백엔드가 하는 일이라고 보면 된다.
1. Flask 란?
-
파이썬 기반 웹 프레임워크 중 하나
-
파이썬?
- 이미지, 영상처리, AI 관련 프로그램을 개발하는 데에는 파이썬이 많이 이용됨
→ 파이썬으로 성능 좋고 빠른 훌륭한 라이브러리들을 많이 접할 수 있기 때문
- 이미지, 영상처리, AI 관련 프로그램을 개발하는 데에는 파이썬이 많이 이용됨
-
다른 언어 기반의 웹 프레임워크(Spring 같은)로 주로 서비스를 하다가,
특정 이미지나 영상은 파이썬 코드로 따로 처리하고자 하는 경우에 유용하게 사용 될 수 있음- 예시 : Spring 서버에서 Flask 서버로 파일 전송 -> Flask 서버에서 해당 파일을 받아, 파이썬 코드로 원하는대로 처리 -> 다시 Spring 서버로 돌아오기
-
단독 서버도 되고, 다른 언어 기반의 서버와 연동도 가능
2. 사용법
1) 폴더 생성

2) 파일 및 가상환경 생성
-
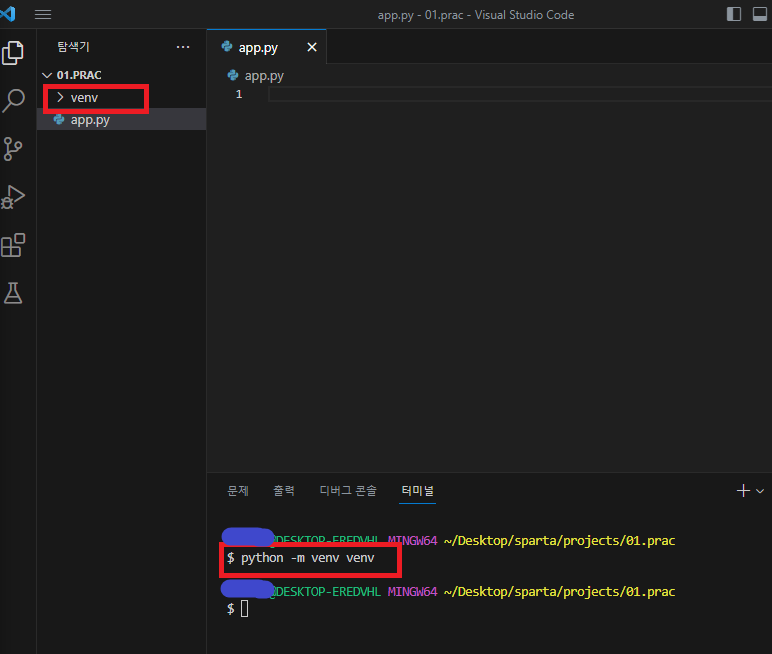
VScode 에서 원하는 폴더 열고, 파일 생성
app.py -
가상환경 만들기
1) 새 터미널 열기2)
python -m venv venv- 가상환경 : 프로젝트 별로 라이브러리를 담아두는 통
- 프레임워크(다른 사람이 만들어둔 라이브러리)를 사용하기 위해서는 이것을 담아둘 통이 필요하다
3)
venv폴더가 생성된 것을 확인 할 수 있다

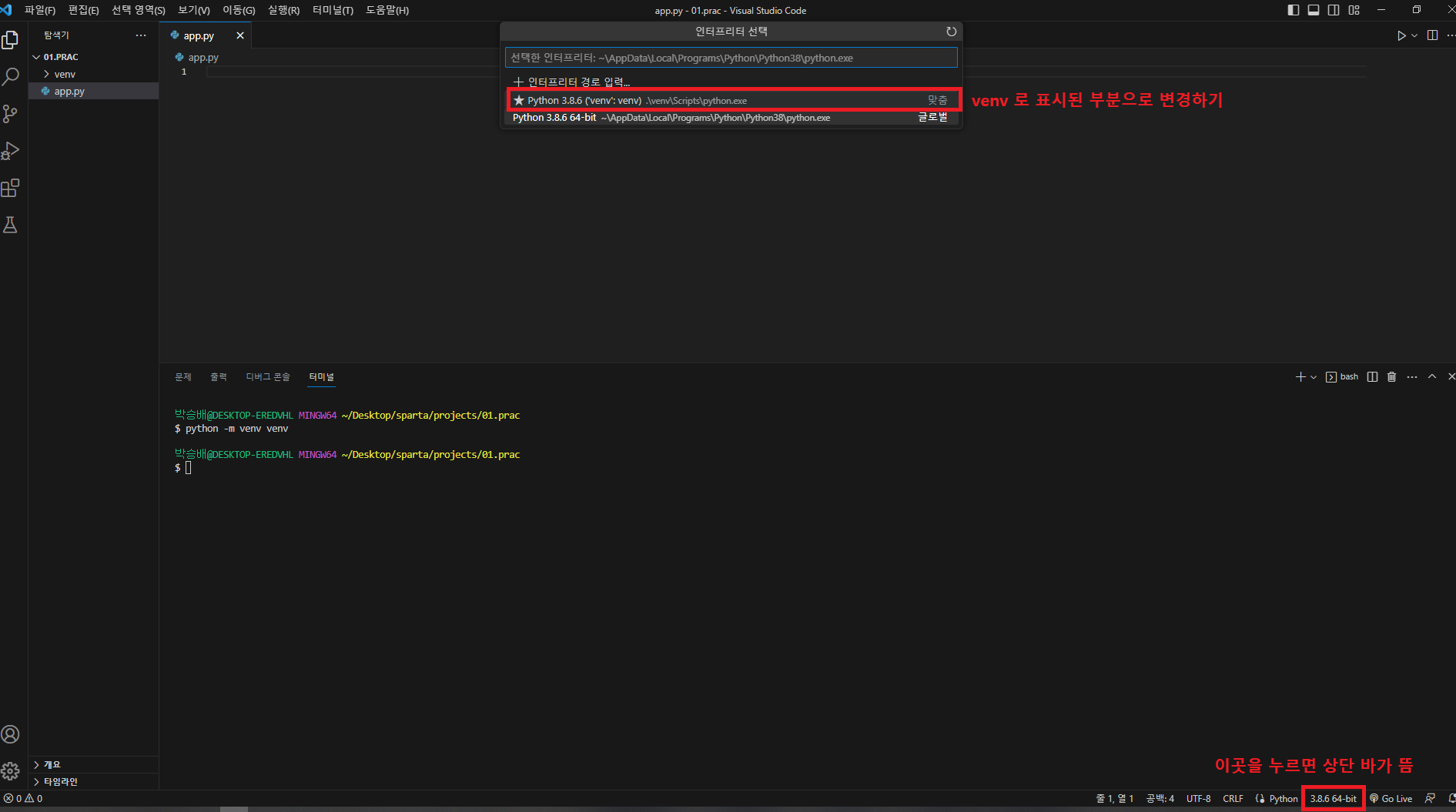
4) 인터프리터 선택하기

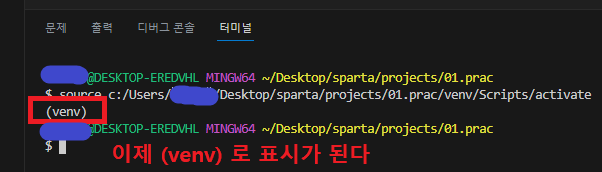
5) 현재 터미널 닫고, 다시 새 터미널 열기

- 가상환경 : 프로젝트 별로 라이브러리를 담아두는 통
3) 가상환경에 Flask 담기
-
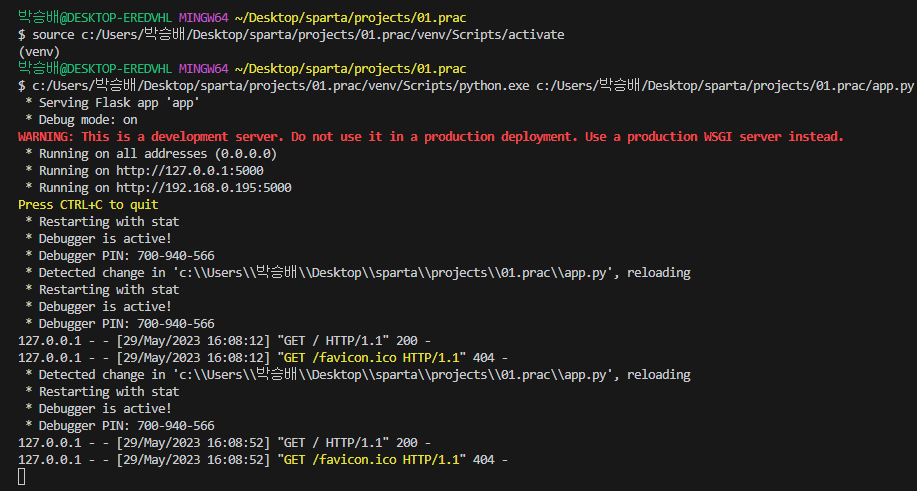
실행
from flask import Flask app = Flask(__name__) @app.route('/') def home(): return 'This is Home!' if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True) -
터미널에서 잘 실행되는지 결과 확인

Ctrl + c로 서버를 종료할 수 있다. -
localhost:5000으로 들어가서 확인

- 단, 현재는 내 컴퓨터에서만 해당 웹페이지를 접속할 수 있는 상태다.
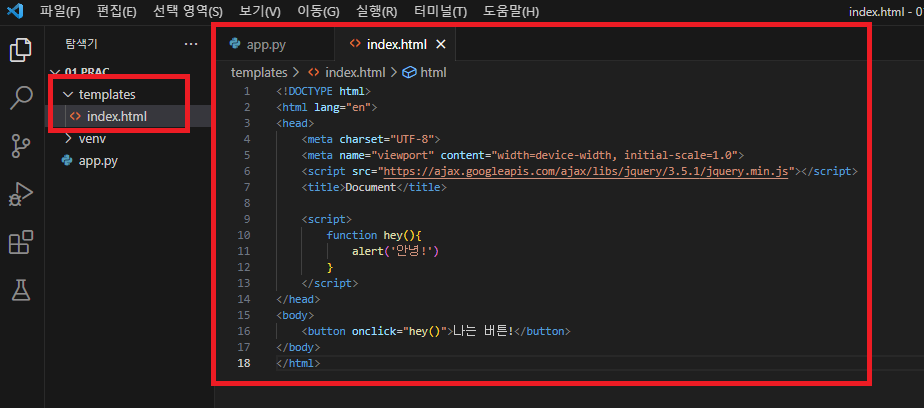
4) html 파일
-
templates폴더 생성 >index.html파일 생성

-
app.py 에
render_template를 사용해서 index.html 불러오기

- flask 가 돌면서 index.html 을 가져다준다.
-
웹페이지에서 확인

5) API
-
프론트엔드에서 어떤 행동을 하면(예: button을 누르기), 그 요청을 백엔드에서 받는다.
-
백엔드는 데이터를 뒤져서 요청받은 데이터를 프론트엔드로 넘겨준다.
(1) GET 요청
- 조회
- 영화 목록 조회
app.py
from flask import Flask, render_template, request, jsonify # request, jsonify : API를 다룰 때 필요
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/test', methods=['GET']) # /test 로 GET 요청이 들어온다
def test_get():
title_receive = request.args.get('title_give') # 만약 title_give 라는 데이터가 있다면, 이것을 title_receive 넣는다
print(title_receive) # 출력
return jsonify({'result':'success', 'msg': '이 요청은 GET!'}) # 백엔드 -> 프론트엔드로, 'result':'success', 'msg': '이 요청은 GET!' 이 형태로 데이터를 내려준다
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Document</title>
<script>
function hey(){
fetch("/test").then(res => res.json()).then(data => { /* /test라는 URL 에 요청해서 데이터를 받는다 */
console.log(data) /* 받은 데이터를 콘솔 창에 찍는다 */
})
}
</script>
</head>
<body>
<h1>제목을 입력합니다</h1>
<button onclick="hey()">나는 버튼!</button>
</body>
</html>(2) post 요청
- 생성, 변경(수정), 삭제
- 회원 가입/탈퇴, 비밀번호 수정
app.py
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})index.html
<script>
function hey(){
let formData = new FormData(); /* formData 를 새로 만들고, 여기에 데이터를 실어서 보낸다 */
formData.append("title_give", "블랙팬서");
fetch("/test", { method: "POST", body: formData }).then(res => res.json()).then(data => {
console.log(data)
})
}
</script>