HOC : High Order Component (교차 컴포넌트)
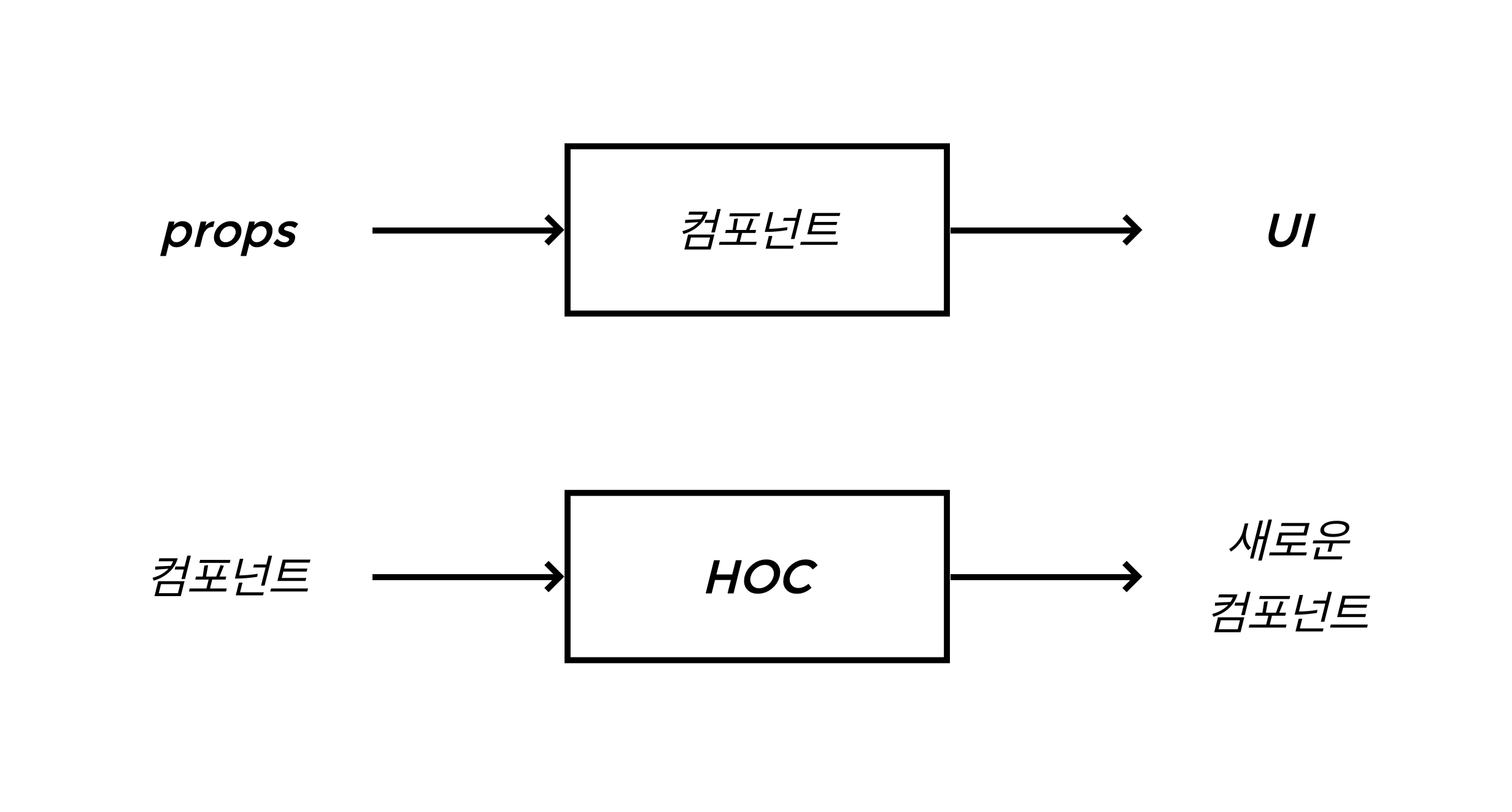
- HOC는 < 컴포넌트> 를 인자로 받아 < 새로운 컴포넌트> 를 리턴하는 함수
HOC = function(컴포넌트) { return 새로운 컴포넌트; }React가 아닌 React에 구성에 따른 방법
Relay - fragment-container(HOC)
https://relay-ko.github.io/docs/v8.0.0/fragment-container
컴포넌트 VS HOC 비교

사용하는 법
- Use HOCs For Cross-Cutting Concerns
- Cross-Cutting Concerns : 횡단 관심사(번역) 페이지별로 같은 일을 하는 시점을 쭉 잇는 방식 (ex: 로깅기능 로깅을 하는 시점부터 지속적으로 일어나는 형태)
- Don’t Mutate the Original Component. Use Composition.
- 인자로 들어가는 형태의 컴포넌트의 변경을 하지말라
- Compostion의 개념
- Pass Unrelated Props Through to the Wrapped Component
- 관계가 없는 Props의 경우 그대로 Props를 전달해야함
- Maximizing Composability
- 구성품안에 조합으로 넣는 행위를 최대화 해라
- Wrap the Display Name for Easy Debugging
- 쉬운 디버깅을 위해서 새로 만들어진 컴포넌트는 HOC가 들어간 컴포넌트인지 알게하라
주의할 점
- Don’t Use HOCs Inside the render Method
- HOC를 Render Method안에 하지 말라render() { const EnhancedComponent = enhance(MyComponent); // unmount/remount가 각각 일이남 불릴떄마다 return <EnhancedComponent />; } - Static Methods Must Be Copied Over
- Static Methods 복사되지 않으니 카피해서 전달하라
해결방안 : 라이브러리 컴포넌트 생성시 아래와 같은 형태로 코딩 가능// Define a static method WrappedComponent.staticMethod = function() {/*...*/} // Now apply a HOC const EnhancedComponent = enhance(WrappedComponent); // The enhanced component has no static method typeof EnhancedComponent.staticMethod === 'undefined' // true
https://github.com/mridgway/hoist-non-react-staticsimport hoistNonReactStatic from 'hoist-non-react-statics'; function enhance(WrappedComponent) { class Enhance extends React.Component {/*...*/} hoistNonReactStatic(Enhance, WrappedComponent); return Enhance; } - Refs Aren’t Passed Through (feat. React.forwardRef)
- Refs의 경우 전달되지 않으므로 React.forwardRef사용하여 전달
