GET, POST 의 정의, 데이터 흐름, 장단점, 보안에 대한 것은 개발자 면접에서 자주 나오는 질문 중의 하나!
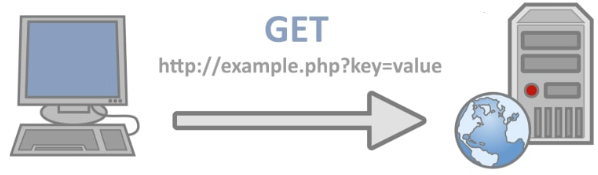
GET
1. 언제 사용?
-
"가져온다"
-
서버에서 어떤 데이터를 가져와서 보여줄 때 사용
-
오로지 데이터를 읽을 때만 사용.
수정할 때는 사용하지 않는다 -
클라이언트에서 서버로 어떠한 리소스로부터 정보를 요청하기 위해 사용
-
데이터를 읽거나(Read), 검색(Retrieve)할 때에 사용
-
2. 리소스 전달 방식

www.example-url.com/resources?name1=김영희&name2=박철수
-
요청을 전송할 때, URL 주소 끝에 파라미터로 포함되어 전송
-
이 부분을 '쿼리스트링(QueryString)' 이라고 부른다.
-
파라미터인 name1 과 name2 를 통해 값을 전달받을 수 있다.
-
요청 파라미터가 여러 개이면 & 로 연결
-
3. 데이터 흐름
-
클라이언트가 URL 로 데이터를 첨부한 GET 요청을 보낸다
-
서버는 해당 요청을 받아서 데이터를 파싱하고, 해당 정보를 처리해서 응답한다
-
클라이언트는 서버의 응답을 받아서, 정보를 사용
4. 캐시
- GET 요청은 불필요한 요청을 제한하기 위해, 요청이 캐시(저장)될 수 있다.
5. 브라우저 기록
- GET 요청은 브라우저 기록에 남는다.
6. 북마크 추가
- GET 요청을 북마크에 추가할 수 있다.
7. 데이터 길이 제한
- GET 요청에는 데이터 길이에 대한 제한이 있다.
8. HTTP 응답 코드
- Get 요청은 성공시, 200(Ok) HTTP 응답 코드를 XML, JSON뿐만 아니라 여러 데이터(html, txt등..), 여러 형식의 데이터와 함께 반환
9. idempotent
-
GET 요청은 idempotent 한다.
9. 보안성
-
오로지 데이터를 읽을 때만 사용하므로(수정 X), 데이터 변형의 위험이 없어서 안전하다.
-
단, 파라미터에 내용이 노출되기 때문에, 민감한 데이터를 다룰 때 GET 요청을 사용해서는 안 된다.
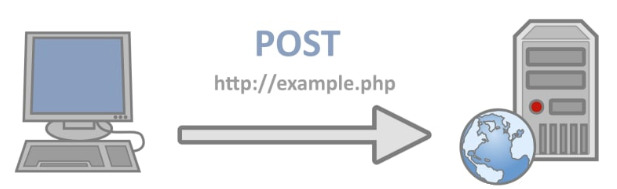
POST
1. 언제 사용?
- "수행한다"
- 서버 상의 데이터 값이나 상태를 바꾸기 위해서 사용
- 리소스를 생성/업데이트하기 위해 서버에 데이터를 보내는 경우에 사용
- 멱등성이 유지되지 않음(즉, 재시도 했을 때의 결과값들이 동일하지 않음)
2. 리소스 전달 방식

- 전송해야 할 데이터를 HTTP 메세지의
Body 에 담아서 전송- 그 Body 의 타입은 요청 헤더의 Content-Type 에 요청 데이터의 타입을 표시 따라 결정된다.
3. 데이터 흐름
-
클라이언트가 요청 본문(Body)에 데이터를 담아서 POST 요청을 보낸다
-
서버는 본문(Body)의 데이터를 추출해서 처리하고, 그 결과를 응답한다
-
클라이언트는 서버의 응답을 받아서, 처리 결과를 확인
4. 캐시
- POST 요청은 캐시되지 않는다.
5. 브라우저 기록
- POST 요청은 브라우저 기록에 남아 있지 않는다.
6. 북마크 추가
- POST 요청을 북마크에 추가할 수 없다.
7. 데이터 길이 제한
- HTTP 메세지의 Body는 길이의 제한없이 데이터를 전송할 수 있습니다. 그래서 POST 요청은 GET과 달리 대용량 데이터를 전송할 수 있는 이유도 이 때문
POST 요청에는 데이터 길이에 대한 제한이 없다.
8. HTTP 응답 코드
- Post 요청 중 자원 생성은 201(Created) HTTP 응답 코드를 반환
9. idempotent
- Post 요청은 idempotent 하지 않는다.
10. 보안성
- (POST 에서 데이터가 Body 로 전송되어, 내용이 눈에 보이지 않음에도)
크롬의 개발자 도구, Fiddler와 같은 툴로 요청 내용을 확인할 수 있기 때문에, 민감한 데이터의 경우에는 반드시 암호화해 전송해야 한다.
