MVC 패턴에 대한 설명 은 개발자 면접에서 자주 나오는 질문 중의 하나!
1. 정의
- Model - View - Controller 의 약자로써, 애플리케이션을 세 가지 역할로 구분한 개발 방법론
2. 사용 효과
사용자 인터페이스로부터 비즈니스 로직을 분리하여,
애플리케이션의 시작적 요소나 그 이면에서 실행되는 비즈니스 로직을
서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있게 됩니다.
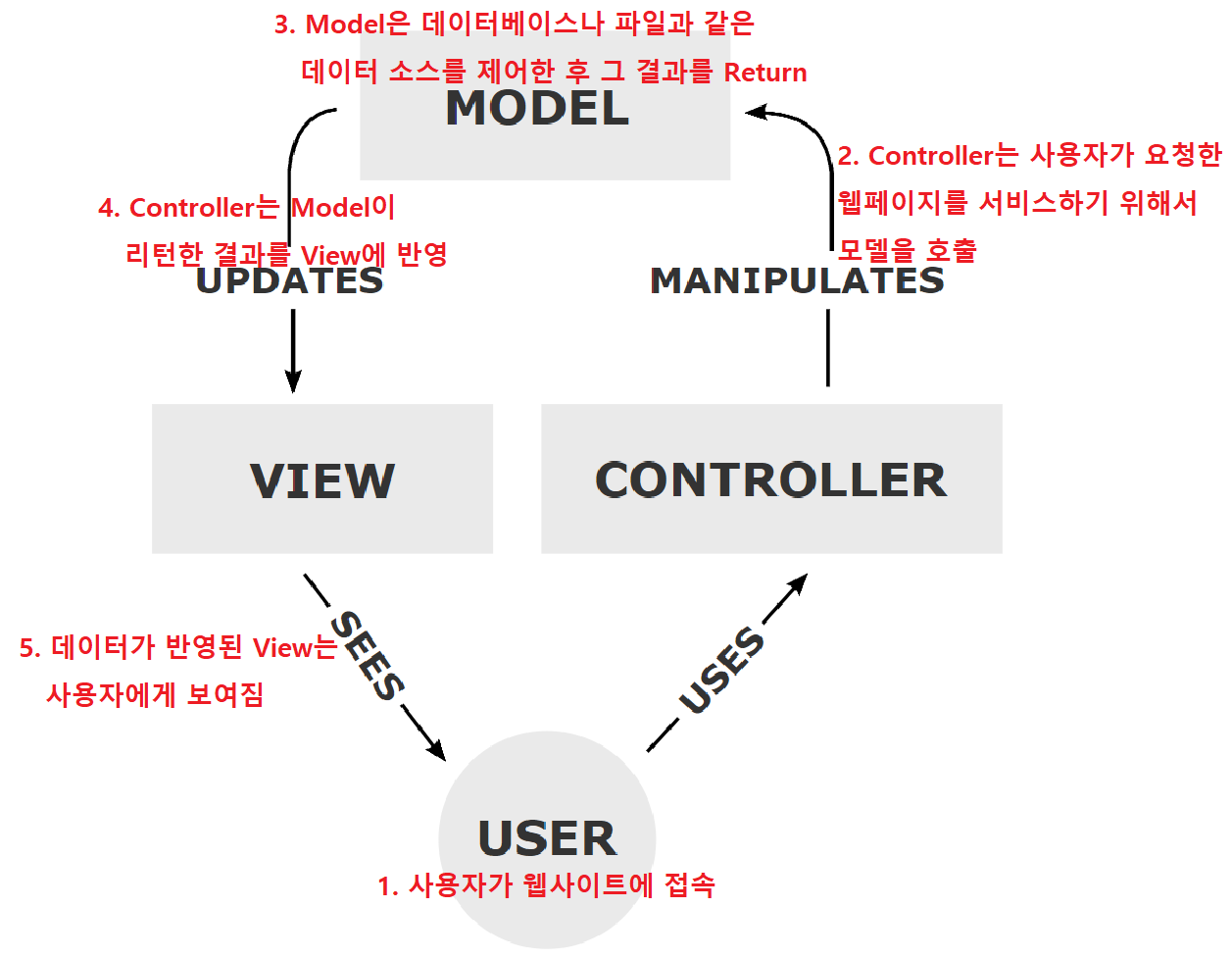
3. 구성

Controller를 조작하면(manipulate),
Controller는 Model을 통해 데이터를 가져오고, 그 데이터를 바탕으로 View를 통해 시각적 표현을 제어하여 사용자에게 전달
1) 모델 (Model)
백그라운드에서 동작하는 비즈니스 로직(데이터) 처리
Controller 가 호출하면, DB 와 연동하여 데이터와 연관된 비즈니스 로직(사용자의 입출력 데이터 다루는 일)을 처리
-
데이터를 가진 객체
(데이터는 내부의 상태에 대한 정보를 가질 수도 있고, 모델을 표현하는 이름 속성으로 가질 수 있음) -
Model의 상태에 변화가 있을 때 View와 Controller에 이를 통보
-> 이를 통해, View는 최신의 결과를 보여줄 수 있고, Controller는 모델의 변화에 따른 적용 가능한 명령을 추가, 제거, 수정할 수 있음 -
모델의 규칙
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야만 함
- View나 Controller에 대해서 어떠한 정보도 알지 말아야 함
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야 함
2) 뷰 (View)
정보를 화면으로 보여줌
사용자와 상호작용 하며, Controller 로부터 받은 Model 의 결과값을 사용자에게 화면으로 출력
-
클라이언트 측 기술은 HTML/CSS/Javascript들을 모와둔 컨테이너
-
사용자가 볼 결과물을 생성하기 위해 모델로부터 정보를 얻어옴
-
뷰의 규칙
- Model이 가지고 있는 정보를 따로 저장해서는 안됨
- Model이나 Controller와 같이 다른 구성 요소를 몰라야 함
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야 함
3) 컨트롤러 (Controller)
사용자의 입력 처리와 흐름 제어
화면과 Model 과 View 를 연결해주는 인터페이스 역할
Model 이 데이터를 어떻게 처리할지 알려주는 역할
-
사용자가 접근한 URL에 따라 사용자의 요청사항을 파악한 후, 그 요청에 맞는 데이터를 Model을 의뢰하고,
데이터를 View에 반영해서 사용자에게 알려줌 -
컨트롤러의 규칙
- Model이냐 View에 대해서 알고 있어야 함
- Model이나 View의 변경을 모니터링해야 함
정적 페이지, 동적 페이지
사용자(Client)가 HTML파일을 요청했을 때,
정적인 HTML 페이지를 주는 경우 / 동적인 HTML 페이지를 주는 경우 로 구분정적인(static) HTML 페이지를 주는 경우
1. Client가 요청
2. 이 요청을 Model로 받아서 처리
3. Client에게 정적인 HTML을 반환동적인(dynamic) HTML 페이지를 주는 경우
1. Client가 요청
2. 이 요청을 Model로 받아서 처리
3. Template engine에게 View(동적 HTML 파일)와 Model(View 에 적용할 정보들)을 전달
4. Template engine이 View에 Model을 적용해서, 동적 웹페이지 생성
- 예시: 로그인 성공 시, "로그인된 사용자의 id" 를 페이지에 추가
- Template engine 종류: 타임리프(Thymeleaf), Groovy, FreeMarker, Jade 등 (스프링에서 JSP 이용은 추천 X)
5. Client 에게 View(동적 웹 페이지, HTML)를 내려줌
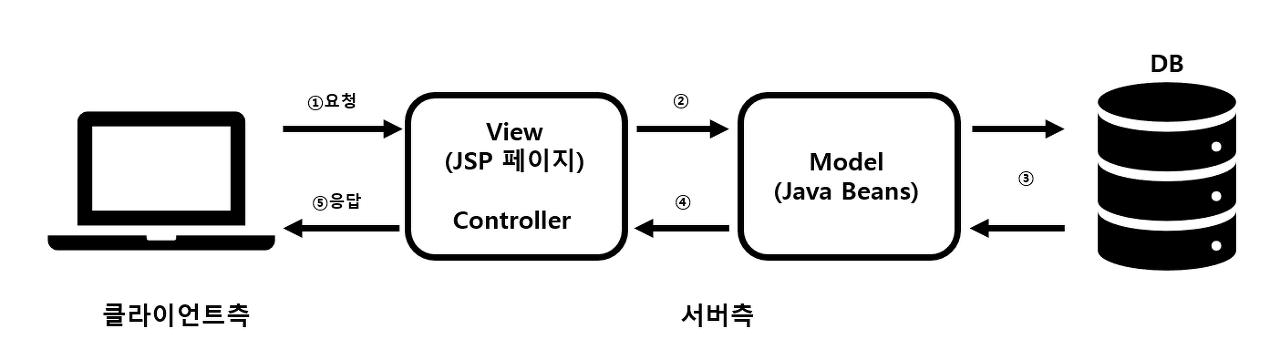
4. MVC 패턴 방식
모델1 방식
JSP에서 출력과 로직을 전부 처리

- Controller 영역에 View 영역을 같이 구현하는 방식
- JSP가 사용자의 요청을 전부 처리
- 요청을 받은 JSP는 JavaBean Service Class를 사용하여, 웹브라우저 사용자가 요청한 작업을 처리하고 그 결과를 출력
(Model 1 방식으로 웹서비스를 개발하는 사례는 백엔드와 프론트엔드의 역할 분담이 모호해져 협업이 쉽지 않으며 실제 서비스들 중에서 거의 없다고 봐도 무방)
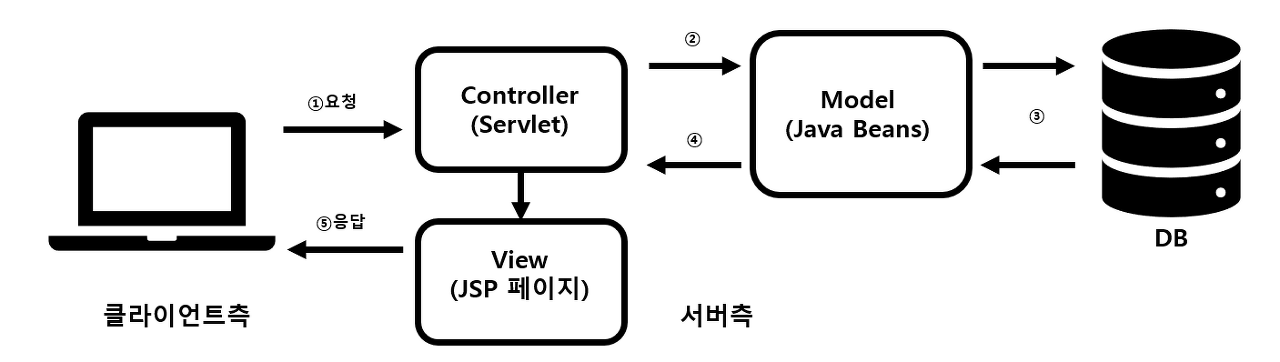
모델2 방식
JSP에서 출력만 처리

- 웹브라우저 사용자의 요청을 서블릿이 받고
- 서블릿은 해당 요청으로 View로 보여줄 것인지 Model로 보낼 것인지를 판단하여 전송

참고: Servlet (서블릿), Servlet Container
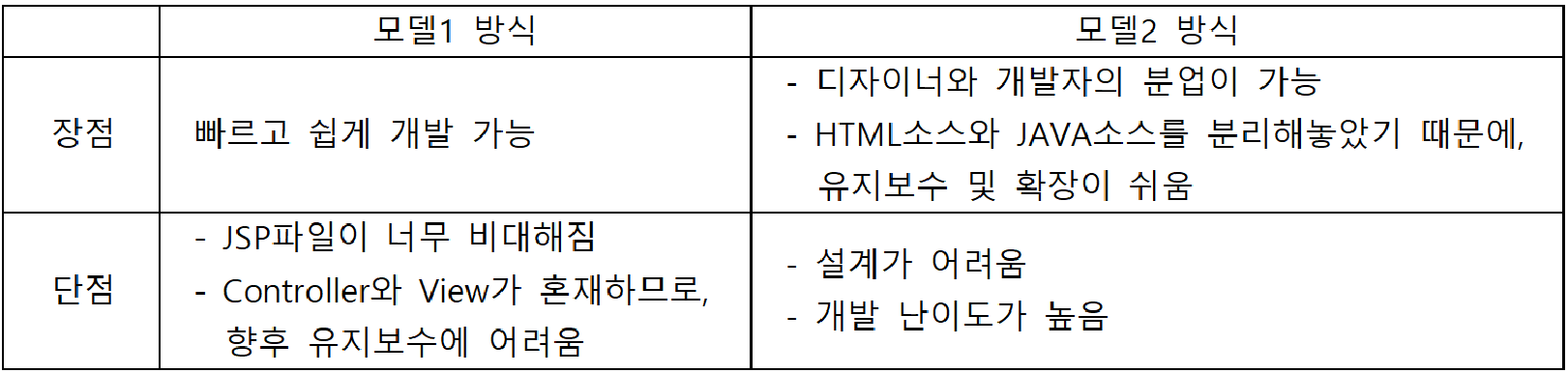
5. 장단점
장점
-
비즈니스 로직과 UI로직을 분리하여, 유지보수를 독립적으로 수행가능
-
Model과 View가 다른 컴포넌트들에 종속되지 않아, 애플리케이션의 확장성, 유연성에 유리함
-
중복 코딩의 문제점 제거
단점(한계)
Controller에 다수의 Model과 View가 복잡하게 연결되어 있는 상황이 발생할 수 도 있음
-
MVC패턴에서 View는 Controller에 연결되어 화면을 구성하는 단위 요소이므로, 다수의 View를 가질 수 있음
-
Model은 Controller를 통해서 View와 연결되지만, Controller에 의해서 하나의 View에 연결될 수 있는 Model도 여러 개가 될 수 있어 View와 Model이 서로 의존성을 띄게 됨
