React, Vue, Angular 프레임워크는 전부 부품을 조립하는 방식으로 사용한다. 이 중 React의 점유율이 높다! 즉, 가장 인기있는 컴포넌트 기반 개발도구인 것이다. 비교적 큰 서비스를 만들 때 유리하다.
컴포넌트(Component)가 뭐야?

컴포넌트를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나누고 각 조각을 개별적으로 살펴볼 수 있다. 개념적으로 컴포넌트는 자바스크립트 함수와 유사하다.
React에서는 hooks라는 리액트 전용 변수를 사용한다.
여기서 hooks는 use로 시작하는 useState, useEffect 등이 있다!
여기서 useState는 State를 만들어주는 변수인데,
State란 컴포넌트 전용 변수이다.
<< 컴포넌트 만드는 법 >>
1. 클래스형
2. 함수형
클래스형 - 기존방식
함수형 - 최근방식
함수형은 화살표함수로 표현 가능
변수를 만드는 법
const [count, setCount] = useState(0)
count: 변수명
setCount: 변수를 바꿔줌
useState: 변수 만들기
(0): 초기 값
변수를 바꾸는 법
setCount() => 괄호 안에 바꾸고 싶은 값을 넣어준다!
처음이라서 더 복잡한 느낌이 드는데 결과물만 놓고 보면 코드가 훨씬 간결해져서 익숙해지면 좋을 것 같다.
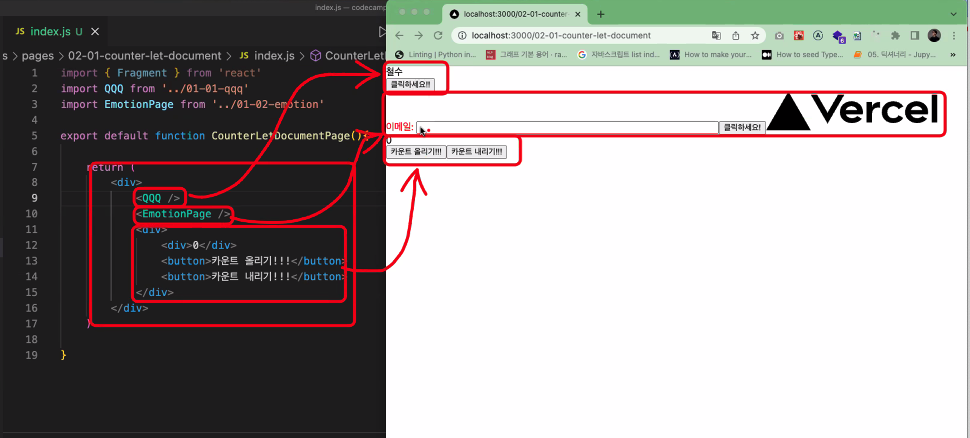
그리고 리액트를 사용하면 이렇게 파일을 부품화해서 사용할 수 있다!!

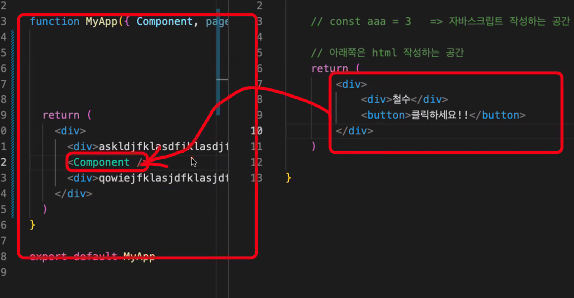
app.js
app.js파일에는 모든 페이지에 공통 적용 되는 코드를 작성한다.
app.js에 있는 component가 내가 작성한 HTML이고 결론적으로 화면에 보이는 것은 MyApp이 되는 것!!

node_modules
node_modules는 설치 원하는 폴더 위치에서 yarn install하면 된다!
파일을 실행하지 않고 코드만 보고 싶을 경우 node_modules가 필요없다.
(다운받는데 오래 걸림!) 따라서 깃허브에는 node_modules를 업로드 하지 않는다!
gitignore 파일의 보일러플레이트 안에 깃허브 업로드가 필요없는 파일을 적는다.
그리고 깃허브에서 무시되고 있는 파일은 vs탐색기에서 폰트색이 회색이다.
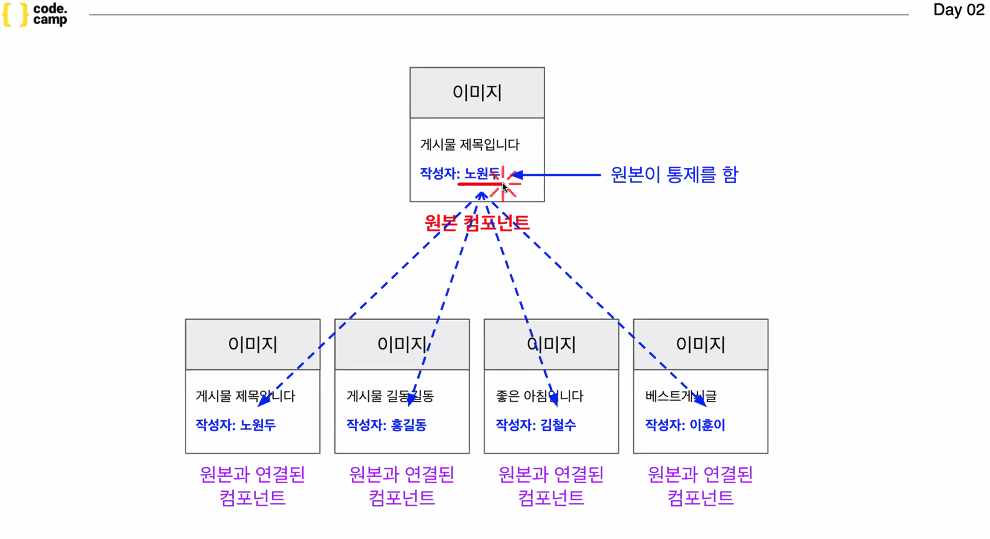
props
컴포넌트를 2개로 나누면서 데이터와 기능의 연결고리가 끊어지게 된다.
이를 props가 연결해주게 되며, props란 부모 컴포넌트가 자식 컴포넌트에게 물려주는 변수/함수 를 의미한다.
부모 컴포넌트가 props를 물려줄때는 객체로 묶어서 넘기게 된다.

리액트의 단방향 데이터 흐름
리액트는 데이터 흐름이 단방향 구조이다.
데이터 흐름이 단방향 구조라는 것은 props는 부모가 자식에게만 줄 수 있으며, 자식이 부모에게 줄 수 없다는 것을 의미함!!
리액트의 데이터 흐름이 단방향 구조이기때문에 우리가 에러를 캐치하기가 더 쉽고, 보기에 더 깔끔하다!!
+ 추가 지식
- vscode에서 포트 종료할때는 ctrl+c
- yarn dev -p 3005 하면 3005로 포트번호가 바뀜
- 가급적이면 3000으로 쓰기!
- vscode에서 cmd누르고 특정태그를 클릭하면 그 태그에 적용된 css속성 확인가능

