
저번에 Object에다 key를 스트링으로 해서 인덱싱 하려는 시도를 했었는데
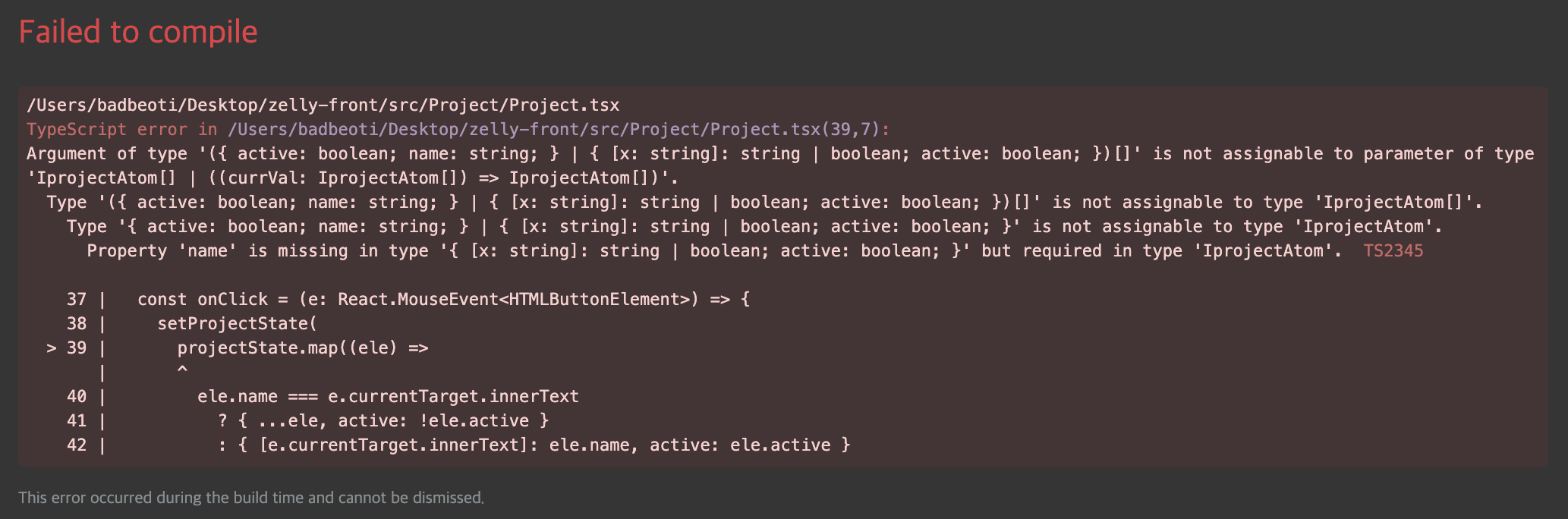
그 때 났었던 오류랑 다르다. 힌트가 있을거 같아서 캡쳐
추후에 해결하는 과정을 기록한 걸로 기억하지만,
이 글에서 마무리하는 것이 좋을 것 같아 적습니다.
보통 TS의 type 오류는 말그대로 "type에 맞지 않다."가 기본 전제입니다.
긴 오류문의 당황하지 않고, 마지막 문장만 읽어보면 됩니다.
Property 'name' is missing in type '{ [x: string]: string | boolean; active: boolean; }' but required in type 'IprojectAtom'.
이 오류문을 토대로 원인을 분석해보면 됩니다.
우선 IprojectAtom의 type은 위에 나와있듯이
interface IprojectAtom {
name: string
active: boolean
}이렇게 작성돼있습니다. 하지만 오류문처럼 name property가 없고, 대신에 [x: string]: string | boolean; property가 생성된 것을 볼 수 있습니다.
[x: string]는 키 값을 string으로 하는 인덱스로 활용한다는 문법입니다.
코드에서 원인을 찾아볼 수 있겠습니다.
const onClick = (e: React.MouseEvent<HTMLButtonElement>) => {
setProjectState(
projectState.map((ele) =>
ele.name === e.currentTarget.innerText
? { ...ele, active: !ele.active}
: { [e.currentTarget.innerText]: ele.name, active: ele.active}예를 들어 e.currentTarget.innerText 값이 null이거나 undefined처럼 널리쉬하다면,
ele라는 Object는 "undefined"나 "null"처럼 string key 값의 property를 갖게 됩니다.
그래서 1차적으로 e.currentTarget.innerText 값을 확인하지 않아 생긴 오류가 되겠습니다.
또한 [x: string]: string | boolean; 인것을 보아 projectState의 기본값 설정에서 문제가 있는걸로 보입니다.
JS를 사용한다면, 오류 없이 state를 업데이트 하겠지만, TS를 사용해서 의도하지 않은 값이 나오는 것을 방지할 수 있습니다.
https://ahnheejong.gitbook.io/ts-for-jsdev/04-interface-and-class/indexable-types
ts 색인 가능 타입
