Sol의 아카이빙
1.Notice

개발 공부를 시작하면서부터 마주친 모든 오류와 시도해본 솔루션, 해결 방법 등을에버노트의 날짜별로 아카이빙 해왔습니다.별도의 퇴고 과정 없이 오타 수정만 해서 올리는 시리즈입니다.
2.20210109 - 포트폴리오 프로젝트가 뻗었다.

EC2 인스턴스가 뻗었다... 고치려고 건드리다가 종료를 눌러버렸다.아니 이게 삭제인 걸 좀 알려주면 안 되나?하여튼 인스턴스를 새로 만들었다.
3.20210119 - recoil 비동기

비동기 함수 진행 시나리오를 좀 더 생각해야 할듯(Suspense, useRecoilValueLoadable, useRecoilStateLoadable)Loadable 을 통한 상태state : 비동기 상태를 나타내며 hasValue(값이 존재하는 상태), loadi
4.20210125 - 크롤링, puppeteer

AI 모델 학습에 필요한 인스타그램 유저 데이터가 필요했다.마침 스니커즈 프로젝트에서 사용한 puppeteer가 있어 인스타그램에 맞춰 수정 작업했다.https://flaviocopes.com/node-write-csv/How to write a CSV fil
5.20210126 - 크롤링, 인스타그램

https://o-henry.github.io/2019/10/29/Insta/INSTAGRAM CRAWLINGid가 바뀐 유저 찾기, 벤 피하기waitForSelector은 eval 함수가 아님$eval과 evaluate 둘 다 호이스팅 범위가 내부에만 허용h
6.20210127 - json-server, recoil

https://flamingotiger.github.io/etc/etc/jsonplaceholder/가상데이터 JSONPlaceholder 사용법https://medium.com/swlh/an-easier-way-to-generate-recoil-te
7.20210201 - react, recoil

recoil은 react스럽게비동기 함수로 설정된 atom이나 selector를 사용할 경우 해당 컴포넌트를suspense로 래핑하거나, useRecoilStateLoadable()를 사용해야 한다.계속해서 어려움을 겪었던 부분은 이전 redux를 사용할 때와store
8.20210202 - react, firebase, visx

https://velog.io/@ceres/React-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%97%85%EB%A1%9C%EB%93%9C-axios-%EC%82%AC%EC%9A%A9React 이미지 업로드 기능 (axios 사용)https&#x
9.20210209 - emotion.js

https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/fromEntriesObject를 활용해서 작업한 부분 설명 Array.includes() 메서드 사용htt
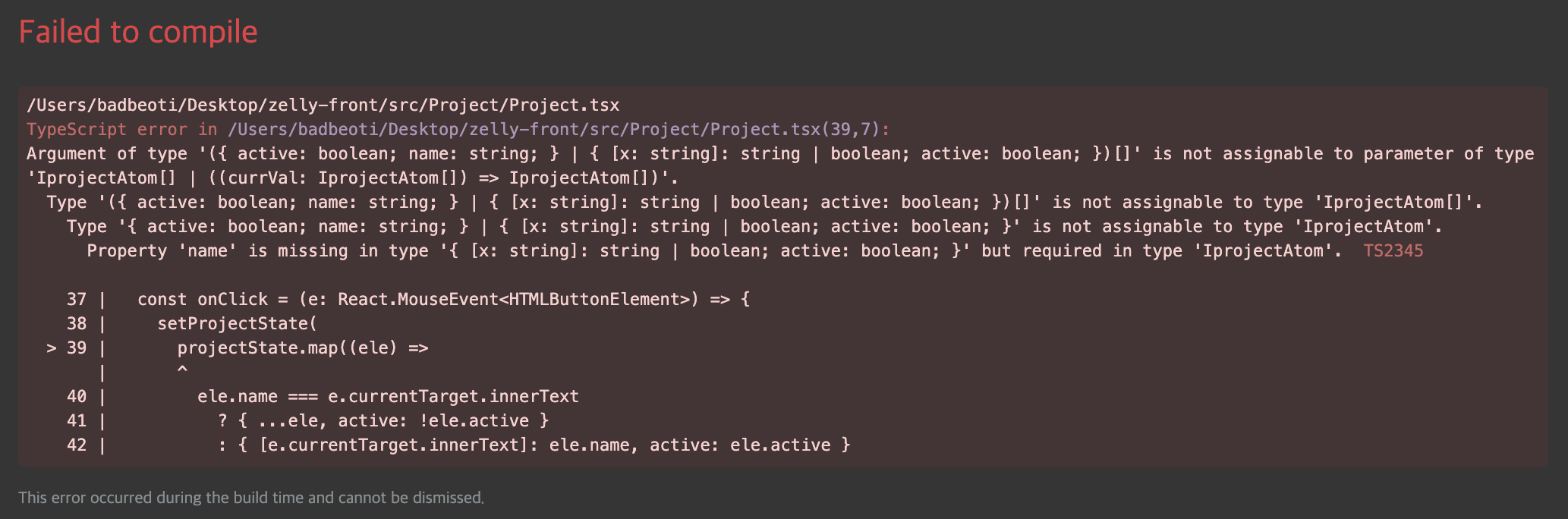
10.20210216 - TS, index key string 활용법

저번에 Object에다 key를 스트링으로 해서 인덱싱 하려는 시도를 했었는데그 때 났었던 오류랑 다르다. 힌트가 있을거 같아서 캡쳐추후에 해결하는 과정을 기록한 걸로 기억하지만,이 글에서 마무리하는 것이 좋을 것 같아 적습니다.보통 TS의 type 오류는 말그대로 "
11.20210309 - git

아마 git으로 큰 사고를 치고, 반성의 의미로 공부를 하던 시절같다.git은 팀마다 사용법도 다르고 정답의 영역은 없다고 생각한다.기본적으로 쓰는 명령어의 사용법과 영향력에 있어 숙지만 한다면, 빅사고를 저지르는 것을 막을 수 있다.git pro pdf 버전 - ht
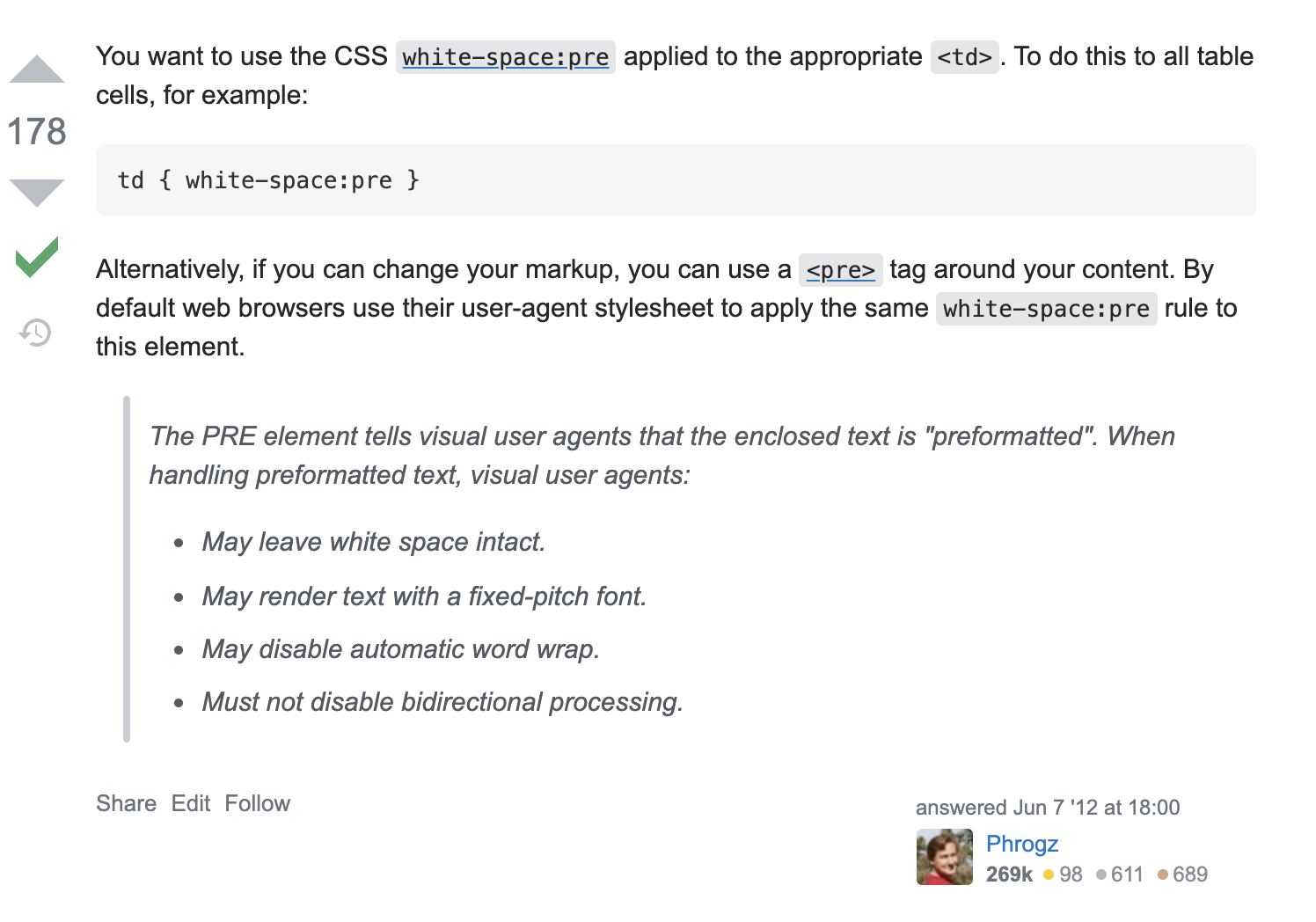
12.20210329 - JSON, CSS

https://stackoverflow.com/questions/10937218/how-to-show-multiline-text-in-a-table-celltable 라이브러리 사용 중 JSON.stringify 한 스트링에 인덴트가 적용안돼서 찾아보니까그냥
13.20210406 - CSS, styled-component

styled component extend 활용법bacgroundColor 날릴 때는 unset 활용https://www.madebymike.com.au/writing/css-architecture-for-modern-web-applications/CSS Ar
14.20210419 - filesaver, react-router, axios

https://0strich.tistory.com/37React Router useParamshttps://iamssen.medium.com/react-router%EC%97%90-%EC%B6%94%EA%B0%80%EB%90%9C-hooks%EB%8A
15.20210504 - window, 새 탭

새 탭에서 링크를 여는 방법 어렵게 생각할 필요 없이 window 객체 활용해서 열면 됨https://www.codegrepper.com/code-examples/javascript/react+button+onclick+link+to+target+\_blank
16.20210614 - recoil, react, 푸념

리코일과 최근 리액트 업데이트에서 계속 얘기하는 동시성 모드에 대해서 좀 더 공부해봐야겠다.waitForAll(dependencies)여러 비동기 종속성을 동시에 평가할 수 있는 동시성(concurrency) helper입니다.종속성들은 튜플 배열 또는 객체에 명명된
17.20210628 - react, onWheel

https://developer.mozilla.org/en-US/docs/Web/API/Element/wheel_eventscroll이 발생하지 않는 컴포넌트에서 scroll event를 넣고 싶다면, wheel 이벤트를 사용하자(react에서는 onWheel
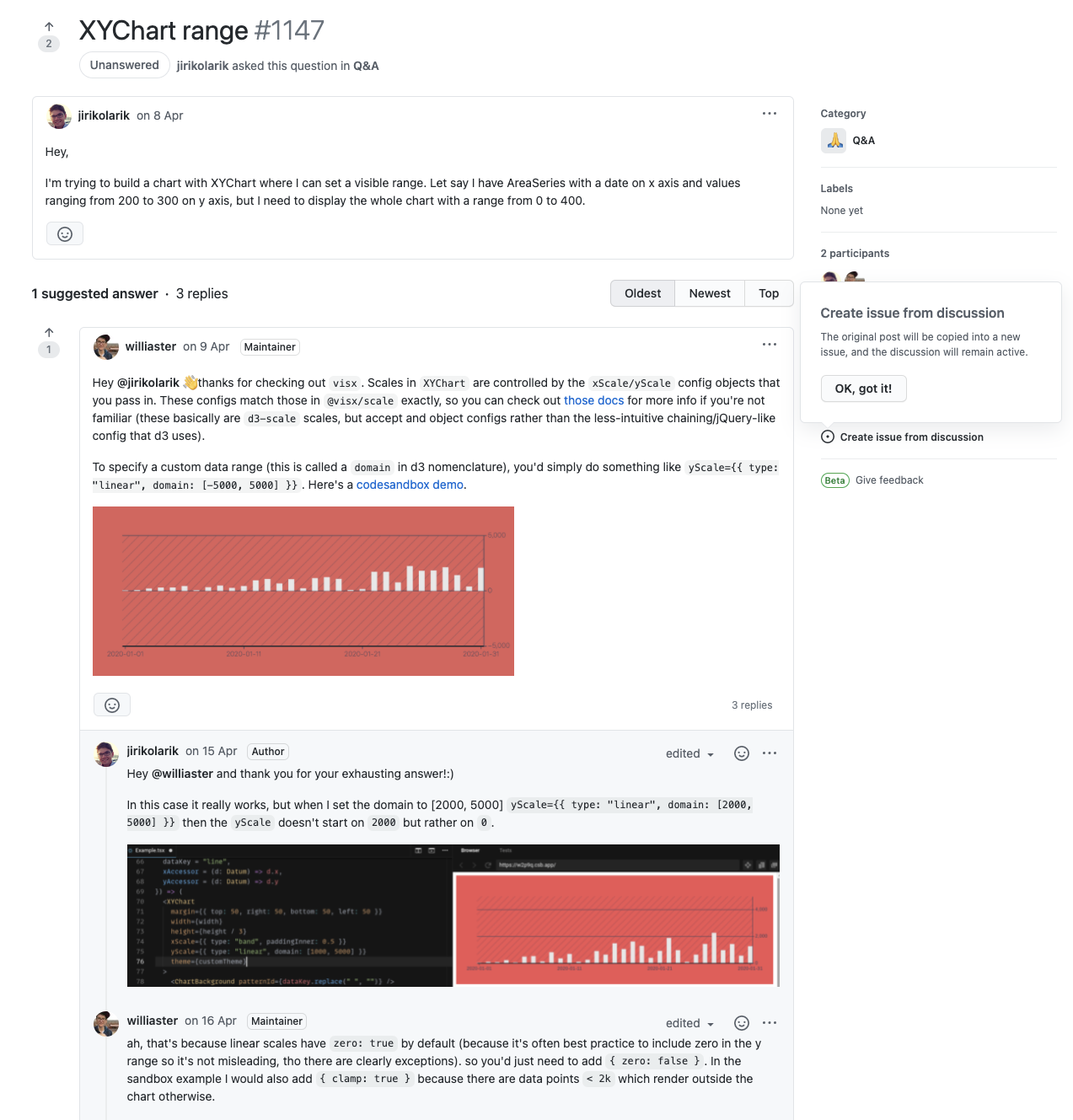
18.20210630 - visx, react

https://github.com/airbnb/visx/discussions/1147visx 작업 중 scaleLinear를 이용한 yScale의 최소값이 0으로만 지정되는 오류가 생겼다..아무리 domain을 0과 데이터의 최대값으로 설정해봐도 0이 사라지질
19.눈 떠보니 개발자 - 1

독학으로 개발을 공부하던 시절부터, 마주치는 오류나 새로운 생각들을 모두 에버노트에 아카이빙하는 버릇을 들였다. 개발자로 취업하고, 반년정도 까지는 사견이나 감정없이 글을 쓰고 블로그에 출간했다. 그러나 어느 순간부터 사적인 감정이 가득한 글들만 써댔다. 블로그에
20.눈 떠보니 개발자 - 2

작성자는 올해 27세, 이제 만 나이니 25세입니다. 이 글은 전 글 눈 떠보니 개발자 - 1과 이어지는 글입니다.
21.20230425 - 첫 contribute (with. meta)

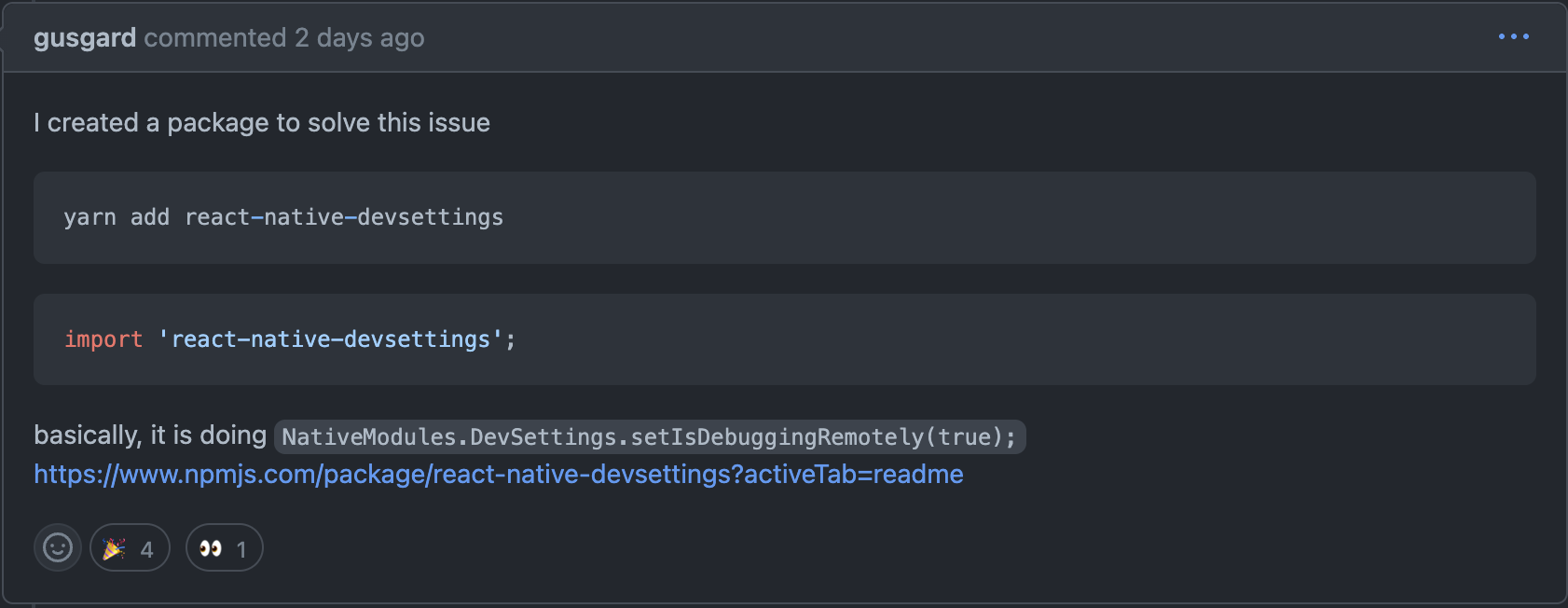
react-native 0.70 버전부터 jsc에서 hermes로 바뀐 사실을 알고 있었으나,사용하는 버전이 모두 0.69 이하여서 어떤 사이드 이펙트가 생겼는지는 정확히 인지를 못하고 있었다.https://github.com/jhen0409/react-nat
22.20230511 - 스크린샷 정리하는 스크립트

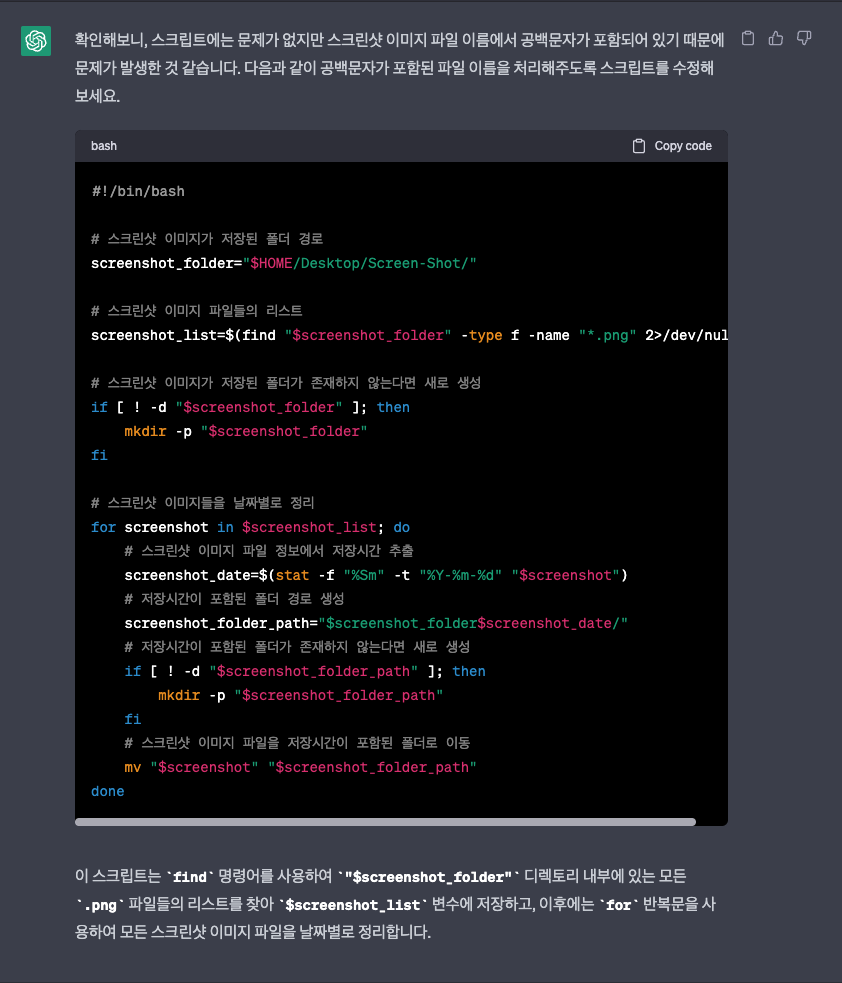
개발을 하면서 마주치는 오류는 무조건 캡처하는 버릇이 있어서스크린샷 폴더 정리가 시급했다.든든한 ChatGPT와 함께 작업하려 했는데 오늘따라 컨디션이 안좋은지 오류를 해결하지 못했다.뭔가 에러 로그가 찍히는게 공백을 기준으로 for문이 도는 것 같았다.역시나 공백을
23.20230515 - JSLanguageService

sda
24.20230519 - RN, jest, mobX

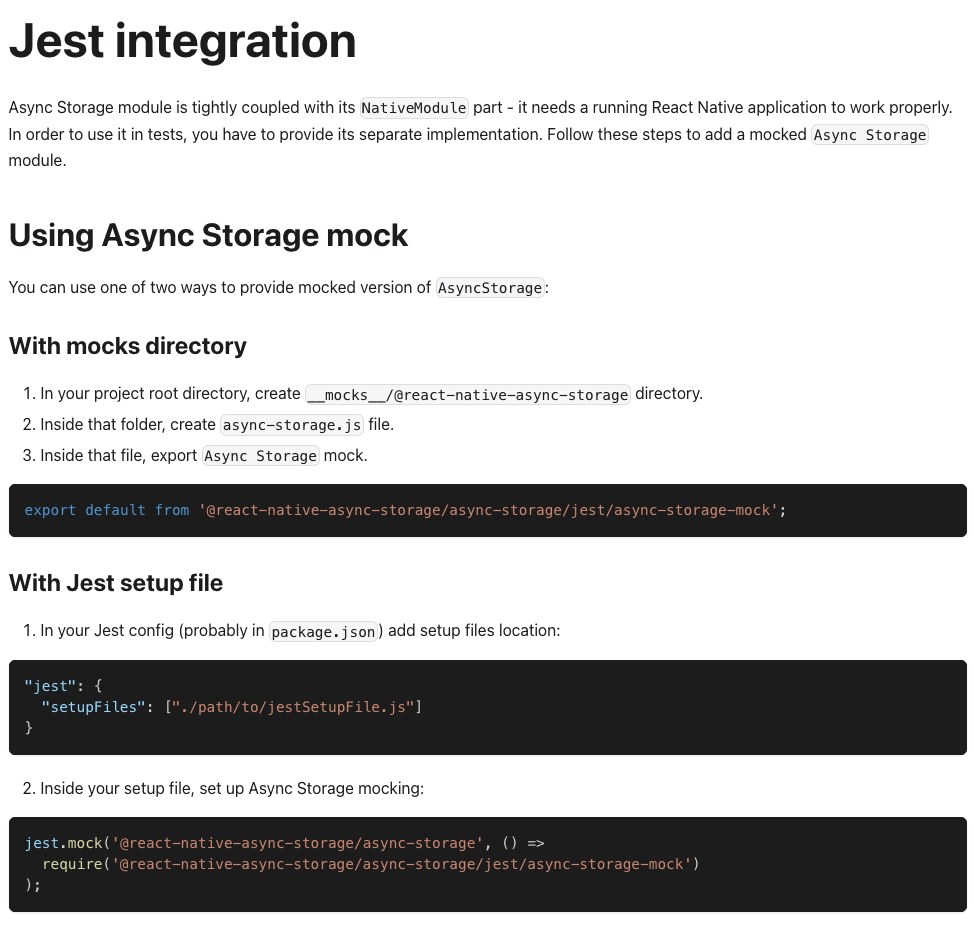
현재 맡고있는 프로젝트의 코드 상태가 너무 엉망이어서 log를 찍어가며 작업하는 것은 무리였다. 고민을 하다가 이참에 RN 프로젝트에서 jest 테스트를 굴려볼까 생각하여 과감하게 진행 냅다 지피티한테 물어보고 생각보다 잘 뽑아줘서 놀람 현재 작업하는 RN 프로
25.20230522 - RN, jest, mobX

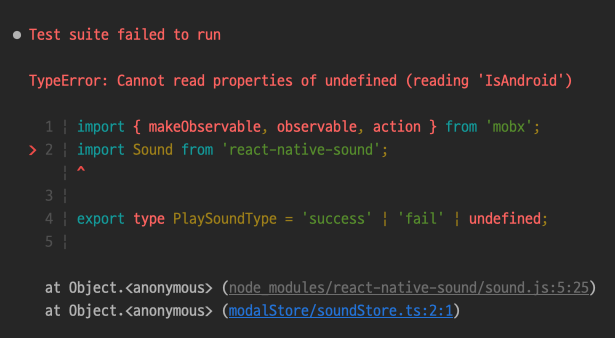
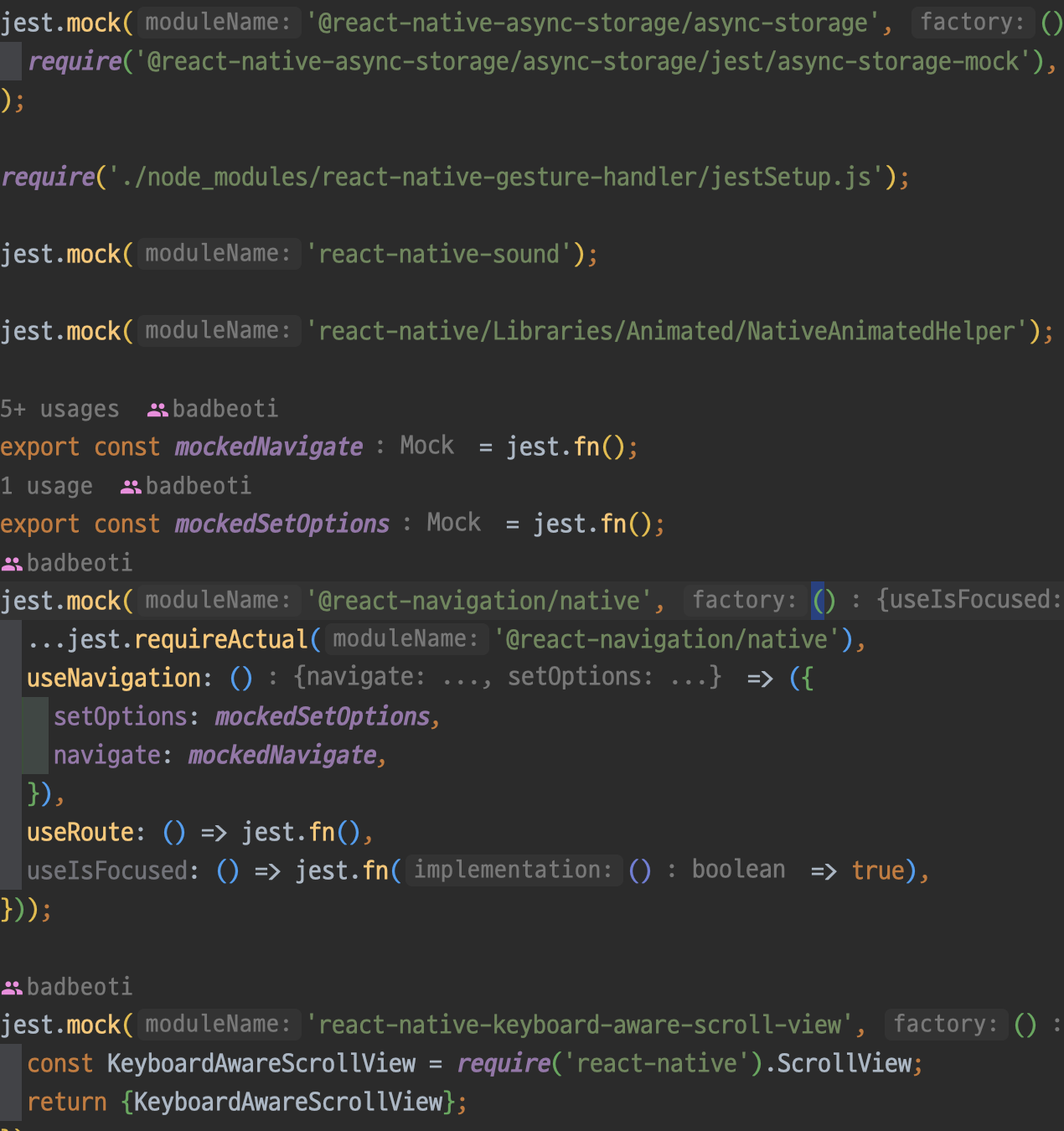
이제 더 이상 문제는 없겠거니 했으나,생각보다 mocking 해야 할 목록이 많았다.우선 react-native-soundhttps://github.com/zmxv/react-native-sound/issues/245이런식으로 SoundMock class를 만
26.20230524 - RN, Jest, E2E Test, Unit Test

사실 큰 착각을 하고 있던 것 아닐까평소에 테스트 코드를 제대로 작성도 해본 적 없는 인간이고작 환경설정만 마무리한다고, 테스트가 잘 작동할 리가 없는데...필요한 환경을 만들기 위해 수 없이 많은 모킹을 생성하고, 랩핑하며 깨달았다.가장 작은 단위 Unit으로 나눠서
27.20230605 - 회고

버그덩어리 react-native 에러 대응 꿀팁 - 11편을 작성하고 2편을 열심히 써가며 어느새 1편과의 텀이 한 달이 되어가고 있다.분명 처음에는 2,3주 이내에 2편을 올리고 마무리가 낫겠다 싶었는데,어느 순간 글의 볼륨이 늘어나고 써야 할 내용들을 정리하다 보
28.20230705 - RN, ruby, rbenv

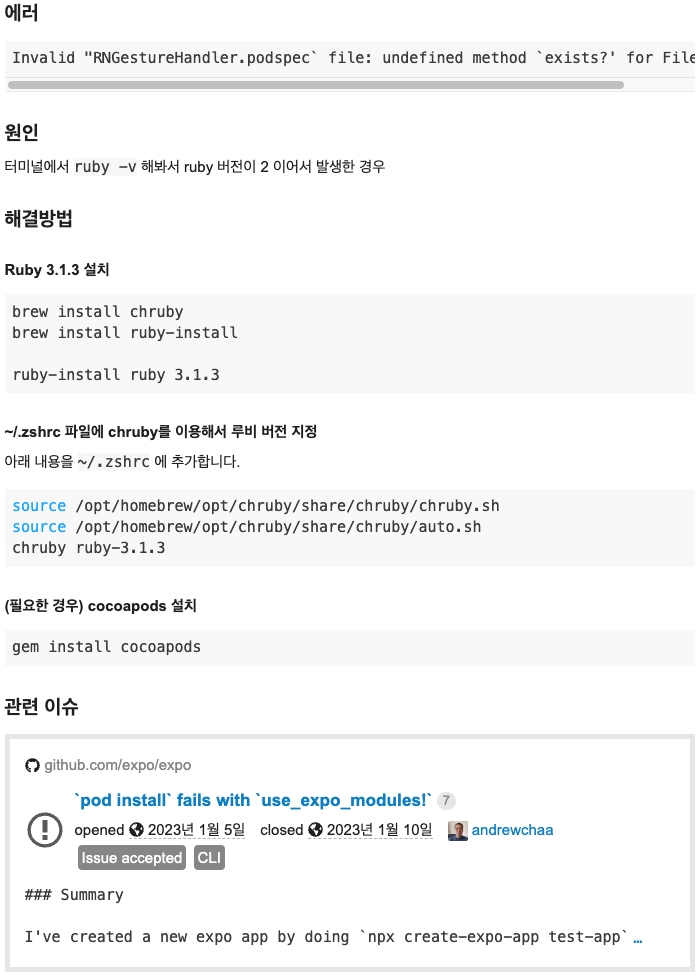
기존에 유지보수 작업하던 앱과 형제?관계 정도인 앱을 인수인계 받았다.가볍게 pod install부터 오류가 터져나왔다.서치 해보니 2~ 버전을 가진 ruby의 문제를 확인하지만 이전부터 ruby 버전을 함부로 바꾸거나 특히 brew나 로컬에 직접 ruby를 설치하는건
29.20230726 - RN, Metro, SWM

최근 react-native를 좀 더 공부하면서 알게된 컨퍼런스 SWM(Software Mansion)이 주최하는 App.js > We organize App.js Conf – the very first React Native & Expo conference in E