목차
- 2번째 프로젝트
- firebase
2번째 프로젝트
S.A (Starting Assignments)
B반 3조 - The Leaders 팀
주제
- Food Diary
프로젝트명
- 먹을텐데~
- 간단설명 -본인인 먹은 음식을 자랑해서 사용자들과 공유한다 -무엇을 먹어야할지 모를때 사용자들이 먹을거를 추천해준다
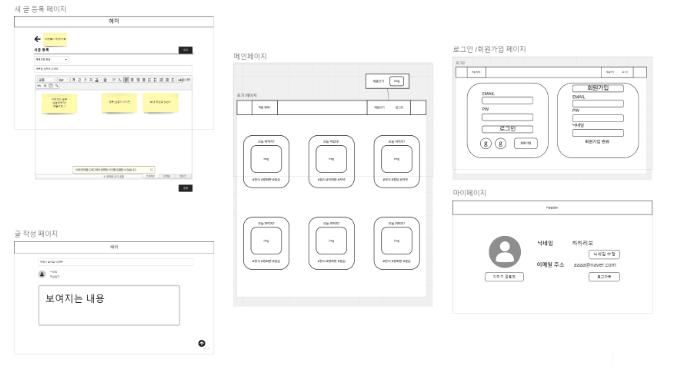
와이어 프레임

✅체크리스트
- 학경
- SPA
- 메인 페이지
- 성완
- CRUD
- Authentication를 이용하여 회원가입 | 로그인 구현
- 회원가입 | 로그인 구현 | 소셜 로그인 && 로그인 회원가입 페이지
- Authentication uid 내게시물 모아서 보기
- Cloud Storage 이미지 업로드 | 다운로드 url
- 희령
- 마이 페이지
- Authentication 에서 제공하는 uid 를 이용해서 내 게시물 조회하기
- Cloud Storage 에서 제공하는 api를 이용하여 이미지 업로드와 다운로드 url 을 받아서 이미지 핸들링을 하기
- AWS S3 (배포하기)
- 가비아 도메인
- AWS ROUTE 53 (DNS 서버-도메인 연결하기)
- 성환
- 새 글 등록 페이지
- 글 작성: 제목, 내용, 파일, 접속하고 있는 사용자 정보를 받아 DB에 저장한다.
- 상우
- 게시물 상세 페이지
- CRUD
- 추가 작업
- 좋아요 | 북마크
- 카테고리
firebase
Firebase 연결
// Import the functions you need from the SDKs you need
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.14.0/firebase-app.js";
import { getAuth } from "https://www.gstatic.com/firebasejs/9.14.0/firebase-auth.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.14.0/firebase-firestore.js";
import { getStorage } from "https://www.gstatic.com/firebasejs/9.14.0/firebase-storage.js";
// 아래 데이터는 본인의 Firebase 프로젝트 설정에서 확인할 수 있습니다.
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
};
// Initialize Firebase
export const app = initializeApp(firebaseConfig);
export const dbService = getFirestore(app);
export const authService = getAuth();
export const storageService = getStorage(app);