
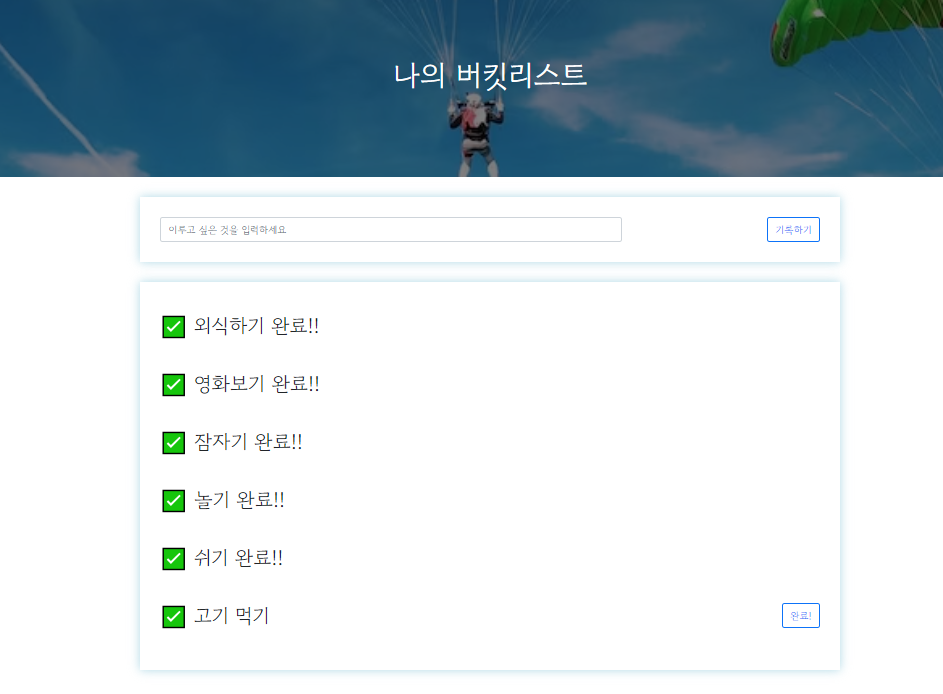
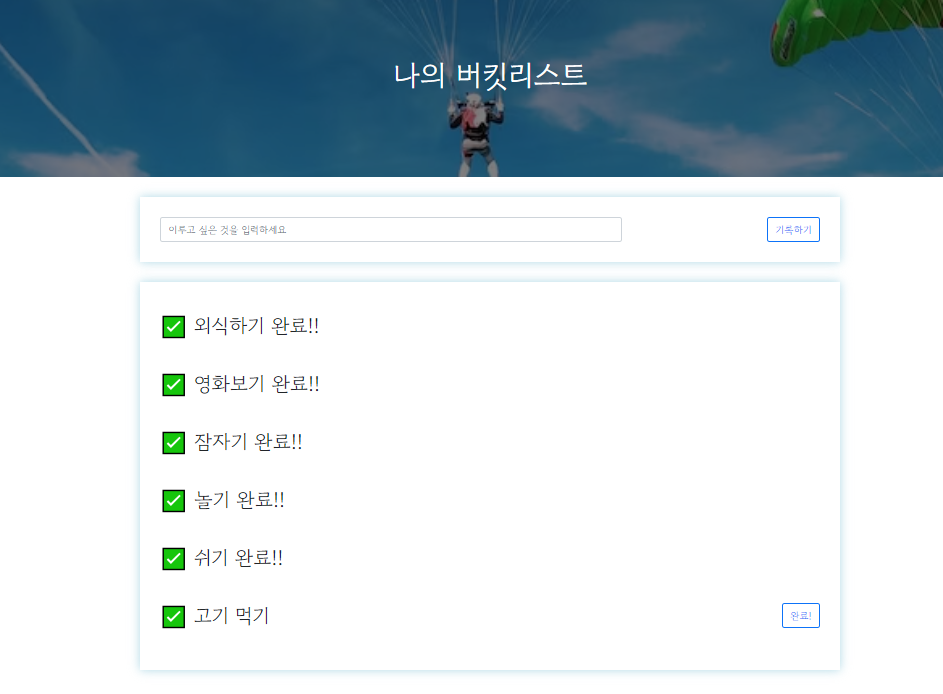
버킷리스트 페이지로 이동하기
1. 기록하기 버튼
app.py
POST
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
bucket_list = list(db.bucket.find({}, {'_id': False}))
count = len(bucket_list) + 1
doc = {
'num':count,
'bucket':bucket_receive,
'done': 0
}
db.bucket.insert_one(doc)
return jsonify({'msg': '저장 완료!'})
GET
@app.route("/bucket", methods=["GET"])
def bucket_get():
all_buckets = list(db.bucket.find({},{'_id':False}))
return jsonify({'result': all_buckets})
index.html
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
fetch('/bucket').then(res => res.json()).then(data => {
let rows = data['result']
$('#bucket-list').empty()
rows.forEach((a) => {
let bucket = a['bucket']
let num = a['num']
let done = a['done']
let temp_html = ``
if (done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
})
})
}
function save_bucket() {
let bucket = $('#bucket').val();
let formData = new FormData();
formData.append("bucket_give", bucket);
fetch('/bucket', { method: "POST", body: formData, }).then((response) => response.json()).then((data) => {
alert(data["msg"])
window.location.reload()
});
}
2. 완료 버튼
app.py
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
return jsonify({'msg': '완료!'})
index.html
function done_bucket(num) {
let formData = new FormData();
formData.append("num_give", num);
fetch('/bucket/done', { method: "POST", body: formData }).then((response) => response.json()).then((data) => {
alert(data["msg"])
window.location.reload()
});
}
3. 완료 문구 추가
index.html
.mybox>li>h2.done::after {
content: " 완료!!";
}