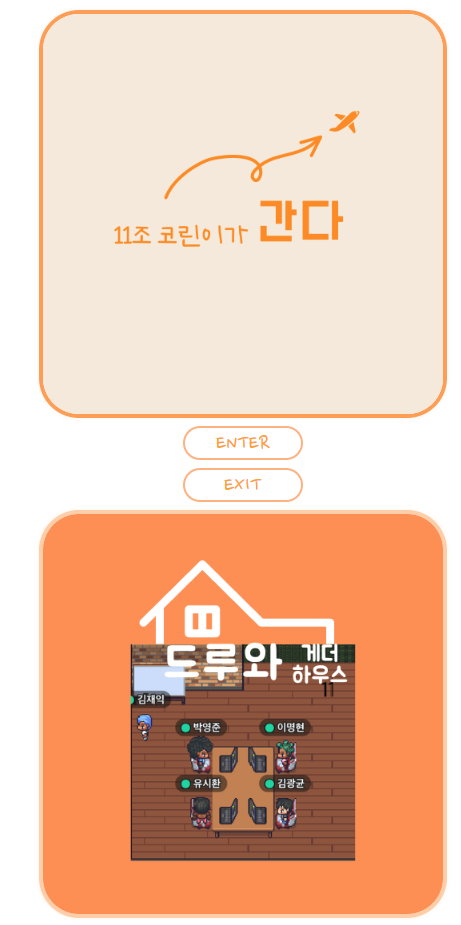
1. 시작 페이지

-
'11조 코린이가 간다' : 지렁이 게임을 할 수 있다.
-
'Enter' : 메인 페이지로 이동한다.
-
'드루와 게더 하우스' : 게더타운으로 이동한다.
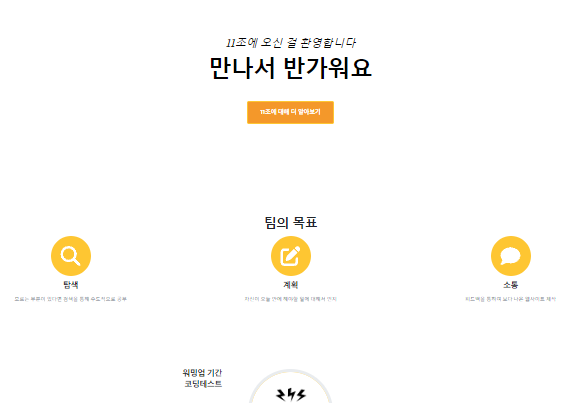
2. 메인 페이지
1) 메인 페이지

- 팀의 목표와 이노베이션캠프에서 밟아온 커리큘럼을 정리해두었다.
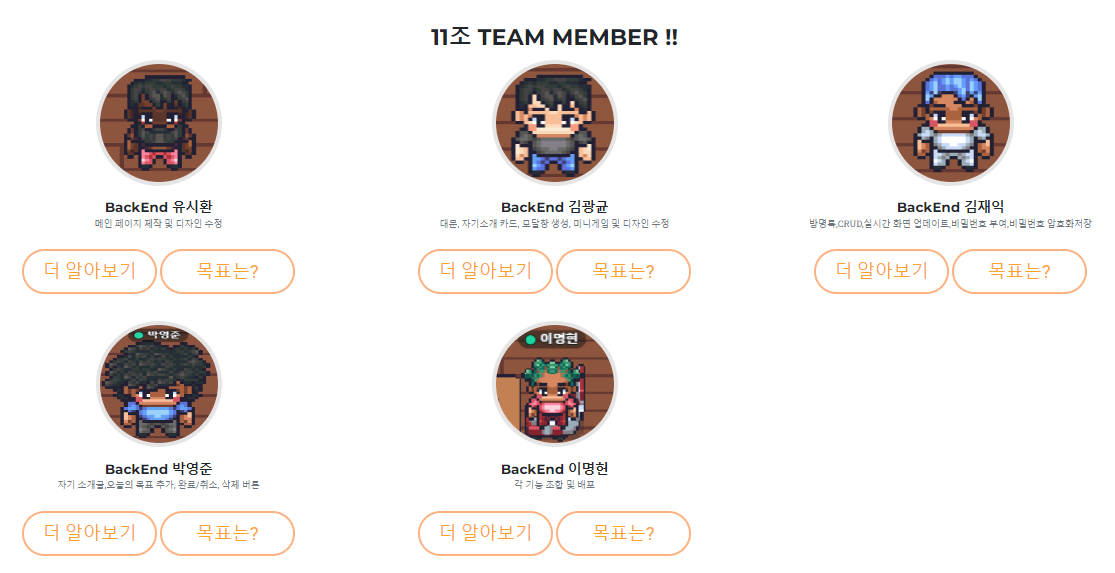
2) 각 팀원 소개

(1) 모달창

- '더 알아보기' : 모달창을 띄워 각 팀원의 소개를 보여준다.
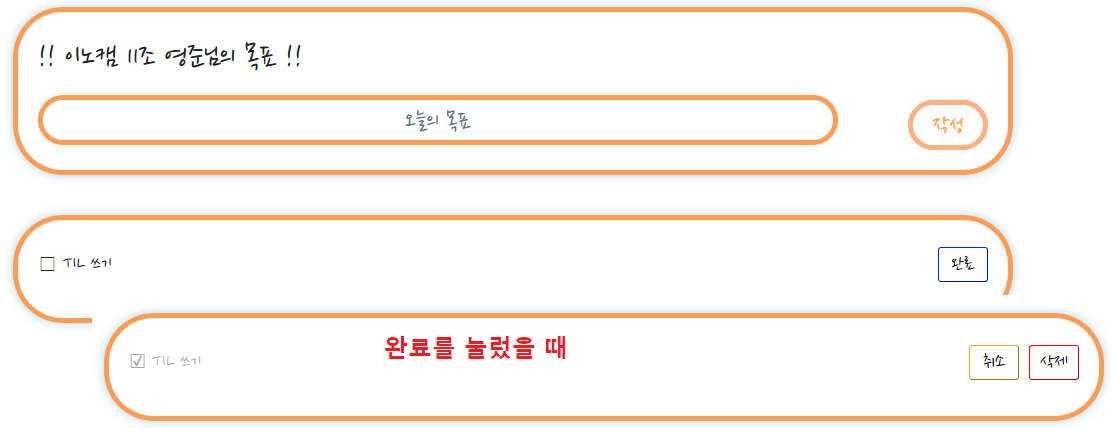
(2) 오늘의 목표

- '목표는?' : 각 팀원의 목표를 볼 수 있다.
① 각 팀원의 목표
# 개인 페이지 - 박영준님
@app.route('/yeongjun')
def yeongjun():
return render_template('yeongjun.html')/팀원이름으로 각 팀원의 페이지를 구분했고, 해당 팀원의 목표 페이지로 이동한다.- 각 팀원마다 페이지가 다르므로, 각 팀원별로 추가/조회, 완료/취소/삭제를 따로 구현했다.
② 목표 추가/조회
app.py : 추가/조회
# 오늘의 목표 추가 버튼 - 박영준님
@app.route("/yeongjun/bucket", methods=["POST"])
def yeongjun_bucket_post():
bucket_receive = request.form['bucket_give']
bucket_list = list(db.yeongjun.find({}, {'_id': False}))
count = len(bucket_list) + 1
doc = {
'num': count, # 목표의 순번을 매긴다.
'bucket': bucket_receive,
'done': 0 # 막 추가됐을 때 0의 값을 담고 있다.('완료' 상태와 done은 0으로 동일한 값)
}
db.yeongjun.insert_one(doc)
return jsonify({'msg': '저장 완료!'})
# 오늘의 목표 조회 버튼 - 박영준님
@app.route("/yeongjun/bucket", methods=["GET"])
def yeongjun_bucket_get():
all_buckets = list(db.yeongjun.find({}, {'_id': False}))
return jsonify({'result': all_buckets})html : 생성/조회
$(document).ready(function () {
show_bucket();
});
<!-- 생성 -->
function show_bucket() {
fetch('/yeongjun/bucket').then(res => res.json()).then(data => {
let rows = data['result']
$('#bucket-list').empty()
rows.forEach((a) => {
let bucket = a['bucket']
let num = a['num']
let done = a['done']
let temp_html = ``
if (done == 0) {
temp_html = `<li>
<h2>□ ${bucket}</h2>
<button onclick="done_bucket(${num})" class="donebutton" type="button" class="btn btn-outline-primary">완료</button>
</li>`
} else {
temp_html = `<li>
<h2 class="done">☑ ${bucket}</h2>
<button onclick="reset_bucket(${num})" class="resetbutton" type="button" class="btn btn-outline-danger">취소</button>
<button onclick="delete_bucket(${num})" class="deletebutton" type="button" class="btn btn-outline-danger">삭제</button>
</li>`
}
$('#bucket-list').append(temp_html)
})
})
}
<!-- 조회 -->
function save_bucket() {
let bucket = $('#bucket').val();
let formData = new FormData();
formData.append("bucket_give", bucket);
fetch('/yeongjun/bucket', { method: "POST", body: formData, }).then((response) => response.json()).then((data) => {
alert(data["msg"])
window.location.reload()
});
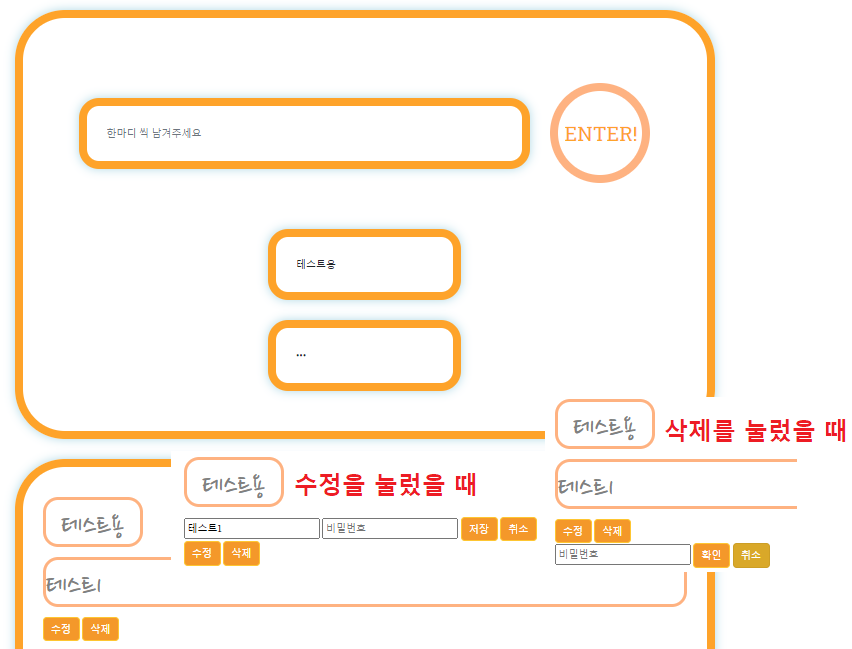
}- 해당 목표가 목록에 추가되었을 때, 완료, 취소/삭제 버튼을 함께 띄우도록 구성한다.
- 완료를 누르면, 취소/삭제가 뜬다.
③ 목표 완료
app.py : 완료
# 완료 버튼 - 박영준님
@app.route("/yeongjun/bucket/done", methods=["POST"])
def yeongjun_bucket_done():
num_receive = request.form['num_give']
db.yeongjun.update_one({'num': int(num_receive)}, {'$set': {'done': 1}}) # done '0'과 '1'로 '완료'와 '취소' 를 구분
return jsonify({'msg': '완료!'})html : 완료
function done_bucket(num) {
let formData = new FormData();
formData.append("num_give", num);
fetch('/yeongjun/bucket/done', { method: "POST", body: formData }).then((response) => response.json()).then((data) => {
alert(data["msg"])
window.location.reload()
});
}④ 목표 취소
app.py : 취소
# 취소 버튼 - 박영준님
@app.route("/yeongjun/bucket/reset", methods=["POST"])
def yeongjun_bucket_reset():
num_receive = request.form['num_give']
db.yeongjun.update_one({'num': int(num_receive)}, {'$set': {'done': 0}})
return jsonify({'msg': '취소!'})html : 취소
function reset_bucket(num) {
let formData = new FormData();
formData.append("num_give", num);
fetch('/yeongjun/bucket/reset', { method: "POST", body: formData }).then((response) => response.json()).then((data) => {
alert(data["msg"])
window.location.reload()
});
}⑤ 목표 삭제
app.py : 삭제
# 삭제 버튼 - 박영준님
@app.route("/yeongjun/bucket/delete", methods=["POST"])
def yeongjun_delete_post():
delete_receive = request.form['delete_give']
db.yeongjun.delete_one({'num': int(delete_receive)})
return jsonify({'result': 'success', 'msg': '삭제 완료!'})html : 삭제
function delete_bucket(num) {
let formData = new FormData();
formData.append("delete_give", num);
fetch('/yeongjun/bucket/delete', { method: "POST", body: formData }).then((response) => response.json()).then((data) => {
alert(data["msg"])
window.location.reload()
});
}delete_give: 목표 삭제 기능을 위해 서버와 클라이언트가 데이터를 주고 받기 위한 변수이므로, 해당 삭제 기능만 delete_give 변수를 사용해도 무방하다.
3) 방명록