1. 정의
-
콘솔 창(F12 로 띄울 수 있다) 은 개발자들이 즉각적으로 코드가 올바른지 확인하기 위해 사용한다.
-
새로고침을 하면 콘솔 창에 기록되었던 내용들은 모두 지워진다.
2. 예시
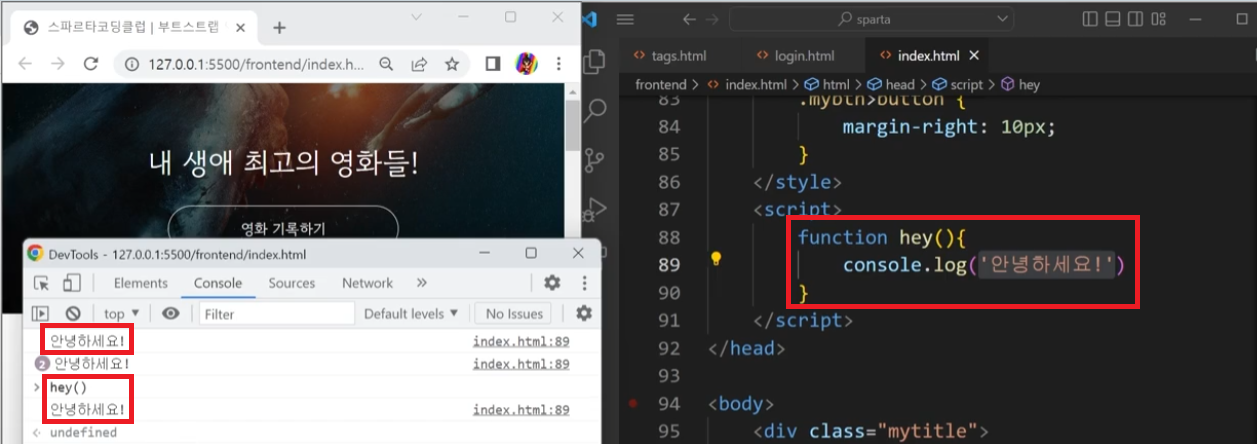
예시 1

-
기존에 작성돼 있던
alert('안녕');대신console.log('안녕하세요!')를 넣었을 때
콘솔 창을 띄우고, '영화 기록하기' 버튼을 누르면 콘솔 창에 '안녕하세요!' 가 뜬다. -
콘솔 창에서
hey()함수를 입력하면
미리 짜두었던 코드대로 '안녕하세요!' 가 뜬다.
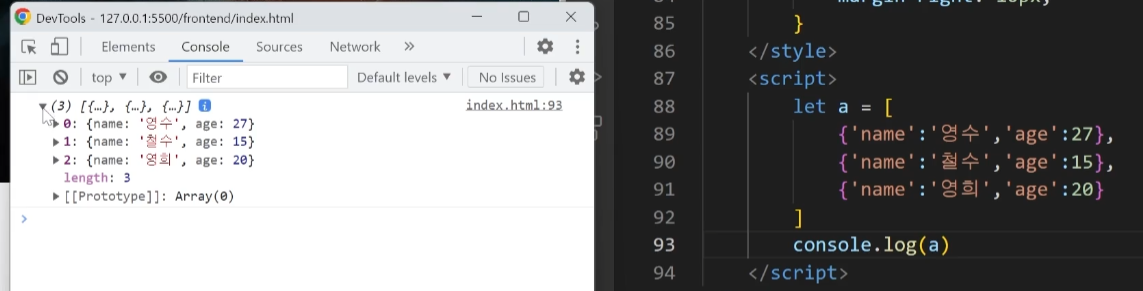
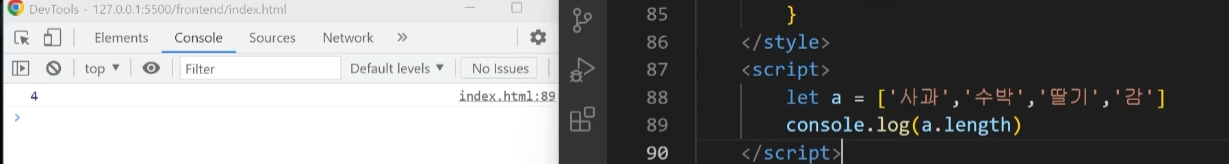
예시 2

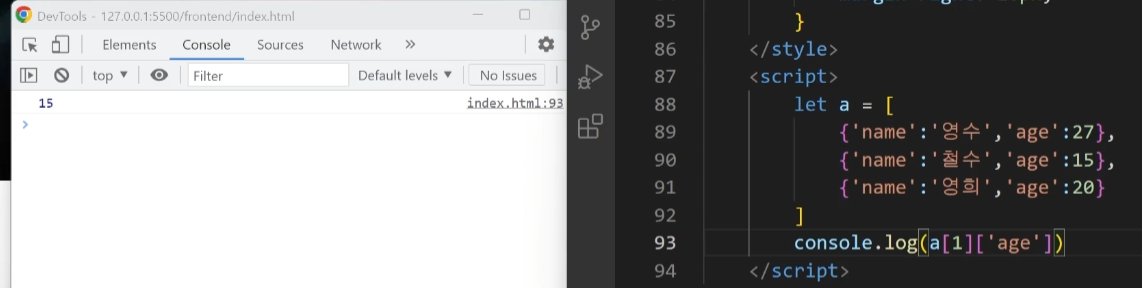
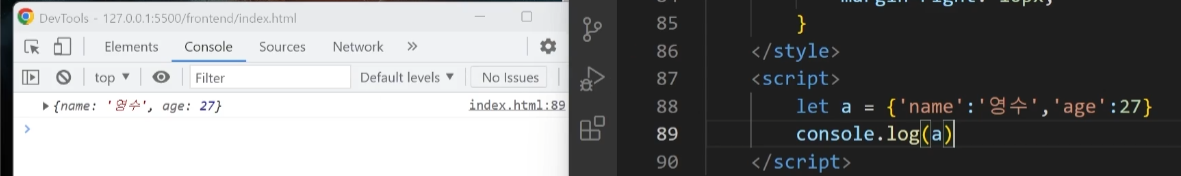
예시 3

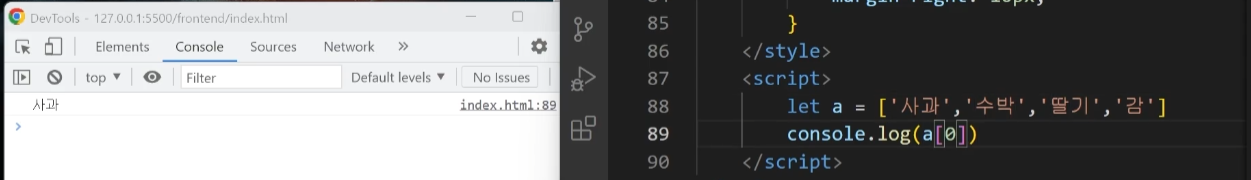
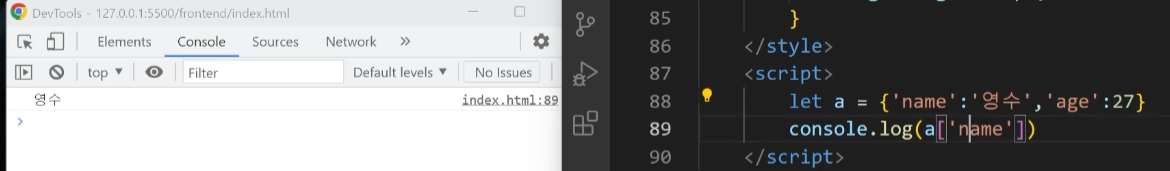
예시 4


- key : value 형태
예시 5