
클래스란?
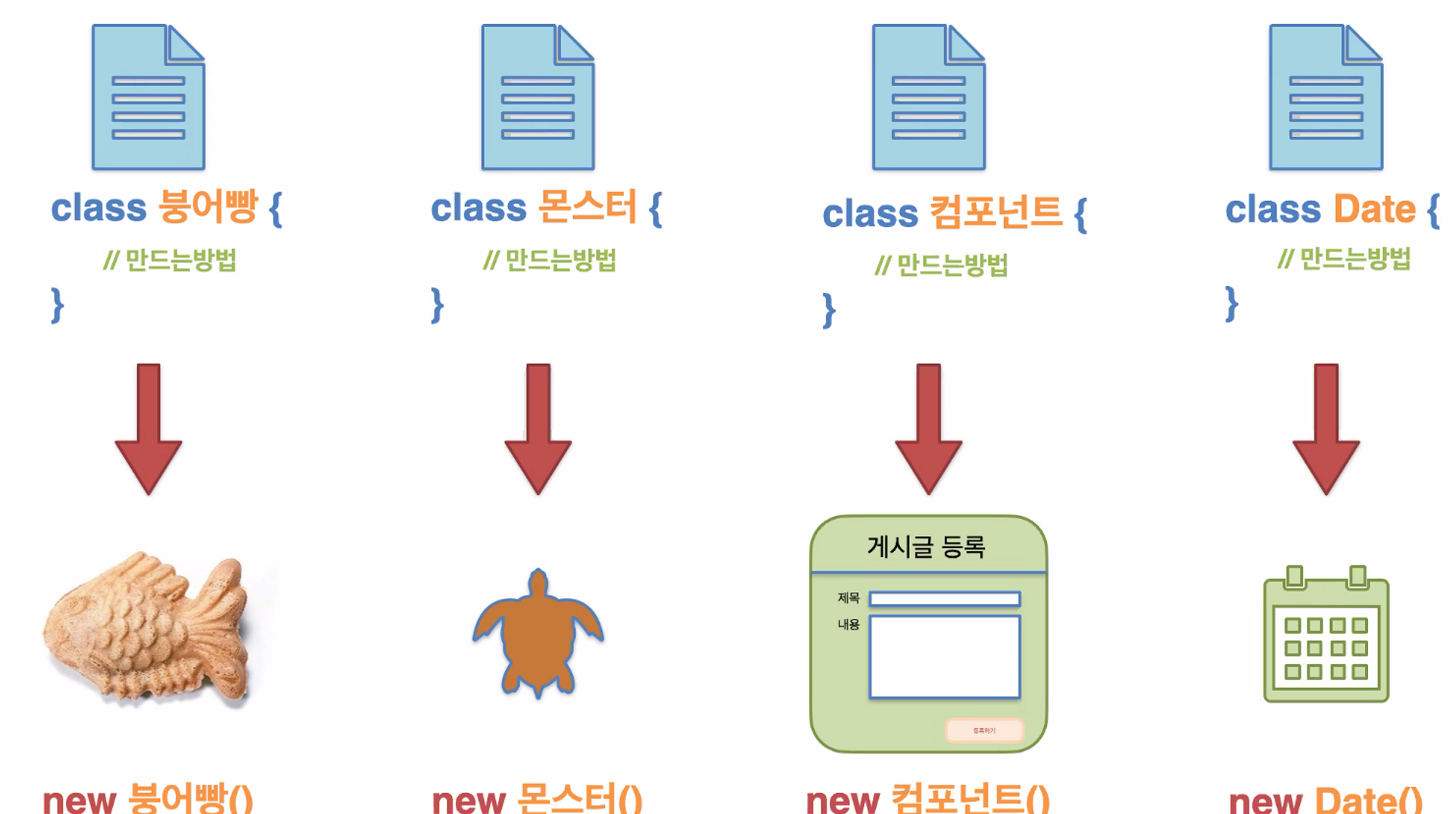
클래스란 쉽게 말하면 물건을 만드는 설명서라고 할 수 있다.
class 안에는 함수와 변수를 넣을 수 있는데, 예를 들어 붕어빵과 몬스터를 만들었다면 붕어빵과 몬스터는 객체 또는 인스턴스라고 부른다.

요즘엔 클래스형 컴포넌트보다 함수형 컴포넌트를 많이 쓰고 있는 추세지만 아직까지 클래스를 사용하고 있는 기업들이 있기 때문에 숙지는 하고 있어야 한다!
클래스형 컴포넌트 예제
- 클래스에서 함수와 변수를 사용할 때는 function, let, const를 붙이지 않는다.
- 클래스에서는 공통 기능을
extends를 통해 상속해 줄 수 있다. - class 컴포넌트에는 '
return대신 화면에 그림그려줘!' 라고 의미하는render를 사용한다!render에는 html을 리턴해주는 코드를 작성하면 됨!
import { Component } from "react";
export default class ClassCounterPage extends Component {
state = {
count: 0,
};
onClickCountUp = () => {
// 화살표 함수도 가능! (function만 안쓰면 됨)
console.log(this.state.count);
this.setState({
count: 1,
});
};
render() {
return (
<>
<div>{this.state.count}</div>
<button onClick={this.onClickCountUp}>카운트 올리기!!</button>
</>
);
}
}this 바인딩( .bind(this) )
this는 어디서 실행하냐에 따라서 변화하는 이슈가 있다. 즉, 실행하는 주체에 따라서 this가 다르게 나온다.
이렇게 바뀌는 this를 동적 this라고 한다. 따라서 onClickCouter 를 클릭시에 this가 onClickCouter로 바뀌게 된다.
변화하는 this를 class로 고정하기 위해서는 this를 바인딩해주시거나 화살표 함수를 써주어야한다.
이렇게 바인딩 과정을 거쳐서 고정된 this를 렉시컬 this라고 한다!!
함수형 컴포넌트
- 함수형 컴포넌트는 function 으로 정의하고 return 문에 jsx 코드를 반환한다.
- 이 때 함수형 컴포넌트는 function을 사용하지 않고 화살표 함수로 정의해도 된다.
import React from "react";
import "./App.css";
const NameBox = () => {
const name = "test";
return <div>{name}</div>;
};
export default NameBox;클래스형 컴포넌트에서는
state를 사용할 수 있고lifecycle및 메서드를 이용하여 컴포넌트가mount혹은unmount될 때 추가 작업을 수행시키는 등 여러 조작을 할 수 있었다. 하지만Hook이 등장한 이후부터는 위 기능들을 함수형 컴포넌트에서도 대부분 구현이 가능하게 되었다!
