1. 'id' 로 지칭하기
<!DOCTYPE html>
<html>
...
<style>
...
</style>
<script>
function checkResult() { /* checkResult() 함수로 불러옴 */
alert('안녕')
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr/>
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button> <!-- checkResult() 함수로 불러옴 -->
</div>
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1">테스트</div>
</div>
<div class="dict-part">
<h2>3. 딕셔너리</h2>
<div id="q2">테스트</div>
</div>
<div>
<h2>4. 리스트 딕셔너리</h2>
<div id="q3">테스트</div>
</div>
</body>
</html>-
jQuery 에서는 지칭을 해줄 때
id라는 이름표(명찰)을 사용함 -
checkResult()함수는 기본적인 자바스크립트(Javascript) 에서 사용한hey()함수와 동일한 기능을 함
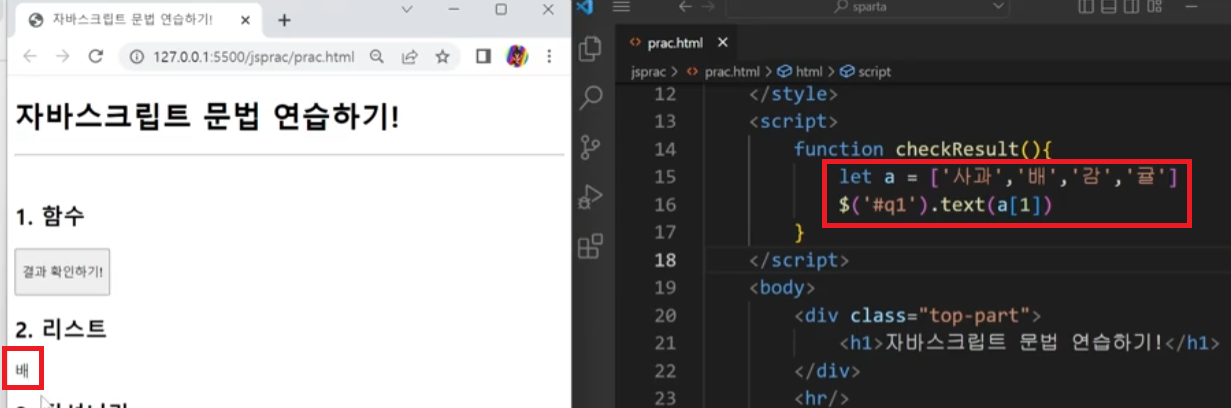
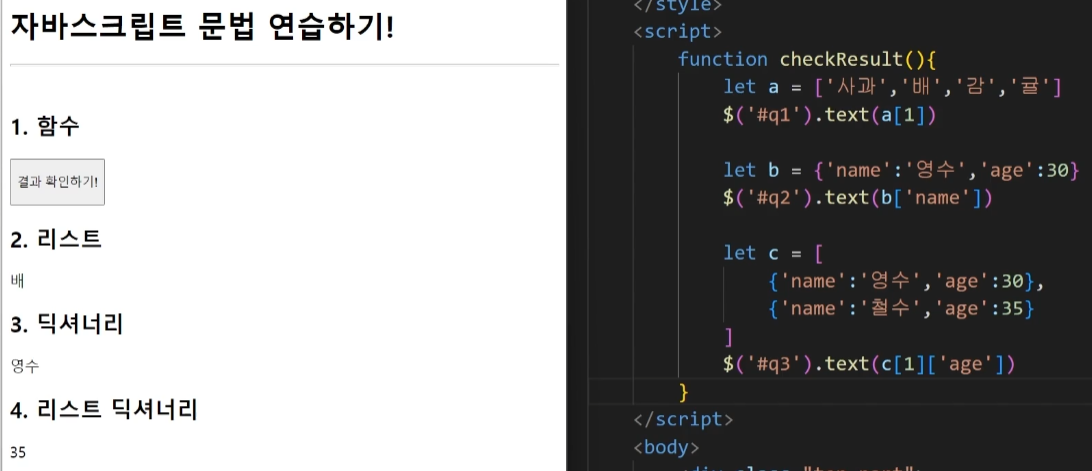
2. $('#q1').text(a)
예시 1
<!DOCTYPE html>
<html>
...
<style>
...
</style>
<script>
function checkResult() { /* checkResult() 함수로 불러옴 */
let a = '사과'
$('#q1').text(a) /* id="q1" 인 데이터를 지칭함 */
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr/>
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button> <!-- checkResult() 함수로 불러옴 -->
</div>
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1">테스트</div> <!-- id="q1" 으로 이름을 붙임 -->
</div>
<div class="dict-part">
<h2>3. 딕셔너리</h2>
<div id="q2">테스트</div>
</div>
<div>
<h2>4. 리스트 딕셔너리</h2>
<div id="q3">테스트</div>
</div>
</body>
</html>
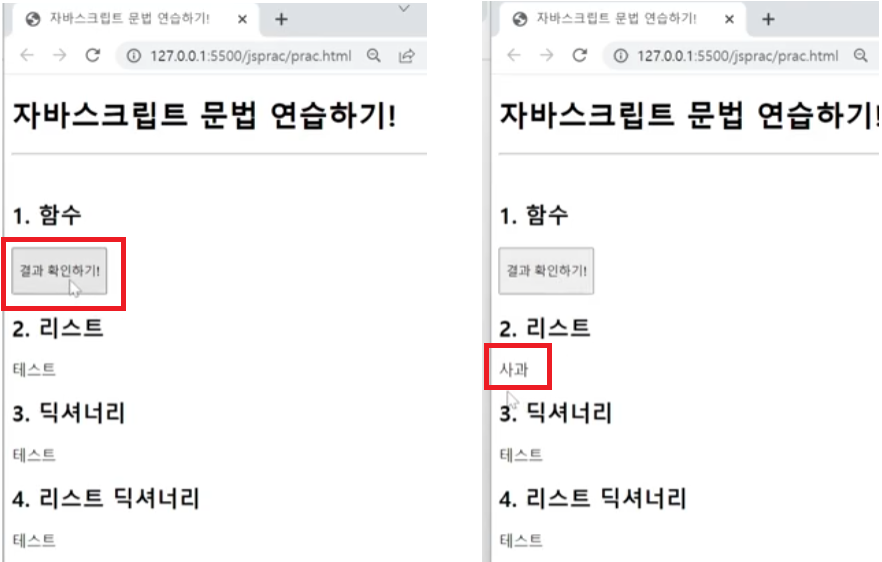
- checkResult() 함수와 연결된 '결과 확인하기!' 버튼을 누르면
id="q1" 의 text 를 a 처럼 바꿔라.
(let a = '사과')
예시 2

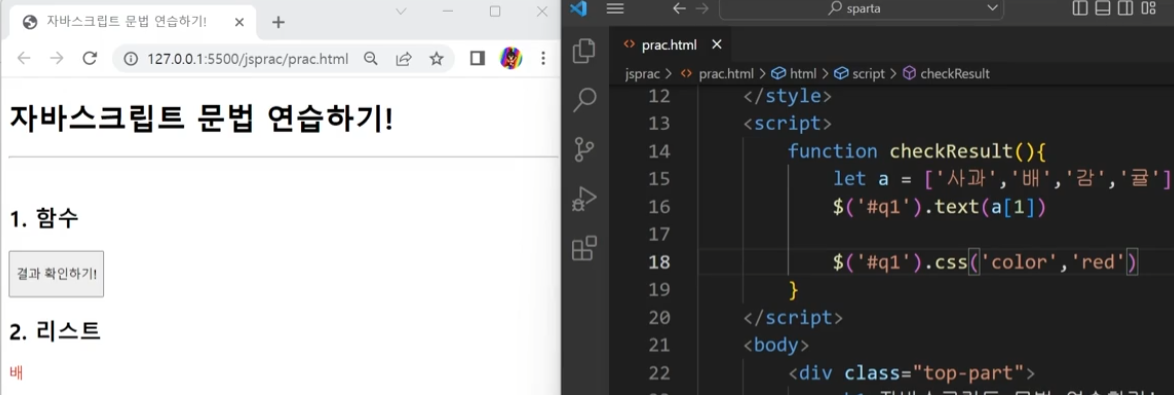
예시 3 : 색깔 변경

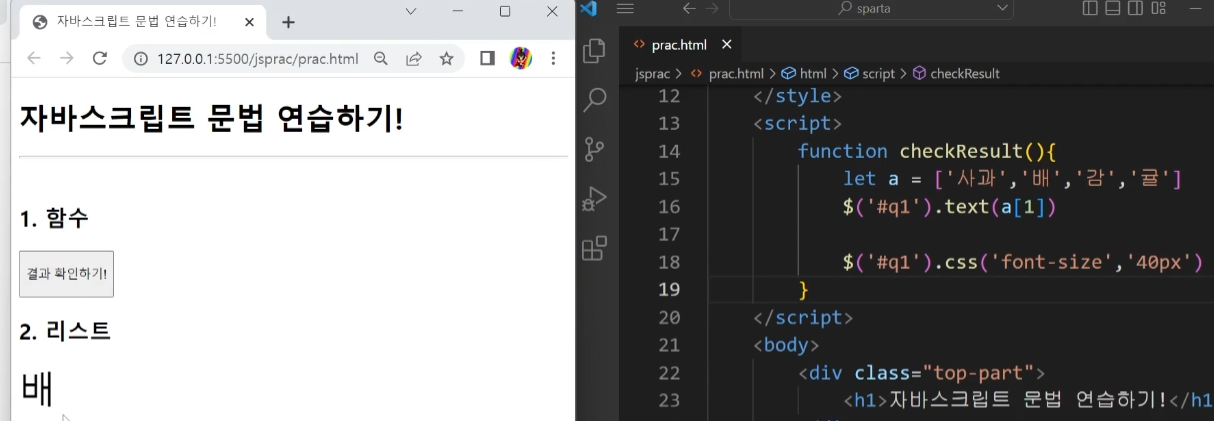
예시 4 : 폰트 사이즈 변경

3. $('#q1').text(변수명)

4. 반복문
예시 1
<script>
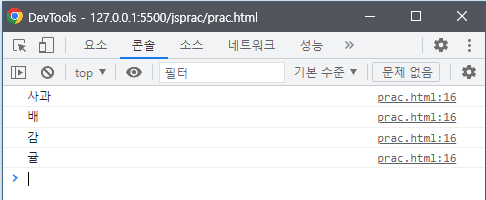
let fruits = ['사과', '배', '감', '귤']
fruits.forEach((a) => {
console.log(a)
})
</script>
a는 단순히 변수명 (원하는 변수명으로 설정 가능)
5. 조건문
예시 1
<script>
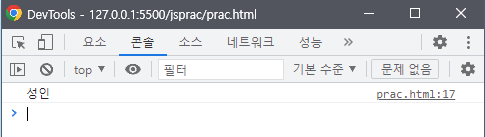
let age = 24
if (age > 20) {
console.log('성인')
} else {
console.log('청소년')
}
</script>
- 현재 age 변수에는 24 가 저장돼 있으므로, if 조건문에 따라 '성인' 으로 나온다.
6. 반복문 + 조건문
예시 1
<script>
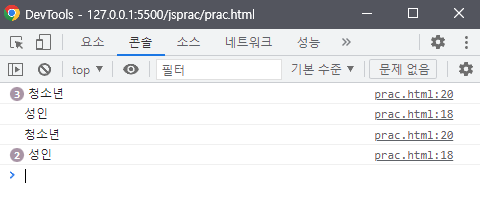
let ages = [12, 15, 20, 25, 17, 37, 24]
ages.forEach((a) => {
if (a > 20) {
console.log('성인')
} else {
console.log('청소년')
}
})
</script>
예시 2
<script>
let ages = [12, 15, 20, 25, 17, 37, 24]
ages.forEach((a) => {
if (a > 20) {
alert('성인')
} else {
alert('청소년')
}
})
</script>
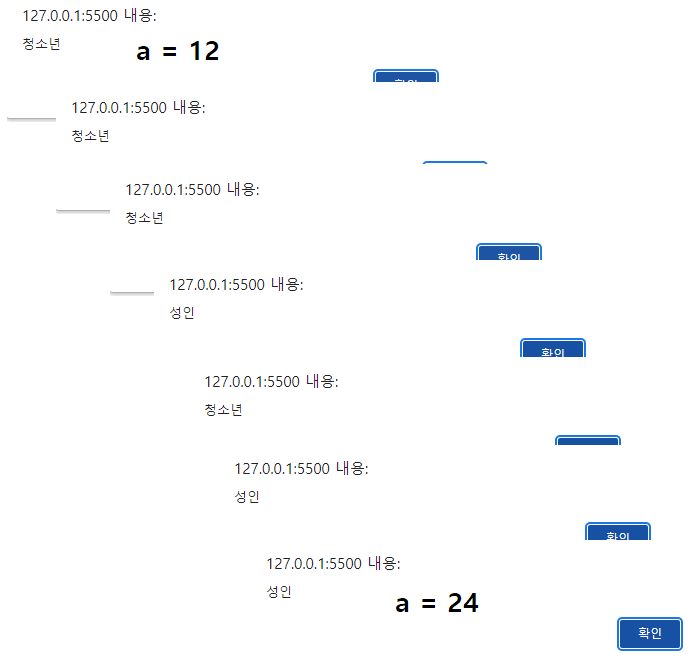
- alert() 로 하면 성인/청소년 알림창이 뜬다.
(그림에서는 한 번에 볼 수 있게 일부러 창만 연속해서 붙여 놓음)
7. append(), empty(), 백틱 안에 <p>${변수명}</p>
- append() :
자동으로 데이터가 추가되도록 만들 수 있음
예시 1 : 배열일 경우
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!-- jQuery 를 사용하기 위해서는 이 부분이 들어가 있어야 함 -->
</head>
<script>
function checkResult() {
/* 배열일 경우 */
let fruits = ['사과','배','감','귤','수박']
$('#q1').empty() /* empty() 함수를 이용해서, for문 전에 미리 초기화 해둔다. ${변수명} 내용을. */
fruits.forEach((a) => {
let temp_html = `<p>${a}</p>` /* 백틱(`) 안에 만들고 싶은 html을 넣기. ${변수명} 형태 */
$('#q1').append(temp_html) /* id 불러와서 temp_html 변수를 append 하기 */
})
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr /> <br>
<h2>1. 함수</h2>
<div class="button-part"> <button onclick="checkResult()">결과 확인하기!</button> </div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1"> <!-- id="q1" 이름 붙이기 -->
<p>사과</p>
<p>귤</p>
<p>감</p>
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
</html>예시 2 : key : value 형태일 경우
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!-- jQuery 를 사용하기 위해서는 이 부분이 들어가 있어야 함 -->
</head>
<script>
function checkResult() {
/* key : value 형태일 경우 */
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
]
$('#q2').empty() /* empty() 함수를 이용해서, for문 전에 미리 초기화 해둔다. ${변수명} 내용을. */
people.forEach((a) => {
let name = a['name']
let age = a['age']
let temp_html = `<p>${name}는 ${age}살입니다.</p>` /* 백틱(`) 안에 만들고 싶은 html을 넣기. ${변수명} 형태 */
$('#q2').append(temp_html) /* id 불러와서 temp_html 변수를 append 하기 */
})
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr /> <br>
<h2>1. 함수</h2>
<div class="button-part"> <button onclick="checkResult()">결과 확인하기!</button> </div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1">
<p>사과</p>
<p>귤</p>
<p>감</p>
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2"> <!-- id="q2" 이름 붙이기 -->
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
</html>예시 1, 2 를 모두 웹페이지에서 확인했을 때

