-
참고: Flask 로 서버 만들기 를 기준으로 해당 프로젝트를 만든다.
(+ db 에 연결 및 저장) -
참고: mongoDB Atlas 에서 데이터 입력/저장/확인, 가져오기 등... 코드 활용
1. 세팅하기
-
폴더 및 파일 생성
-
가상환경 생성
- venv
-
pip install 설치 패키지- flask
- pymongo
- dnspython
2. 데이터 명세
어떤 데이터가 필요한지, 어떤 요청을 해야할지 확인
-
요청 정보 : URL= /mars , 요청 방식 = POST
-
클라(fetch) → 서버(flask) : name, address, size
-
서버(flask) → 클라(fetch) : 메시지를 보냄 (저장완료!)
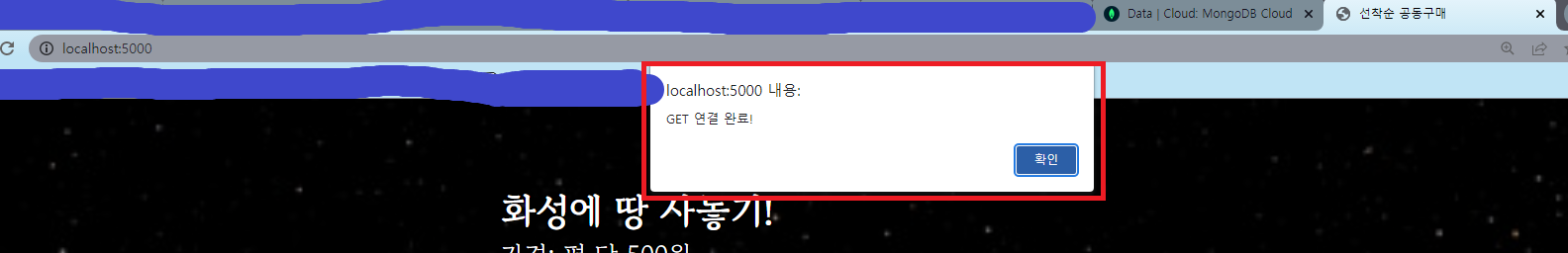
3. 클라이언트와 서버 연결 확인
웹페이지에 접속해서 확인

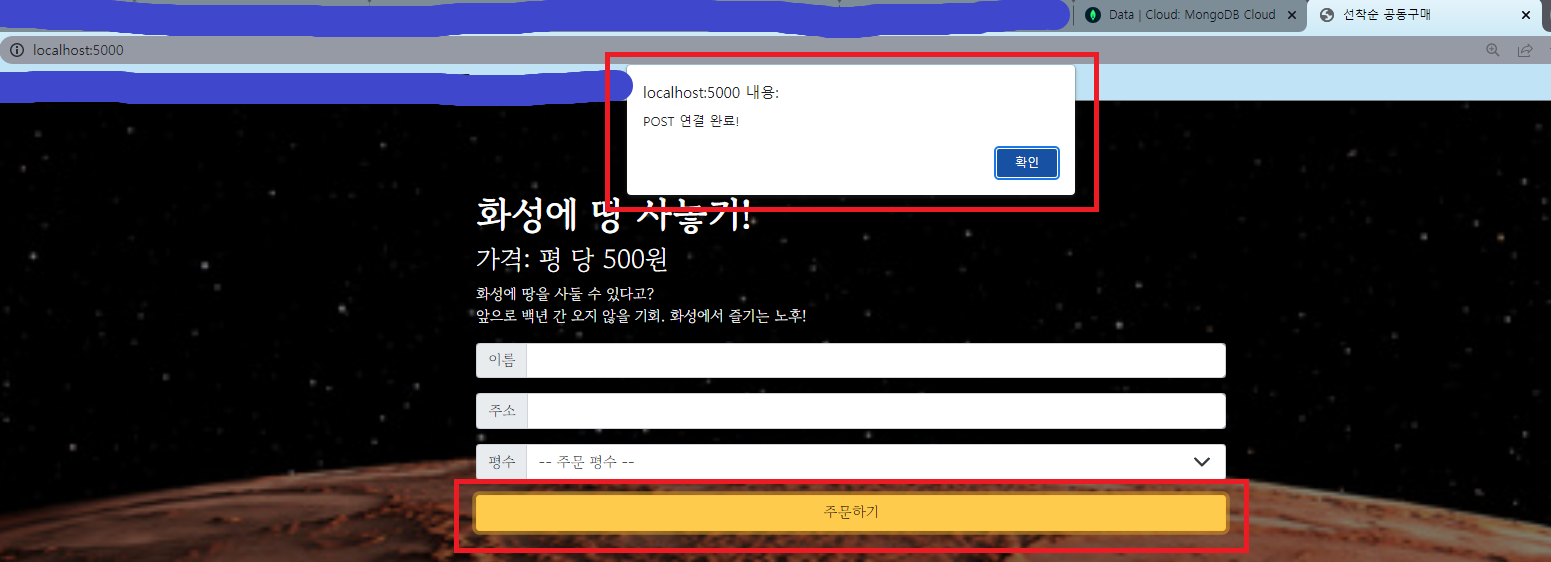
'주문하기'버튼을 눌러서 확인

4. 서버부터 만들기
데이터를 받을 곳부터 만든다. app.py
5. 클라이언트 만들기
index.html
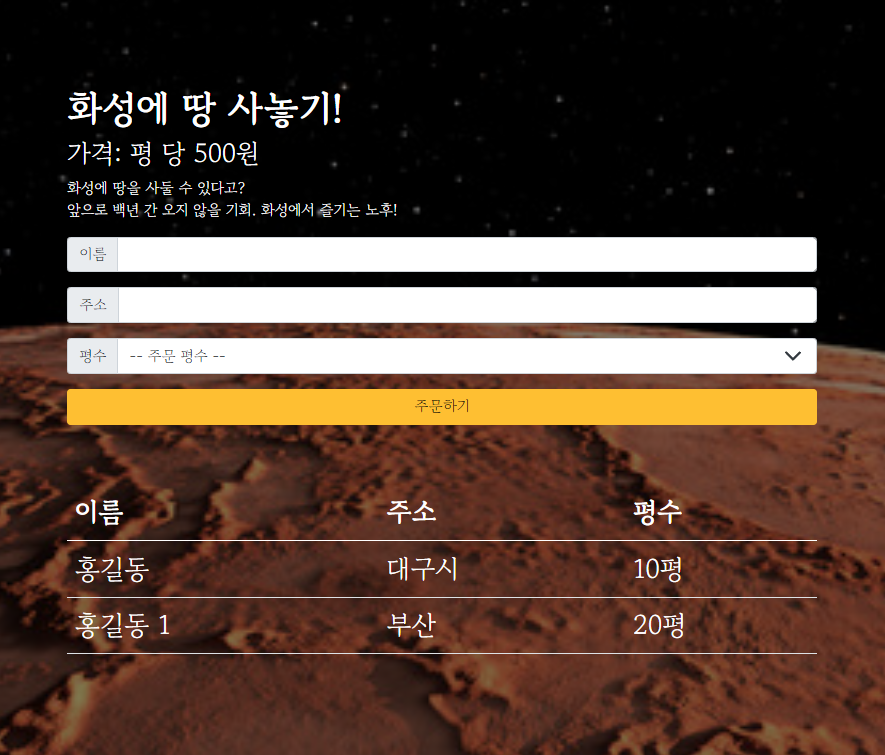
6. 완성 확인
app.py
from flask import Flask, render_template, request, jsonify
from pymongo import MongoClient
app = Flask(__name__)
client = MongoClient('mongodb+srv://sparta:test@cluster0.ek1pqyw.mongodb.net/?retryWrites=true&w=majority')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
# 데이터 입력
@app.route("/mars", methods=["POST"])
def mars_post():
name_receive = request.form['name_give'] # 받을 데이터
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = { # 데이터 입력
'name': name_receive,
'address': address_receive,
'size': size_receive
}
db.mars.insert_one(doc) # 데이터 저장
return jsonify({'msg': '저장완료!'})
# 데이터 조회
@app.route("/mars", methods=["GET"])
def mars_get():
mars_data = list(db.mars.find({}, {'_id': False})) # 모든 데이터 조회
return jsonify({'result': mars_data})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)index.html
...
<head>
...
<style>
...
</style>
<script>
$(document).ready(function () {
show_order()
});
function show_order() {
fetch('/mars').then((res) => res.json()).then((data) => {
let rows = data['result']
$("#order-box").empty()
rows.forEach((a) => {
let name = a["name"]
let address = a["address"]
let size = a["size"]
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
$("#order-box").append(temp_html)
})
});
}
/* '주문하기' 버튼을 눌렀을 때의 반응 */
function save_order() {
let name = $("#name").val()
let address = $("#address").val()
let size = $("#size").val()
let formData = new FormData()
formData.append("name_give", name)
formData.append("address_give", address)
formData.append("size_give", size)
fetch('/mars', { method: "POST", body: formData, }).then((res) => res.json()).then((data) => {
console.log(data)
alert(data["msg"])
window.location.reload(); /* 페이지 새로고침 */
});
}
</script>
</head>
<body>
<div class="mask"></div>
<div class="order">
...
<div class="order-info">
...
</div>
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">평수</th>
</tr>
</thead>
...
</table>
</div>
</body>
</html>웹페이지

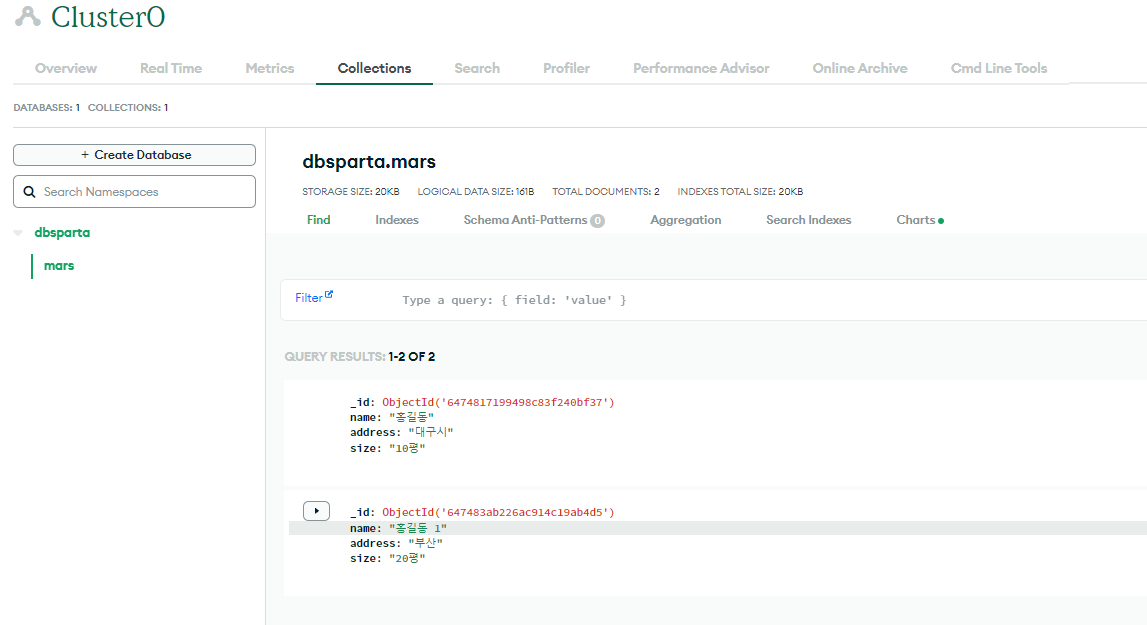
DB