1. meta 태그
1) 정의
-
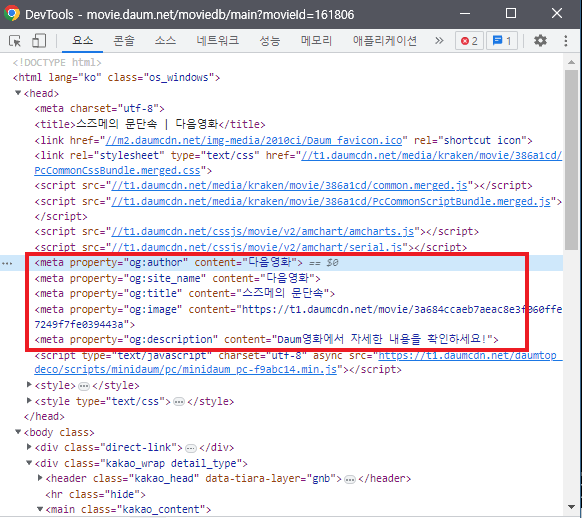
meta태그는 눈에 보이는 것 이외의 웹의 속성을 설명해주는 태그
-
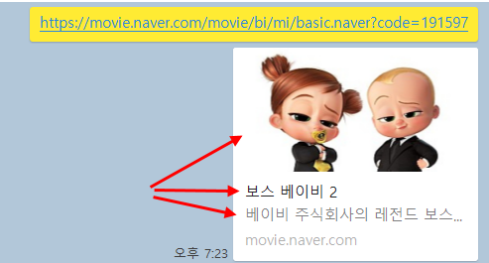
링크만 보냈는데 딸려오는 정보들이 meta태그의 한 예시


- 이미지 :
og:image - 제목 :
og:title - 설명 :
og:description
- 이미지 :
2) 구현
import requests
from bs4 import BeautifulSoup
URL = 'https://movie.daum.net/moviedb/main?movieId=161806'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(URL,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
ogtitle = soup.select_one('meta[property="og:title"]')['content'] # meta태그에 property가 og:title 인 데이터 중에서 content 속성을 가져와라
ogimage = soup.select_one('meta[property="og:image"]')['content']
ogdesc = soup.select_one('meta[property="og:description"]')['content']
print(ogtitle,ogimage,ogdesc)- 특정 데이터를 가져올 때, 좀더 직접적으로 코드를 구현해서 불러오는 방법
2. 세팅하기
-
폴더 및 파일 생성
-
가상환경 생성
- venv
-
pip install 설치 패키지
pip install flask pymongo dnspython requests bs4한 번에 설치 가능
3. 데이터 명세
-
요청 정보 : URL= /movie , 요청 방식 = POST
-
클라(fetch) → 서버(flask) : url , comment
-
서버(flask) → 클라(fetch) : 메시지를 보냄 (포스팅 완료!)
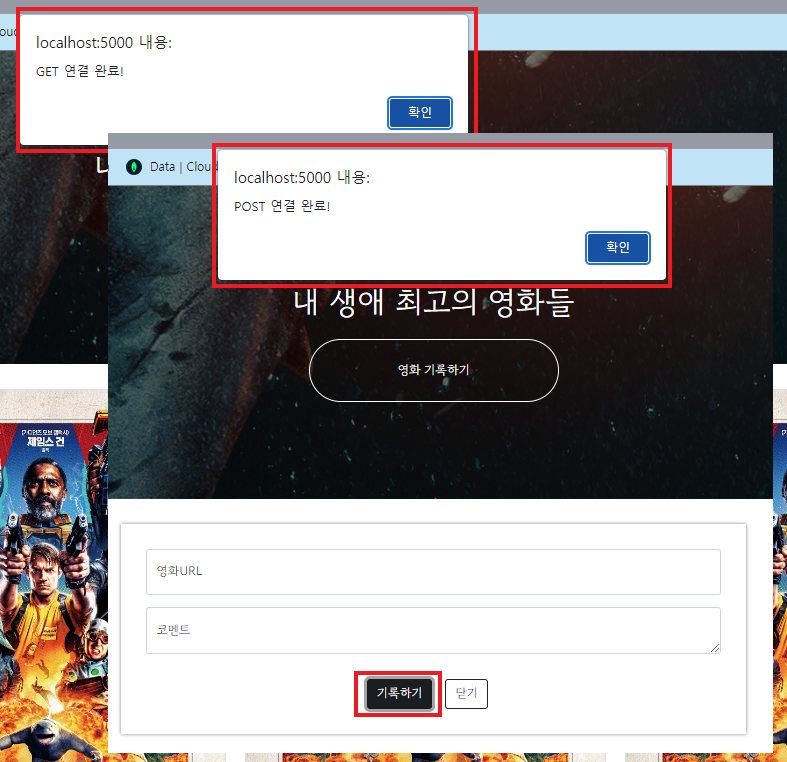
4. 클라이언트와 서버 연결 확인

- 새로고침, '기록하기' 버튼을 눌렀을 때 알림창이 뜨는 것을 확인할 수 있었다.
5. 서버부터 만들기
데이터를 받을 곳부터 만든다. app.py
6. 클라이언트 만들기
index.html
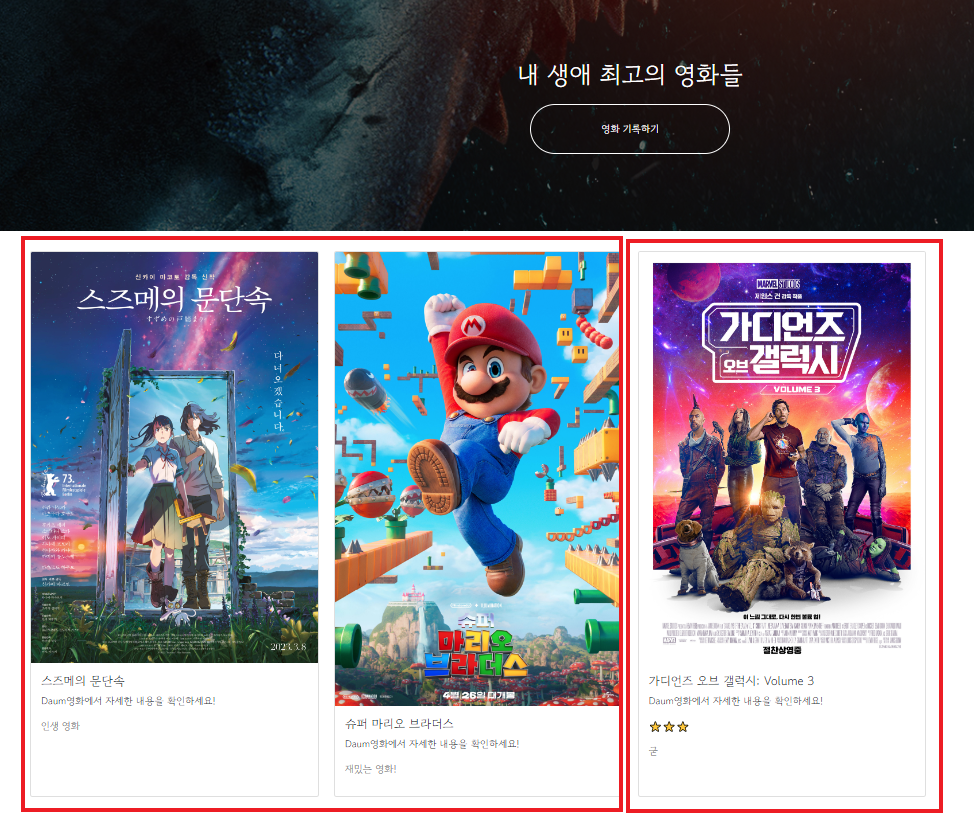
7. 완성 확인
app.py
# 패키지 설치 및 mongoDB 연결
...
...
# 데이터 생성
@app.route("/movie", methods=["POST"])
def movie_post():
url_receive = request.form['url_give'] # url 데이터 받는다
comment_receive = request.form['comment_give'] # comment 데이터 받는다
star_receive = request.form['star_give'] # star 데이터 받는다
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
ogtitle = soup.select_one('meta[property="og:title"]')['content']
ogimage = soup.select_one('meta[property="og:image"]')['content']
ogdesc = soup.select_one('meta[property="og:description"]')['content']
# 데이터 입력
doc = {
'title':ogtitle,
'desc':ogdesc,
'image':ogimage,
'comment':comment_receive,
'star':star_receive
}
# 데이터 저장
db.movies.insert_one(doc)
return jsonify({'msg':'저장완료!'})
# 데이터 조회
@app.route("/movie", methods=["GET"])
def movie_get():
all_movies = list(db.movies.find({},{'_id':False}))
return jsonify({'result':all_movies})
...index.html
<!doctype html>
<html lang="en">
<head>
...
<style>
...
</style>
<script>
$(document).ready(function () {
listing();
});
/* 데이터 조회 및 생성 */
function listing() {
fetch('/movie').then((res) => res.json()).then((data) => {
let rows = data['result']
$('#cards-box').empty()
rows.forEach((a) => {
let comment = a['comment']
let title = a['title']
let desc = a['desc']
let image = a['image']
let star = a['star']
let star_repeat = '⭐'.repeat(star)
let temp_html = `<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_repeat}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
$('#cards-box').append(temp_html)
})
})
}
/* 데이터를 실어서 보낸다 */
function posting() {
let url = $('#url').val()
let comment = $('#comment').val()
let star = $('#star').val()
let formData = new FormData();
formData.append("url_give", url);
formData.append("comment_give", comment);
formData.append("star_give", star);
fetch('/movie', { method: "POST", body: formData }).then((res) => res.json()).then((data) => {
alert(data['msg'])
window.location.reload()
})
}
...
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="star">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea id="comment" class="form-control" placeholder="Leave a comment here"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button onclick="posting()" type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
...
</div>
<div class="col">
...
</div>
<div class="col">
...
</div>
</div>
</div>
</body>
</html>웹페이지

-
포스터 이미지, 제목, 코멘트 확인 가능
-
포스터 이미지, 제목, 별점, 코멘트 확인 가능
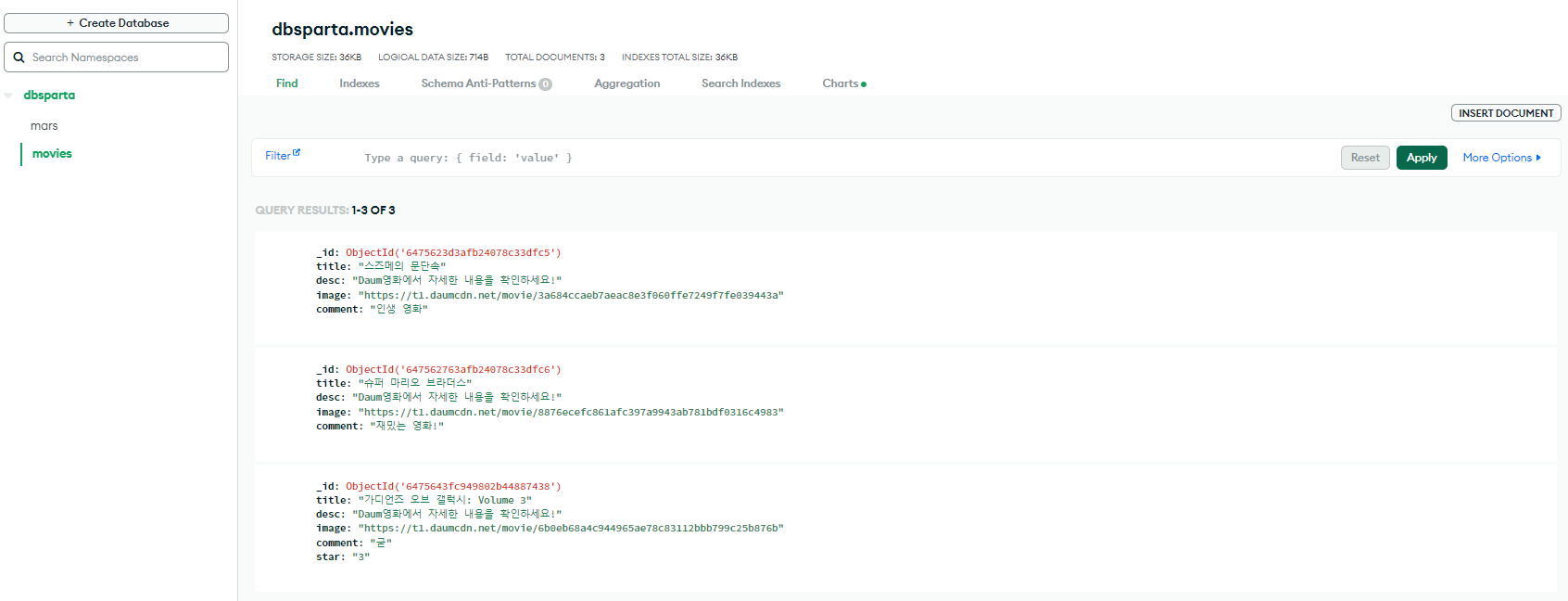
DB