그리드 레이아웃이란?
👉 웹 페이지에서 2차원 방식으로 레이아웃을 설계할 수 있도록 고안된 스타일 속성
◼ display
그리드 레이아웃은 display 속성값을 grid나 inline-grid로 지정하는 것에서 시작함.
.grid-container{ display:grid; /* incline-grid */ }
✔ 해당 속성이 지정된 요소는 그리드 컨테이너, 자식 요소는 그리드 아이템이 됨.
◼ grid-template-columns/rows
그리드 컨테이너의 기본 구성 요소는 행과 열임.
- grid-template-columns - 행
- grid-template-rows - 열
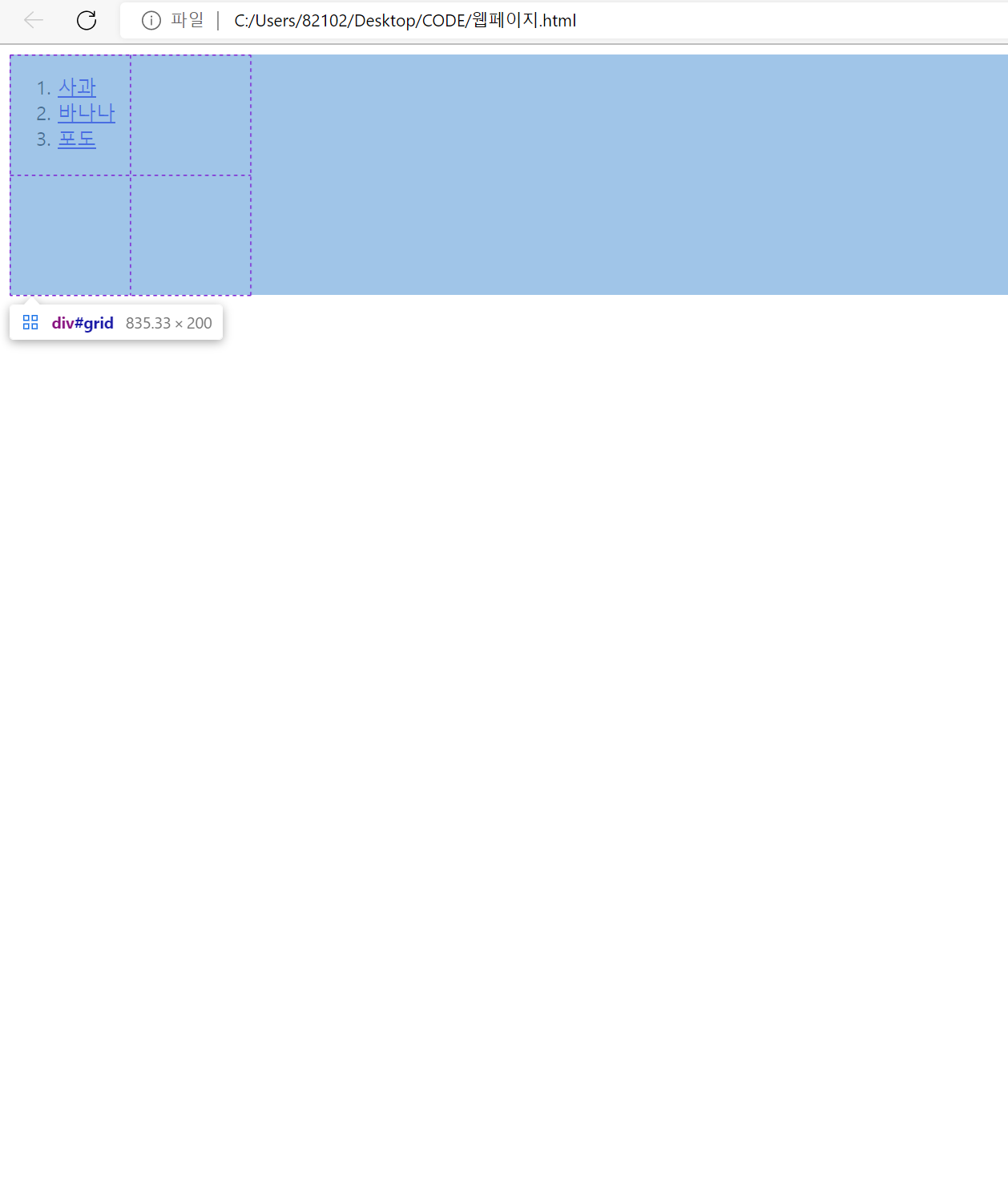
<style> (생략) #grid { display:grid; grid-template-columns:100px 100px; grid-template-rows:100px 100px; } </style> (생략)
💻 실행 결과