
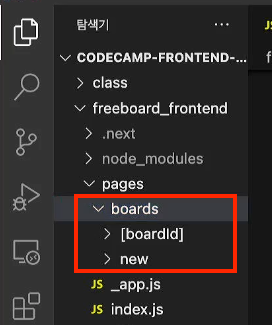
폴더 구조
Container / Presenter 패턴은 React의 가장 기본적인 디자인 패턴이다.
서비스의 규모가 커질 경우 기능이 많아지기 때문에 폴더가 굉장히 많아지게 된다.
따라서 큰 그룹으로 묶어주면 관련 기능이 모두 해당 폴더 안에 들어있기 때문에 유지보수시 굉장히 유리해진다.
또한 주소 또한 가독성이 좋아진다!!
큰 그룹으로 묶어주었기 때문에 해당 주소의 내용은 모두 큰 그룹에 관련된 페이지임을 바로 알아차릴 수 있기 때문이다.
큰 그룹으로 묶어주는 예시로는 오늘 우리가 리뷰한 boards 같은것이 있다.

위와 같이 boads의 대분류에 들어간 폴더들은 모두 게시글과 관련있는 페이지,기능들이다.
따라서 게시글 관련 유지 보수가 필요하다 하면 해당 폴더에서 바로 찾아볼 수 있다.
실무용 폴더구조(container / presenter)
프로젝트를 만들때 폴더 구조는 굉장히 중요하다.
실무에서 사용하는 폴더 구조는 여러가지 방법이 존재하는데, 이러한 방법들을 패턴이라고 부른다.
리액트에서 사용하는 유명한 패턴으로는 container / presentational 패턴과 atomic 패턴이 있다.
1. container / presentational 패턴
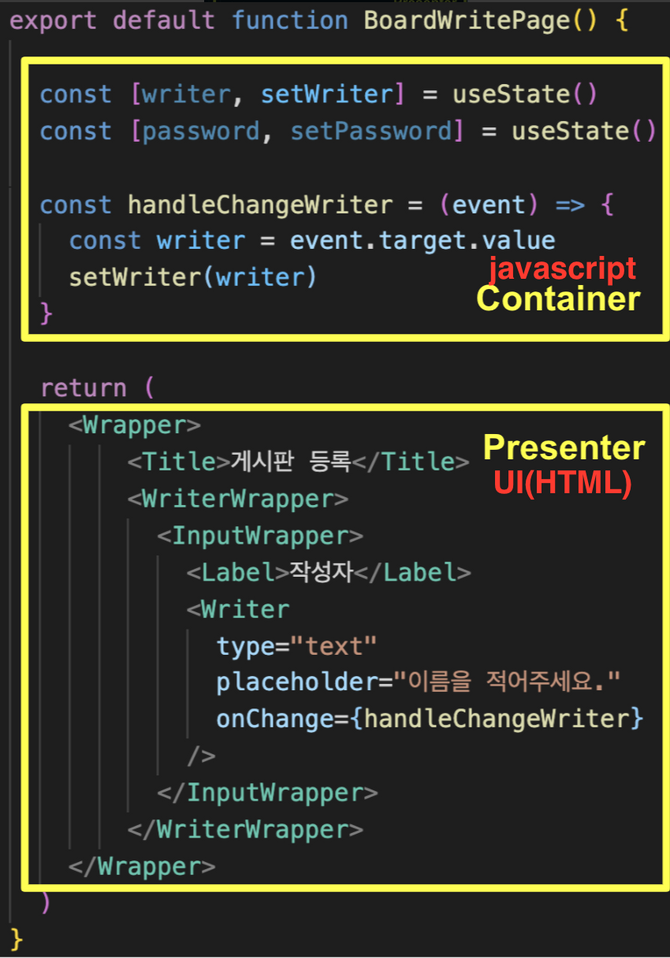
container / presentational 패턴이란, 소스코드를 자바스크립트(기능)와 JSX (UI)로 나누는 방법을 의미한다.
데이터 처리와 데이터 출력을 분리하는 방법이라고 할 수 있다!!
여기서 container는 자바스크립트(기능) 부분을 의미하고, presentational은 JSX(UI) 부분을 의미한다.

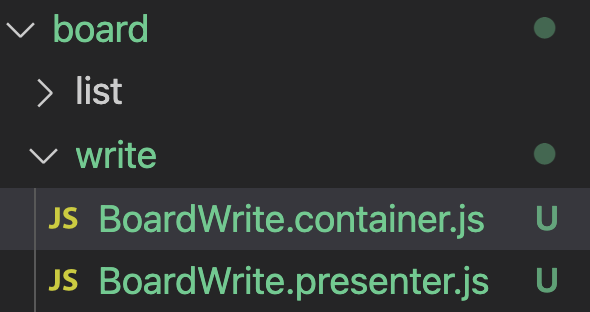
위 파일을 2개의 파일로 나누는 방법은 아래와 같다.

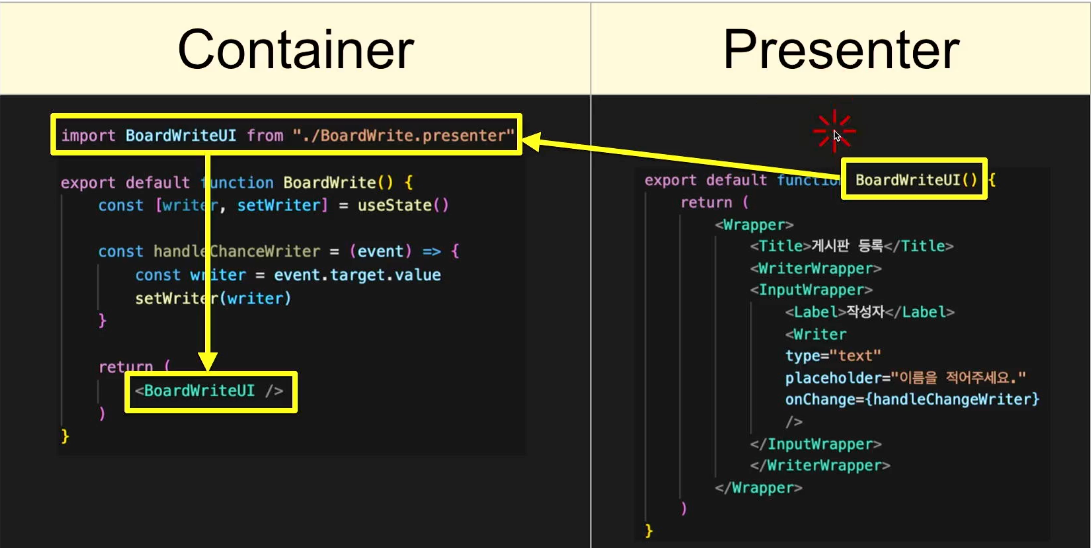
파일을 나눴어도 실행될 때는 하나로 합쳐져서 실행 되어야 한다.
하나로 합쳐서 실행하는 방법은 부모컴포넌트에 자식컴포넌트를 불러오는 것이다.

위와 같이 자식컴포넌트인 presenter를 부모 컴포넌트인 container에 불러와 하나로 합쳐 실행 하는 것이다.
반드시 기억해야하는 점은, 파일은 두개로 나뉘어져 있지만 실행시에는 pages에서 하나로 합쳐져서 실행된다는 점이다.
우리가 브라우저로 볼 수 있는 컴포넌트는 pages에 있는 index.js 뿐이기 때문에 하나로 합쳐둔 container를 pages에 가지고 와서 import 해주어야 한다.
