React
1.React (HOC)

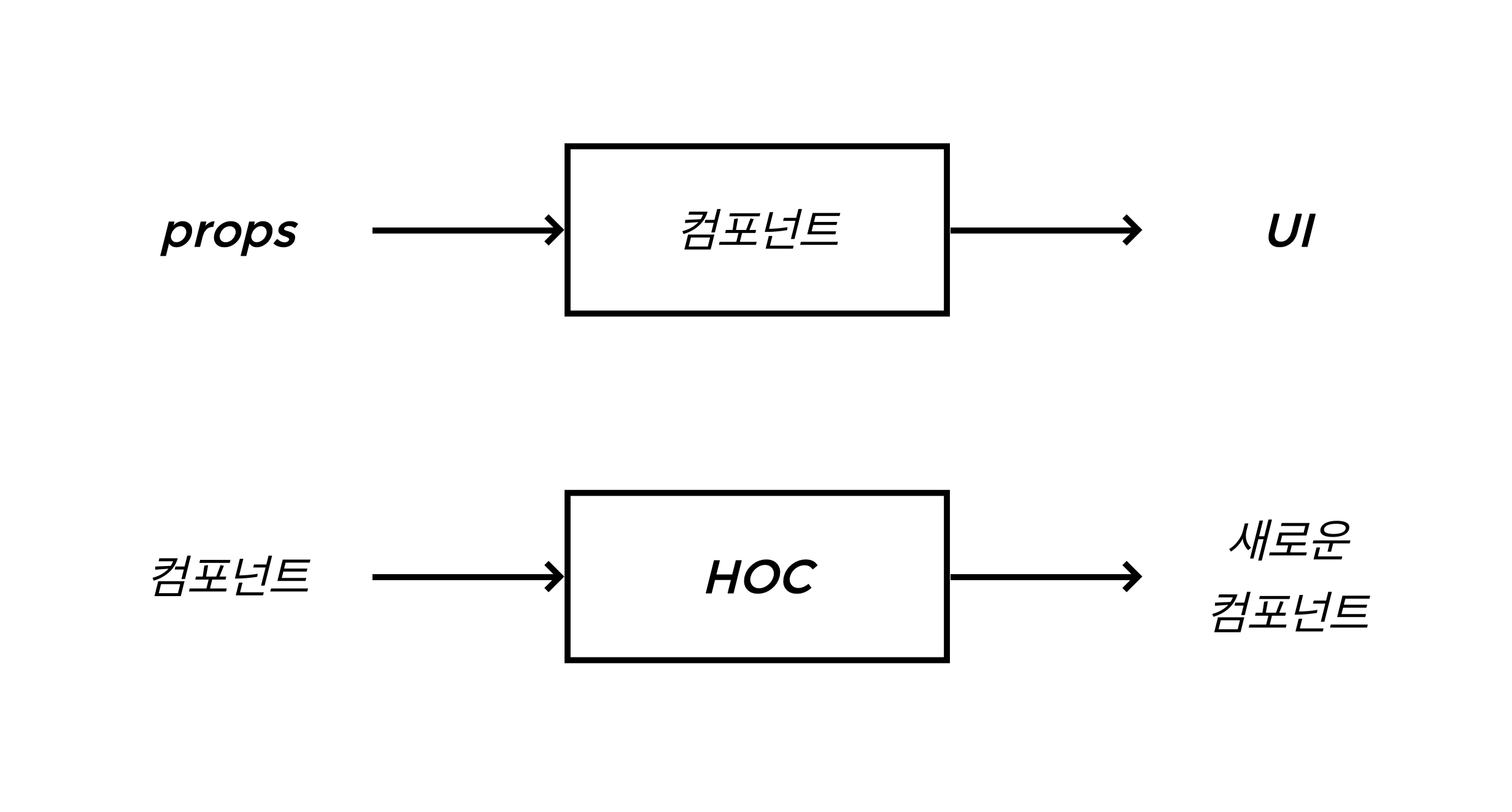
HOC는 < 컴포넌트> 를 인자로 받아 < 새로운 컴포넌트> 를 리턴하는 함수React가 아닌 React에 구성에 따른 방법Relay - fragment-container(HOC)https://relay-ko.github.io/docs/v8.0.0/
2.Controlled & UnControlled Component

https://reactjs.org/docs/forms.html엘리먼트를 가지고 있는 컴포넌트가 관리Controlled엘리먼트의 상태를 관리하지 않고, 엘리먼트의 참조만 컴포넌트가 소유Uncontrolled예시) ControlledComponent.jsx 예시
3.Hook & Context

reactjs hook 공식내용 : https://reactjs.org/docs/hooks-intro.htmlex) Example2 컴포넌트 -> state에 객체가아닌 변수값을 사용했을 경우ex) Example3 컴포넌트 -> state를 셋팅 시 객체를
4.Additional Hooks

추가적으로 React에서 제공하는 훅useReducer다수의 하윗값을 포함하는 복잡한 정적 로직을 만드는 경우다음 state가 이전 state에 의존적Redux를 안다면 쉽게 사용 가능ex) Example5.jsxuseMemouseCallbackex) Example6.
5.React Router Hook v6

useNavigateuseParams
6.컴포넌트 간 통신

A 의 button 를 클릭하여 E 를 변경하려면A -> E 까지 모두 Props로 내려서 처리해야함E 의 button 를 클릭하여 A 의 p 를 변경하려면실제 프로젝트에서 해당 부분들을 전달하는 방식으로 구현은 너무 힘들다.위와 같은 문제점을 해결하고자 아래 사항들이