React의 데이터 흐름
React의 데이터 흐름은 상위 컴포넌트에서 하위 컴포넌트로 전달하는 하향식, 단방향 데이터 흐름을 따르고 있다. 이러한 원칙에 따라, 하위 컴포넌트는 상위 컴포넌트로부터 전달받은 데이터의 형태 혹은 타입이 무엇인지 알 수 있다.
단방향 데이터 흐름의 장점
- 기능 변경 상항에 대한 코드 수정이 적어진다!
- 코드의 흐름을 알기 쉽다!
이러한 원칙 하에 하위 컴포넌트에서 어떤 이벤트로 인해 상위 컴포넌트의 상태가 바뀌는 것에 대한 해결책이 바로 "state 끌어올리기" 인 것이다!
Lifting State Up 예제
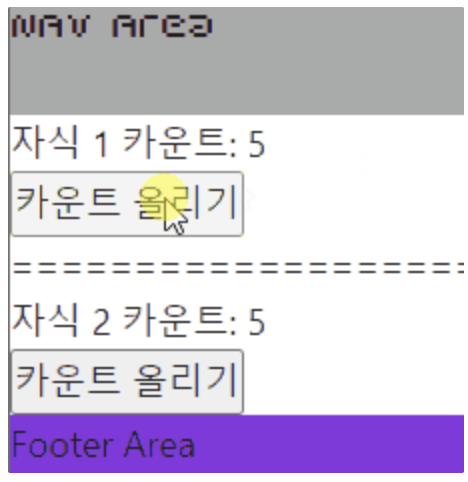
하나의 부모 컴포넌트에 두 개의 자식 컴포넌트를 import하고, 부모 컴포넌트에서 생성한 state와 setState를 props를 이용해서 자식 컴포넌트로 넘겨준다!
부모 컴포넌트
import { useState } from "react";
import Child1 from "../../src/components/units/14-lifting-state-up/Child1";
import Child2 from "../../src/components/units/14-lifting-state-up/Child2";
export default function CounterStatePage() {
const [count, setCount] = useState(0);
// 부모의 state 조작 방법 - 1번째
function onClickCountUp() {
setCount((prev) => prev + 1);
}
return (
<>
<Child1
count={count}
onClickCountUp={onClickCountUp}
setCount={setCount}
/>
<div>===================================</div>
<Child2 count={count} onClickCountUp={onClickCountUp} />
</>
);
}자식1 컴포넌트
export default function Child1(props: any) {
// 부모의 state 조작 방법 - 2번째
const onClickChild1 = () => {
props.setCount((prev: number) => prev + 1);
};
return (
<div>
<div>자식1의 카운트: {props.count}</div>
<button onClick={onClickChild1}>카운트 올리기!!!</button>
</div>
);
}자식2 컴포넌트
export default function Child2(props: any) {
return (
<div>
<div>자식2의 카운트: {props.count}</div>
<button onClick={props.onClickCountUp}>카운트 올리기!!!</button>
</div>
);
}그리고 자식1 컴포넌트에 있는 카운트 올리기 버튼을 누르면 자식2 컴포넌트로 보낸 count라는 state도 함께 증가한다!