react
1.Context API

context API 가 무엇이며 어떻게 사용하지에 대하여
2.css와 반복문 :동일한 코드에 순서에 따라 변화를 주어야 할 때

동일한 코드에 순서에 따라 스타일 변화를 주려면 어떻게 해야하는 지를 고민하면서 얻은 해결방법에 대한 글
3.React의 불변성

React에서 불변성은 왜 지켜져야하며 어떻게 지켜야 할까에 대해 정리했습니다.
4.react rendering 과 state 변경감지

notion 클론 코딩 프로젝트 중에 만난 오류를 해결하면서 공부하게 된 react rendering(렌더링), DOM 구현 순서와 state 관계에 대한 글
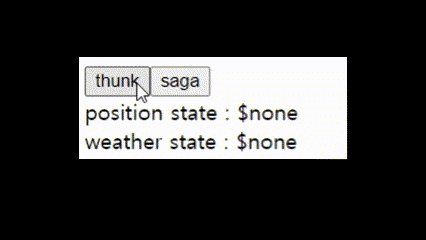
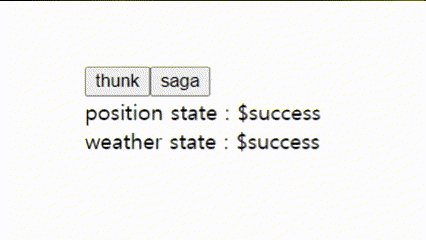
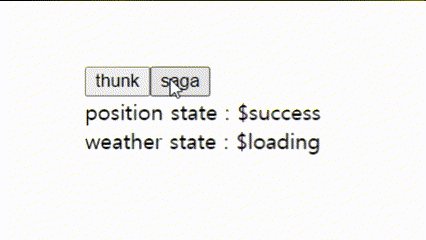
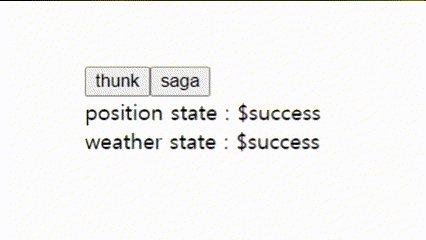
5.redux-thunk 와 redux-saga

redux-thunk와 redux-saga를 비교 분석한 글
6.React(CRA) 개발 시 API Key 설정,보안 (with Github Actions, Secrets)

API Key를 Github에 올리지 않고, 배포 환경에서도 사용하는 방법
7.Portals -React

React의 Portals 이란 무엇이며 이를 이용해 modal 만들기
8.React: ref와 forwardRef, useImperativeHandle

리액트에서 부모 컴포넌트가 자식 컴포넌트의 HTML요소를 ref로 지정하고, 해당 HTML요소에 접근하여 이벤트를 다루는 방법
9.notion 프로젝트 후기: React와 SEO

프로젝트를 진행하면서 공부하고 경험한 React에서 검색 엔진 최적화 하는 방법
10. React-windowing

React의 windowing? React 공식 문서는 windowing에 대해 다음과 같이 설명하고 있다. >애플리케이션에서 긴 목록(수백 또는 수천행)을 렌더링하는 경우 ‘windowing’이라는 기법을 사용하는 것을 추천합니다. 이 기법은 주어진 시간에 목록의
11.RSC 도입 이후, SSR은 어떻게 달라졌을까?

React Server Components(RSC) 등장 이전과 이후 SSR 변화
12.합성 컴포넌트 패턴으로 로딩 상태 UI 관리하기

합성 컴포넌트 패턴을 활용한 로딩 상태별 UI 구현 경험 공유
13.복잡한 인증 플로우를 단순하게: 상수 패턴을 선택한 이유

입사 후 첫 프로젝트에서 복잡한 인증 플로우를 상수 패턴으로 유지보수성을 높인 경험
14.언마운트된 컴포넌트에서 fetch 👀? : React Query 캐시 삭제와 React 렌더링

removeQueries로 쿼리를 삭제하고 페이지를 이동으로 왜 언마운트된 컴포넌트에서 쿼리를 fetch 했을까요?