
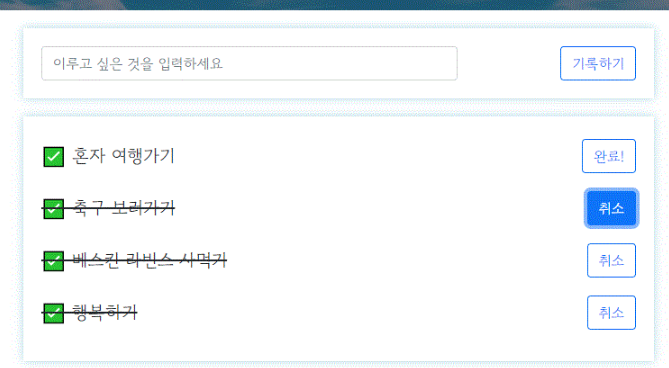
1. 기록하기 버튼
app.py
POST
@app.route("/bucket", methods=["POST"])
def bucket_post():
# bucket_give 로 데이터를 받는다
bucket_receive = request.form['bucket_give']
# 모든 데이터 조회 후, bucket_list에 담는다
bucket_list = list(db.bucket.find({}, {'_id': False}))
# '목록의 길이+1'을 반환
count = len(bucket_list) + 1 # len(): 문자열, 배열, 목록 등의 길이를 반환 # +1 이유? 댓글을 달 때 순번은 '이전 항목 +1번째'이기 때문
# (받은) 데이터를 입력
doc = {
'num':count,
'bucket':bucket_receive,
'done': 0 # 완료/취소 구별을 위해 0으로 초기화
}
# 데이터 저장
db.bucket.insert_one(doc)
return jsonify({'msg': '저장 완료!'})GET
@app.route("/bucket", methods=["GET"])
def bucket_get():
# 모든 데이터를 조회 후, all_buckets에 담는다
all_buckets = list(db.bucket.find({},{'_id':False}))
# result 로 조회한 모든 데이터를 반환
return jsonify({'result': all_buckets})index.html
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
<!-- /bucket API 에 요청을 보낸다 -->
fetch('/bucket').then(res => res.json()).then(data => {
let rows = data['result']
$('#bucket-list').empty()
<!-- 반복문으로 받았던 모든 데이터를 조회한다 -->
rows.forEach((a) => {
let bucket = a['bucket']
let num = a['num']
let done = a['done']
let temp_html = ``
<!-- done 이 0 일 때 : 완료 버튼으로 -->
<!-- done_bucket 클릭 시, 해당 순번(${num}) 에 적용 -->
if (done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
<!-- done 이 0 이 아닐 때 : 취소 버튼으로 -->
} else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
<button onclick="reset_bucket(${num})" type="button" class="btn btn-outline-danger">취소</button>
</li>`
}
$('#bucket-list').append(temp_html)
})
})
}
<!-- '기록하기' 버튼을 눌렀을 때의 반응 -->
function save_bucket() {
let bucket = $('#bucket').val();
<!-- 데이터를 담아서 -->
let formData = new FormData();
formData.append("bucket_give", bucket);
<!-- 담은 데이터를 /bucket API 로 보낸다 -->
fetch('/bucket', { method: "POST", body: formData, }).then((response) => response.json()).then((data) => {
// 서버에서 반환된 메시지를 받아서 알림을 띄운다
alert(data["msg"])
window.location.reload()
});
}- 기록하기 버튼과 함께 해당 버킷에 번호 num을 부여한다.
- 완료/취소에 대한 정보도 함께 담긴다.
2. 완료 버튼
app.py
완료 버튼
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
# num_give 로 데이터를 받는다
num_receive = request.form['num_give']
# 전달받은 값으로 num을 수정한다
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}}) # int(): 전달한 숫자 혹은 문자열, x를 기반으로 정수 값을 반환
return jsonify({'msg': '완료!'})index.html
완료 버튼
function done_bucket(num) {
<!-- 데이터를 담아서 -->
let formData = new FormData();
formData.append("num_give", num);
<!-- 담은 데이터를 /bucket/done API 로 보낸다 -->
fetch('/bucket/done', { method: "POST", body: formData }).then((response) => response.json()).then((data) => {
alert(data["msg"])
window.location.reload()
});
}3. 취소 버튼
app.py
취소 버튼
@app.route("/bucket/reset", methods=["POST"])
def bucket_reset():
# num_give 로 데이터를 받는다
num_receive = request.form['num_give']
# 전달받은 값으로 num을 수정한다
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 0}})
return jsonify({'msg': '취소!'})index.html
취소 버튼
function reset_bucket(num) {
<!-- 데이터를 담아서 -->
let formData = new FormData();
formData.append("num_give", num);
<!-- 담은 데이터를 /bucket/done API 로 보낸다 -->
fetch('/bucket/reset', { method: "POST", body: formData }).then((response) => response.json()).then((data) => {
alert(data["msg"])
window.location.reload()
});
}CSS 中 가로줄 긋기
.mybox>li>h2.done { text-decoration: line-through; }
