
라우터 객체와 라우팅
라우터(router) 객체란 페이지 이동과 관련된 기능을 가지고 있는 객체이다.
이 객체를 사용해서 A 페이지에서 B 페이지로 이동할 때, "B 페이지로 라우팅한다"고 말한다.
페이지를 이동하자!! => Routing
게시물을 가져오자!! => Apollo-Client/Query
const router = useRouter()
router.push(“이동할 페이지”)
router.reload()
router.replace()
router.pathname()…등이것들은 다 주소관련!
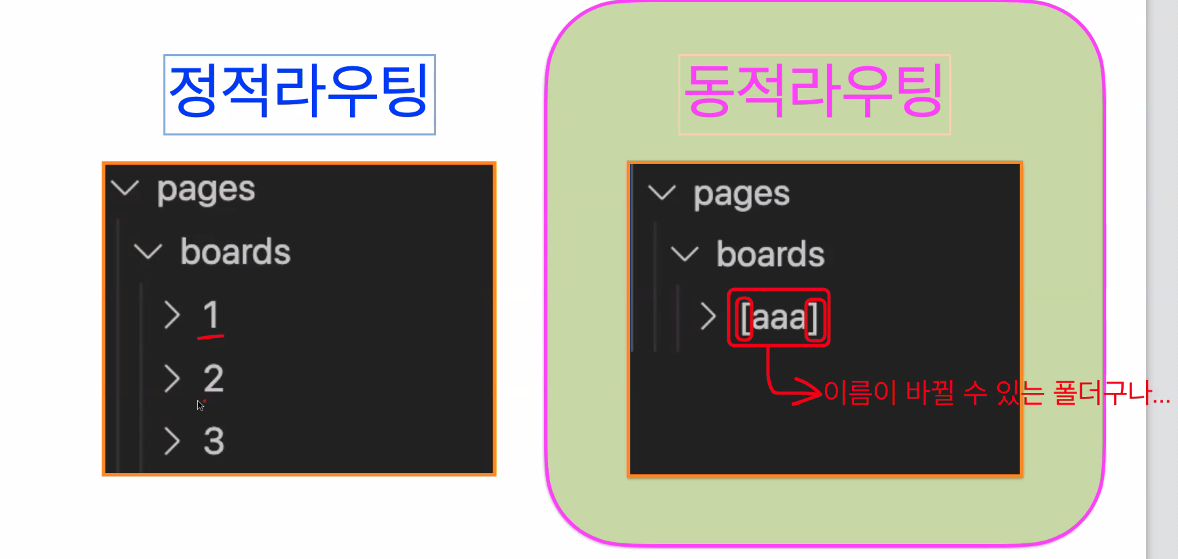
정적라우팅과 동적라우팅

동적으로 변경되는 것을 dynamic
반면, 게시판 상세보기와 같은 경우, 글 번호에 따라서 주소가 변경된다.
하지만, 이러한 경우에는 게시글이 100개, 1000개가 넘어가게 되면 각각의 글 번호에 따라 페이지를 100개, 1000개씩 만들어 정적라우팅을 해주기는 어렵기 때문에 이러한 라우팅을 효과적으로 처리하기 위해서 동적 라우팅을 사용한다.
/board/1 ⇒ 1번 게시글 상세보기 페이지
/board/2 ⇒ 2번 게시글 상세보기 페이지
/board/3 ⇒ 3번 게시글 상세보기 페이지
/board/4 ⇒ 4번 게시글 상세보기 페이지
... ...이러한 페이지로 이동하는 것을 "동적 라우팅한다"고 한다.
정적인것은 static
/login 페이지는 누가 언제 접속해도 항상 로그인 페이지가 나온다.
이러한 페이지로 이동하는 것을 "정적 라우팅한다"고 한다.
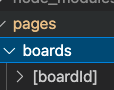
next.js에서는 동적 라우팅을 제공해주는데,
좌측 폴더 구조와 같이 보여주고자 하는 폴더 이름의 하위 폴더로 **[boardId]** 폴더를 만들어 준 후 이 안에 index.js 파일을 만들어주면 동적 라우팅을 사용할 수 있다.
대괄호로 감싸준 폴더를 만들어주면 이동해주고자 하는 페이지 번호, 혹은 게시글 번호가 대괄호 안에 쓰여진 변수명에 담겨져 그 변수 안에 있는 데이터를 꺼내 조회할 수 있다. (이 때, 대괄호 안에 쓰여지는 폴더 이름은 단순히 변수명이기 때문에 어떻게 작성해주셔도 상관없다. ) 이러한 과정을 router 객체가 도와주는 것이다!

실제로 router.query = { boardId: 1 } 이런 형식으로 들어가게 되면서 자동으로 게시글 번호를 꺼내올 수 있다.
+etc
const {data} = useQuery()
여기서 data는 고정된 값!
mutation에서 []안에는 마음대로 이름바꿀수 있지만 query에서 {}안에 data는 이름 못바꿈!
비동기통신과 조건부렌더링
javascript는 작성된 코드가 상단에서부터 순서대로 실행되기 때문에 데이터를 요청하고 응답을 받아오는 동안 화면에 그려질 데이터의 내용이 undefined 이므로 첫 화면이 그려지는 시기에 데이터를 불러오면서 에러가 발생한다.
이 부분이 효율적으로 실행되기 위해서 화면을 미리 그려놓고 데이터를 그려주기 위해서 조건부렌더링을 사용한다.
<div>
<div>4번 게시글로 이동이 완료되었습니다.</div>
// &&연산자
<div>작성자: {data && data.fetchBoard.writer}</div>
<div>제목: {data?.fetchBoard.title}</div>
// 옵셔널체이닝
<div>내용: {data ? data.fetchBoard.contents : "로딩중입니다!"}</div>
// 삼항연산자
</div>옵셔널체이닝이 최신문법이라서 많이 사용하기 시작하는 추세임!!
try ~ catch
Backend 컴퓨터에 문제가 발생할 수도 있고, 내가 수정하려는 게시물이 갑자기 삭제가 되는 바람에 수정에 문제가 발생하는 등 여러가지 실패 가능성이 있다.
따라서, 우리는 성공에 대한 처리, 실패에 대한 처리를 나누어 작업해야 한다.
try {
await createBoard({
variables: {
aaa: "훈이",
bbb: "1234",
ccc: "안녕하세요 훈이에요",
ddd: "반갑습니다"
}
})
} catch(error) {
alert(error.message) // 경고창(실패했습니다.) ==> 백엔드 개발자가 보내주는 실패 메시지
} finally {
// 성공, 실패 여부와 상관없이 무조건 마지막에 실행되는 부분
// 필요없다면 생략 가능
}shorthand property
const result = await createUseditem({ variables: { createUseditemInput: { name // name: myName remarks // remarks: myRemarks contents. // contents: myContents }, }, }, });shorthand property는 객체를 정의할 때 객체의 key값과 value 값이 같으면, 각각 표기하지 않고 한 번만 표기하는 것을 의미한다!
+ 파일변경사항이 있을 시 터미널 명령어
1. git stash
2. git stash list
3. git pull origin master
4. git stash pop stash@{0} (여기서 stash@{0}은 방 번호임!)
