꼭 유념해야 할 점이 있다. 바로 API key는 오픈소스에 올리면 안된다는 것이다.
누구나 접근할 수 있는 오픈소스에 key를 올린다면 보안과 접근 제한을 위한 인증키 설정이 아무런 의미가 없어지기 때문이다.
그렇다면 API Key를 어떻게 관리해야 할까? CRA(create-react-app)를 통해 설치된 React를 사용한 프로젝트를 Github에 배포했을때 API Key를 관리하는 방법으로 내가 사용한 것은 다음과 같다.
2. React(CRA)에서 API Key 설정방법
1) env 파일과 git ignore
A. env?
env는 개발환경과 배포환경을 다르게 해야할 경우 사용하는 파일로, 개발자만 알아야하는 정보의 보안을 지켜야하는 경우 보안이 필요한 환경변수들을 env파일에 저장해 사용한다.
- 환경 변수 ?
어느 환경에 배포하느냐에 따라서 다르게 설정되야하는 값들
env 파일로는 env.local, .env.develpoment, .env.production, .env.test, .env 이 있는데
node.js는 환경변수를 production(배포)와 development(개발), test(테스트)로 구분하여 사용한다.
| env 파일 | 로딩 | 설명 |
|---|---|---|
| .env.local | 로컬 개발 시 로딩 | test 환경 외의 모든 환경에서 로딩 |
| .env.development | 개발 환경 시 로딩 (npm start) | 우선 순위: .env.development.local > .env.development > .env.local > .env) |
| .env.production | 서버 배포 시 로딩 (npm run build) | 우선 순위 :.env.production .local > .env.production > .env.local > .env |
| .env.test | 데스트 환경 시 로딩 | 우선 순위 .env.test.local > .env.test> .env.local > .env |
B. API Key 를 env 파일에 환경변수로 저장&사용
a. 환경변수 등록
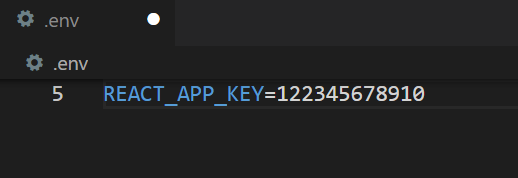
.env

주의 사항
-
env 파일은 항상 루트경로에 저장해야한다. (root/.env)
-
CRA(create-react-app)을 통해 만들어진 react에서 환경 변수를 사용하기 위해서는 "REAT_APP_NAME = value"의 형식을 따라야한다.
b. 환경변수인 API Key 사용
env에 저장된 환경변수를 사용하기 위해 dotenv를 많이 사용하고 별도의 설치를 원하지 않는다면 proceess를 이용할 수 있다. process는 Node.js에 기본적으로 내장된 전역 객체여서 별도로 불러올(import) 필요없이 프로그램의 어디에서든지 사용할 수 있다. 그러나 이는 process는 node.js에서만 사용 가능하다는 것이기도 하니 node.js가 아닌 다른 환경에서는 사용할 수 없다는 것을 주의해야한다.
process 를 사용한 env의 환경변수 사용
src/App.tsx
const apiKey = process.env.REACT_APP_KEY ;C. git ignore
API key를 등록한 env 파일이 git에 올리가지 않게 하도록 하려면 .gitignore 파일에 해당 env파일을 등록해주면 된다.
root/.gitignore

2) Github : Secrets & Action
git에 올리지 않은 env 파일은 개발환경에만 존재하기 때문에 배포된 환경에서 API Key의 보안을 유지하면서 사용하기 위해서 Github에서 제공하는 secrets와 Action을 활용하면 된다.
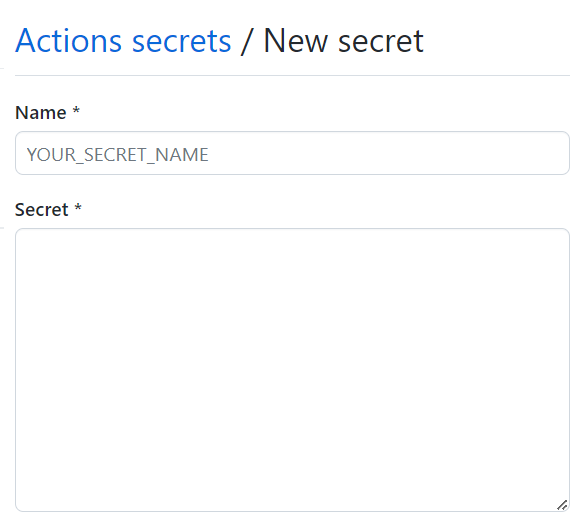
A. Github Secrets에 API Key 등록
Github project repository -> setting ->Security->Secrets and varibales->Actions 페이지로 들어가서 New respoitory secret 버튼을 눌러서 API Key를 등록해주면 된다.

B. Github Actions
리포지토리에서 바로 소프트웨어 개발 워크플로를 자동화, 사용자 지정 및 실행할 수 있게 해주는 Github Actions을 활용하면 Secrets에 작성한 key를 환경변수로 만들면 배포 환경에서도 API Key를 사용할 수 있다.
wokrfolow 만들기
Github project repository ->Actions-> New workflow -> workflow template를 선택하거나 "set up a workflow yourself"선택
root/.github/workflows/main.yml
name: Automatically Deployment // workflow를 실행시키기 위한 event 명
on: [push] // workflow를 실행시킬 브런치와 요청(push, pull request)
jobs: // workflow의 job목록
deployment: //job name
runs-on: ubuntu-latest // runner가 실행되는 환경
steps:
- uses: actions/checkout@v3 //해당 레포지토리로 check-out하여 레포지토리에 접근할 수 있는 Action 불러오기
- uses: actions/setup-node@v3 //사용할 node 버전 (node 16 부터는 node@v3)
with:
node-version: '16'
// 실행될 명령에 대한 설명
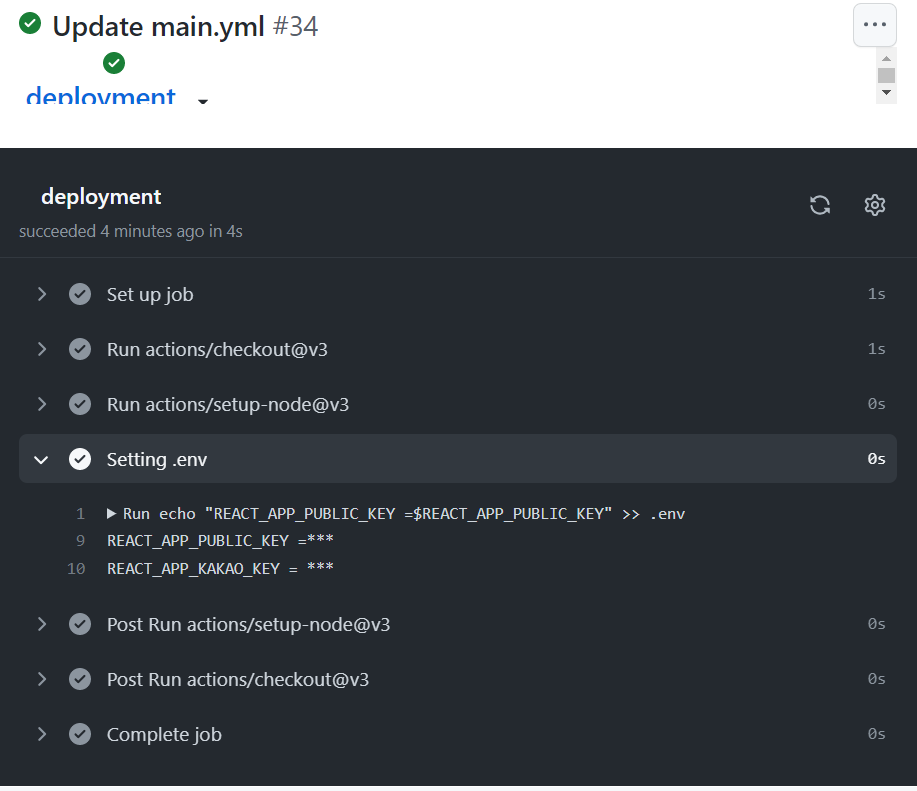
- name: Setting .env
run: | // workflow 명령
echo "REACT_APP_KEY =$REACT_APP_PUBLIC_KEY" >> .env
// echo: 콘솔 창에 인수로 방은 문자열을 출력하는 명령어
// >> : 출력 받은 문자열을 파일에 저장하는 명령어
env:
REACT_APP_KEY: ${{secrets.REACT_APP_PUBLIC_KEY}}
run , env를 아래처럼 작성해도 된다.
run: |
echo "REACT_APP_KEY =${{secrets.REACT_APP_KEY}}" >> .envActions이 성공적으로 이루어지면 사진처럼 "REACT_APP_NAME =****" 의 결과가 나온다 .

Github Actions까지 성공적으로 완료되면 이후에는 별다른 과정없이 배포환경에서도 API key를 사용해 API에 접근할 수 있다.
3) 문제점
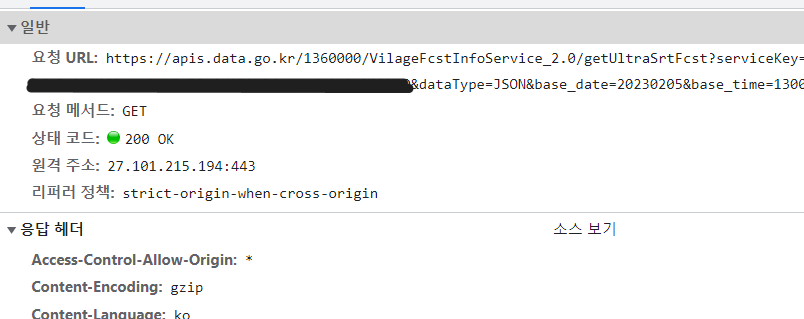
.env 파일, Github의 Secrets과 Actions를 사용하더라도 API key를 url에 넣어서 데이터를 받아오는 방식이라면 개발자 도구-네트워크 에서 요청 url에 인증 키를 확인할 수 있는 문제점이 있다.
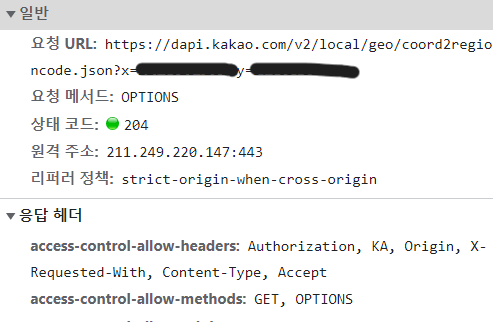
실제 프로젝트에서 사용한 API는 공공 데이터 포털에서 제공하는 API들과 카카오 local의 REST API였는데, 카카오 API는 데이터 요청시 header의 Authorization에 인증키를 넣은 방식으로 .env 파일, Github의 Secrets과 Actions을 사용하면 인증키를 숨길 수 있지만, 공공 데이터 포털은 대부분 url에 인증키를 넣는 방식이라 요청 url을 통해 인증키를 알 수 있다는 문제점이 있다.
-
kakao local의 REST API 요청

-
공공 데이터 포털 API 요청

참고 자료
[react] 실무 개발 환경/배포 환경 설정(.env)
Github Actions에서 Secrets을 통해 env 파일 생성하기
