오늘은 css 레이아웃 flex와 양대산맥을 이루고 있는 grid에 대해서 배웠다! 브라우저 지원 이슈 때문에 grid보다 flex를 훨씬 많이 써온터라 좀 헷갈리는 부분이 있었지만 앞으로도 많이 연습해 보면서 감을 익혀야겠다..!
1. grid
flex는 1차원적인 구조를 가지고 있는 반면, grid는 2차원적인 구조를 가지고 있다.
row와 column 방향의 배치 방식을 동시에 설정할 수 있다.
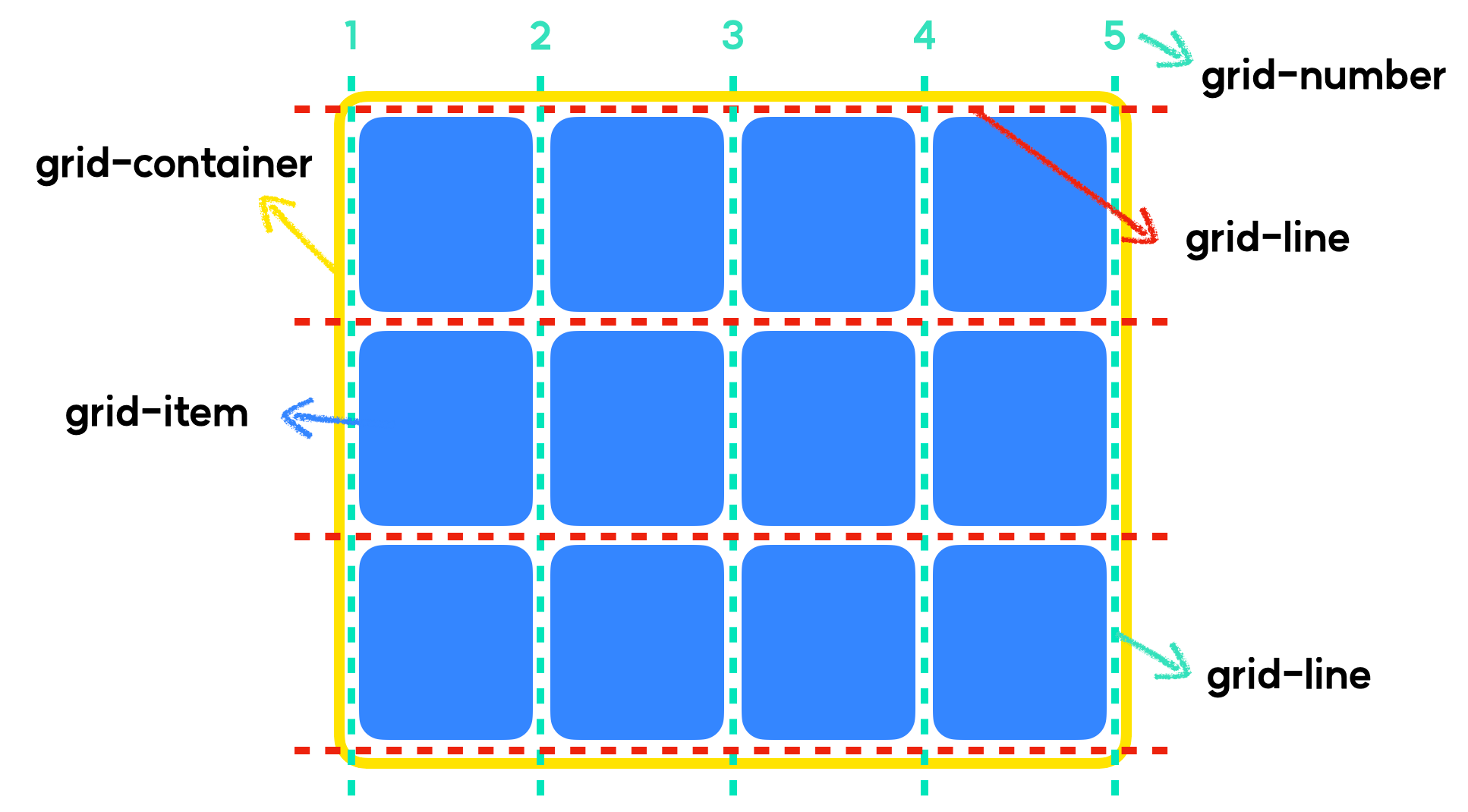
display: grid를 이용해 grid가 적용된 요소는 다음과 같은 구조로 변경된다.
1-1. grid-template
grid의 행&열의 개수 및 크기를 지정할 수 있다.
grid-template-rows : 1fr 2fr 200px
grid-template-columns : 1fr 2fr 200px단위: fr(fraction=분수)
1-2. repeat()
grid-template에는 repeat() 이라는 반복 함수도 써줄 수 있다.
repeat(a, b)라고 입력하면, b규격의 grid-template을 a개 생성한다는 의미가 된다.
grid-template-columns: repeat(4, 1fr);
grid-template-columns: 1fr 1fr 1fr 1fr;1-3. grid-column & grid-row
grid-column 과 grid-row 는 grid-item에 줄 수 있는 속성이다.
각각의 grid-item이 열과 행 방향으로 얼마만큼의 영역을 차지할 지 정의한다.
이 때, 그 값에는 시작점이 되는 grid-number와 종료지점이 되는 grid-number를 입력한다.
grid-column: 1 / 4;
grid-row: 2 / 3;2. 반응형 웹
일반적으로 사용되는 breakPoint 분기
| 크기 | breakPoint |
|---|---|
| Mobile | 0 ~ 767px |
| Tablet | 768px ~ 1023px |
| PC | 1024px ~ 1439px |
| PC Large | 1440px ~ |
오늘 구현한 과제에 대해서 간단히 정리를 해보자!
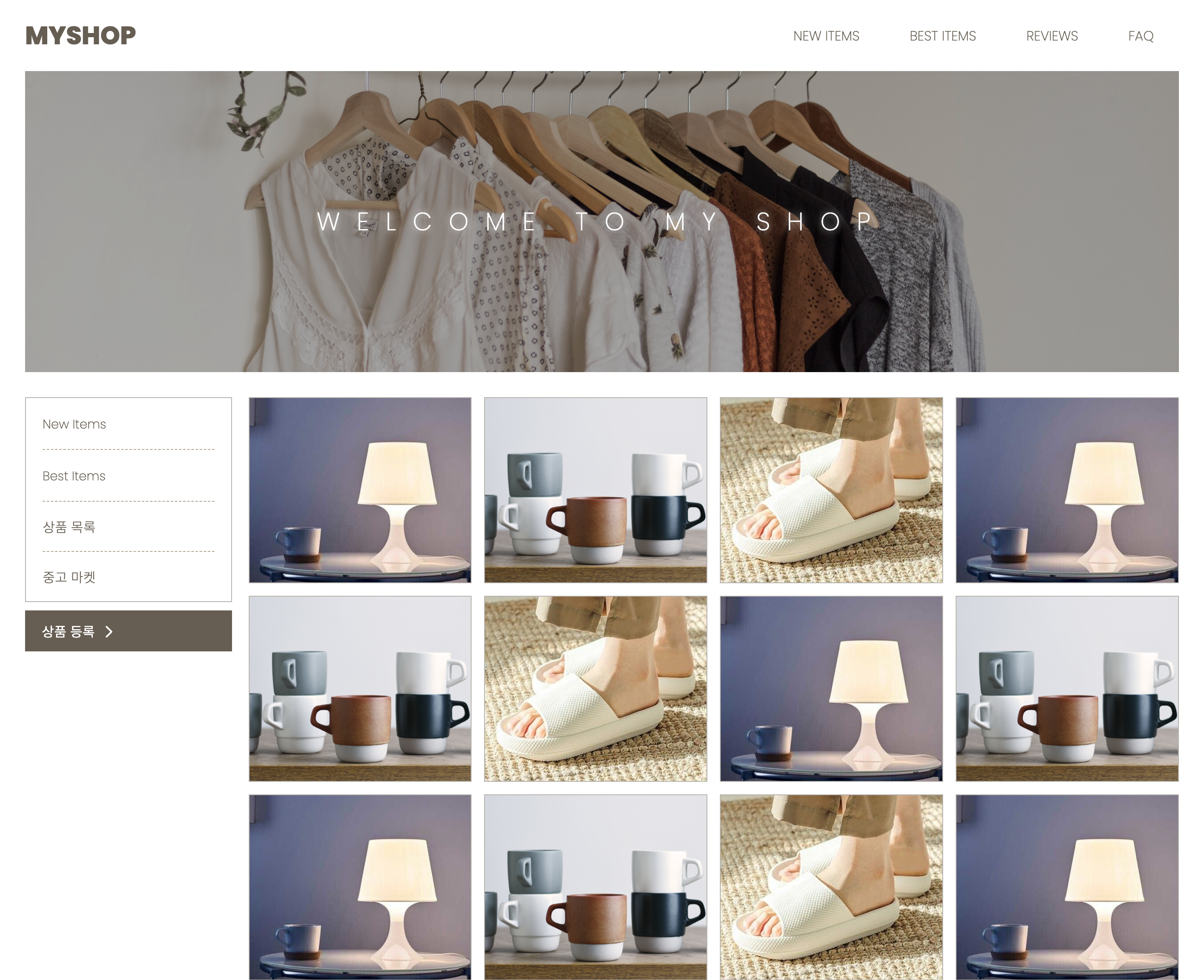
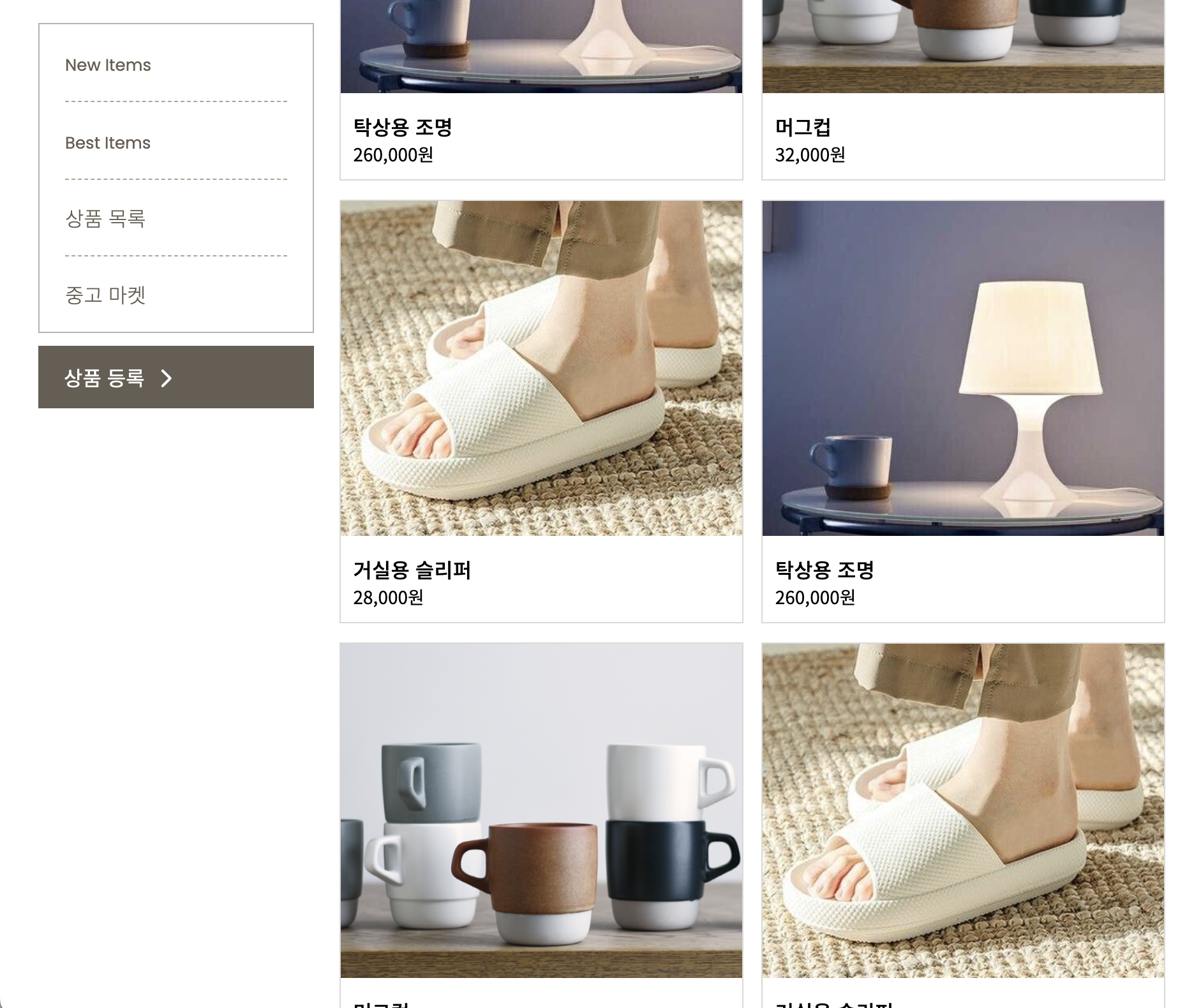
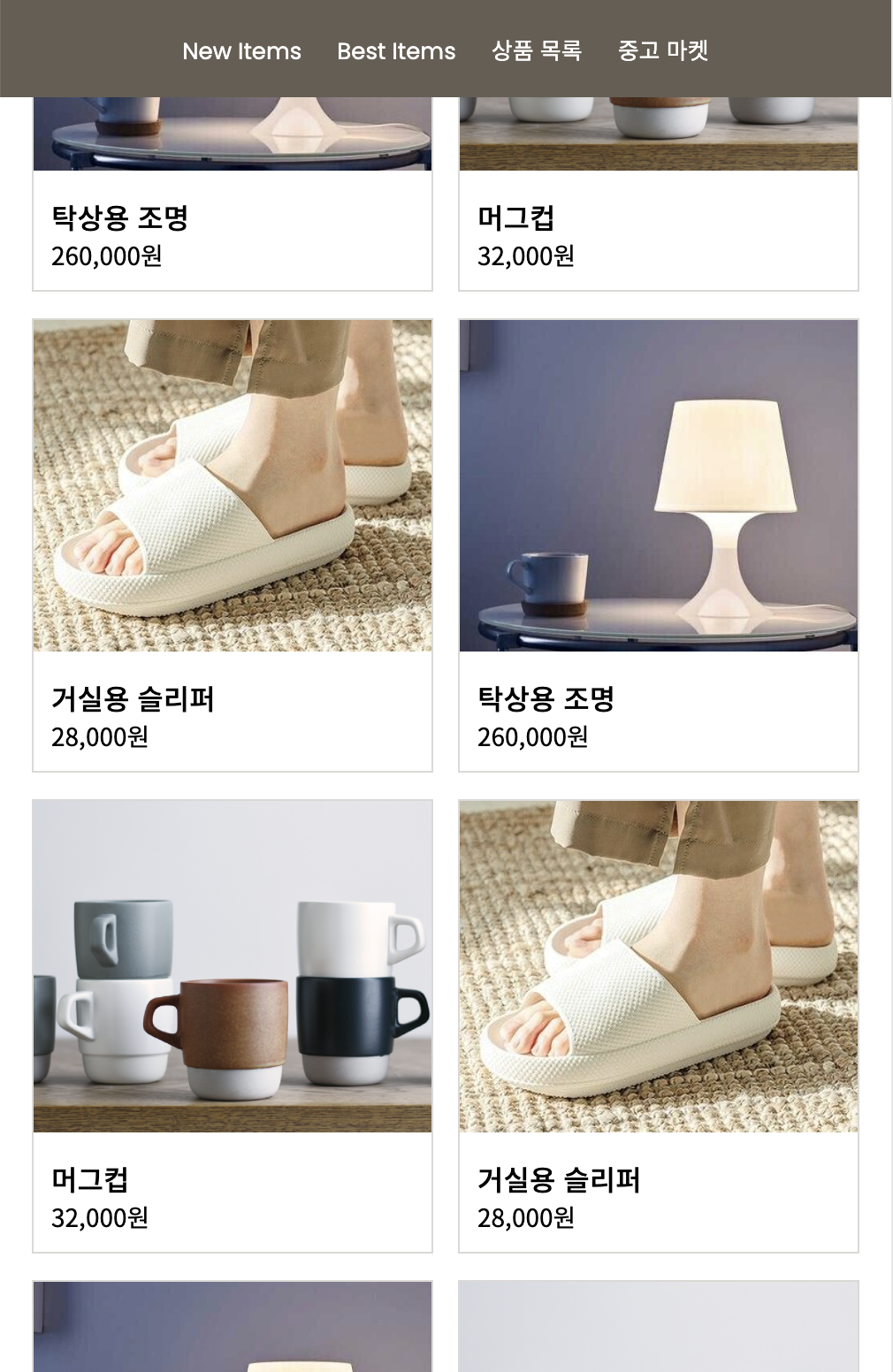
쇼핑몰 pc 버전이다. pc는 오늘 배운 grid로 구현해보았는데, 반응형 코드를 수정하는 중에 이미지 배율 등 코드가 잘 안먹는 것 같아서 반응형은 flex로 수정했다. 담에 한번 코드 싹 갈아엎어서 다시 해봐야겠따. grid,, 별로 친해지고 싶지 않아,,,ㅎ
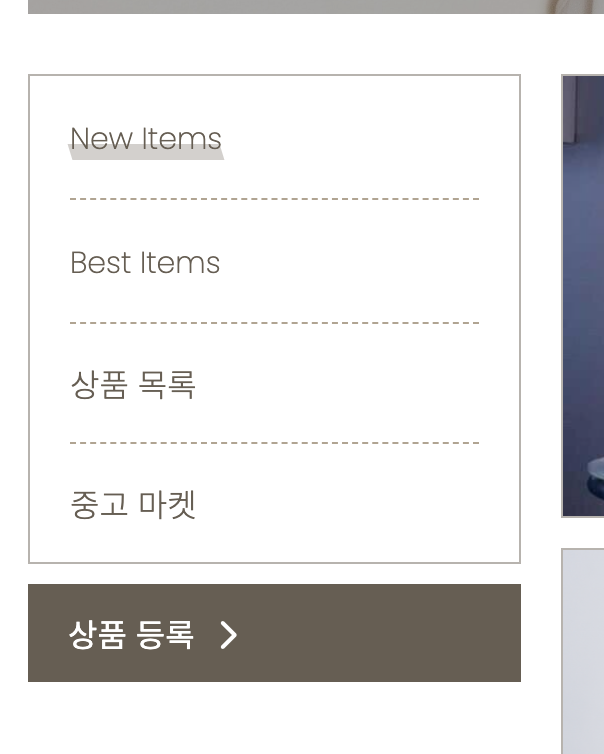
메뉴 a태그에 after 속성을 주고 transition을 넣어 hover했을 때 형광펜으로 긋는 느낌을 주는 효과를 주었다.
after의 width값을 0으로 주었다가 hover했을 때 width를 100%로 하면 왼쪽에서 오른쪽으로 그려진다. 형광펜 느낌 주기 위해 transform속성 중 skew를 적용했따.
또한 사용성을 고려하여 스크롤 시 sidebar가 상단에 고정되도록 하였다. sidebar div에 height값을 주고 position:sticky를 주고 top값을 주면 된다.
모바일도 같은 방법으로 스크롤 시 메뉴가 상단에 sticky되게 했다.
이렇게 해서 css sprint 끝!
내일부터는 다시 자스의 늪에 빠질텐데 ,,🫠 다시 정신 붙잡고 열심히 해야겠다!!🤓