내일배움캠프
1.내일 배움 캠프 4기 TIL(22.10.31)

목차 React 개강 Git 특강 미니 프로젝트 React 개강 10.4일 시작했던 사전 캠프가 끝나고 드디어 시작된 본캠프가 시작 됬다. 1달 동안 공부했던 html css javascript를 가지고 바로 프로젝트를 할거라고 해서 엄청 떨렸는데 일단 OT부터 시작
2.내일 배움 캠프 4기 TIL(22.11.01)

미니 프로젝트개인 페이지javascript deep dive페이지 중에 2번째 "돈, 많은 백수들" "About D.M.B" 을 dispalay flex 주고 spase-between으로 좌우로 나누고 margin값 줘서 뛰어주어서 구현하였다"역시 flex는 세상
3.내일 배움 캠프 4기 TIL(22.11.02)

토글 버튼 구현git 강의HTMLCSSJavaScripthtml에서 nav2 와 nav3로 영역을 나눠서 화면이 일정이상 커졌을때 justify-content: space-between;을 주기위해 영역을 나눴고 css 는 자바스크립트로 flex none이 번갈아 가면
4.내일 배움 캠프 4기 TIL(22.11.03)

app.py 파일을 가상환경을 만들어서 미니프로젝트를 flask run 해서 열어서 페이지 확인을 하고 자바스크립트 공부를 했다. 생성자 함수를 이용해서 배열로 만들어서 db에 저장하는 연습을하고 dom을 이용하여 자료를 뽑고 순서대로 빼는 연습을 하고
5.내일 배움 캠프 4기 TIL(22.11.04)

미니 프로젝트 발표면접 관련 질문 오늘은 미니프로젝트 발표날 다들정말 잘해서 정말 비전공에 처음 한게 맞나 싶을정도로 실력이 아주 대단했던거 같아요그래서인지 저도 더 열심히 해야겠다는 생각이 들었던거 같아서 의욕이 더많이 늘었고 공부 방향도 확실해진거 같았습니다이번 프
6.내일 배움 캠프 React 1주차 WIL

이번주에 가장 큰것은 미니 프로젝트 평일 내내 미니프로젝트를 하면서 html의 시멘틱 구조에 대한 이해 그리고 작업에 대한 주석의 중요성일단 이 두가지를 말해보자면시멘틱 태그에 대한 중요성시멘틱 태그를 사용함으로서 css로 꾸밀때도 js로 효과를 줄때도 팀원들과 만들며
7.내일 배움 캠프 4기 TIL(22.11.07)

알고리즘자바스크립트오늘은 2주차 파이썬과 알고리즘에 대하여 발제했다.알고리즘에 관해서 강의를 들었는데.... 음전에도 한번 동빈나유튜버님의 강의로 본적은있지만...또봐도 아직도 어렵다...배운거는 시간 복잡도, 공간 복잡도, 점근 표기법 그리고 파이썬으로하는 알고리즘
8.내일 배움 캠프 4기 TIL(22.11.08)

파이썬 문법 강의알고리즘 강의프로그레머스 문제 풀기대부분 자바스크립트랑 같아서 편하게 들으면서 파이썬은 이렇게 쓰는구나 문법은 이렇구나 하면서 강의를 본거 같다파이썬은 자바스크립트에 비해서 정말 가독성이 아주 좋은거 같다 코딩 생판 모르는 사람이 와서 봐도 어떻게 실행
9.내일 배움 캠프 4기 TIL(22.11.09)

자료구조, 알고리즘 3주차 강의프로그래머스 정렬스택 큐해쉬오늘 강의 내용인데 이해한 내용만 적을려고 한다.오늘 완벽하게 이해가 간게 정렬파이썬으로 설명 해주셨지만 자바스크립트로 혼자 열심히 바꿔서 풀었다자바스크립트에서는 sort()라는 매소드가 있는데sort((a,b)
10.내일 배움 캠프 4기 TIL(22.11.10)

목차 알고리즘 / 프로그래머스 자바스크립트 알고리즘 / 프로그래머스 자바스크립트 >객체 메소드(objext methods) object.assign object.keys 알고리즘 하다가 진짜 내가 자바스크립트 공부를 날리면서 했구나 느껴서 프로그래머스 조금
11.내일 배움 캠프 4기 TIL(22.11.11)

자바스크립트 매소드 정리프로그래머스parseFloatMath.randomMath.max / Math.minMath.absMath.powMath.sqrttoUpperCase / toLowerCaseslicesubstringsubstrtrimrepeatincludespus
12.내일 배움 캠프 React 2주차 WIL

알고리즘에 관하여자바스크립트 공부에 관하여한주간의 생각정리 일주일간 공부한것시간 복잡도 / 공간 복잡도링크드 리스트이진 탐색재귀 함수정렬스택큐해쉬트리힙그래프DFS & BFSDynamic Programmig개념에 대해서 이해한것시간 복잡도 / 공간 복잡도정렬스택큐이것들을
13.내일 배움 캠프 4기 TIL(22.11.14)

개인 미니프로젝트퍼블리싱 강좌알고리즘프로그래머스오늘의 소감문조금씩 배운거를 정리 하는 의미로 혼자 velog를 클론 코딩 하고 있다오늘 한 코드는상단에 로고와 메뉴 그리고 다크모드까지 구현 했다.내일은 다크모드일때 달모양라이트모드일때 해를 메뉴에 뜨게 할생각이다 지금도
14.내일 배움 캠프 4기 TIL(22.11.15)

프로그래머스개인 프로젝트(다크모드 만들기(2))네이버 클론코딩 강의다시 0단계 풀기 시작한 첫번째 날 전에 for while if 만쓰다가 이번에는 최대한 배제하고 map reduce fliter를 사용해서 풀어봤다 모든 문제가 새로워서 인가 전보다는 정답률이 높아지기
15.내일 배움 캠프 4기 TIL(22.11.16)

개인 프로젝트 (velog 클론코딩)프로그레머스SPA데이터베이스어제에 이어서 토글 다크모드 버튼과 버튼을 눌렀을때에 fontawesome의 아이콘 변경이다fa-sun => togle('fa-moon')을 토글하니까 dark mode 일때 달 lite mode 일때 해가
16.내일 배움 캠프 4기 TIL(22.11.17)

목차 2번째 프로젝트 firebase 2번째 프로젝트
17.내일 배움 캠프 4기 TIL(22.11.18)

목차 git 팀원과 연습 layout 연습 firebase git 팀원과 연습 소스트리를 이용하여 하나의 저장소에서 브랜치 만들고 올리고 머지하고 풀받고를 연습하였고 완벽하게 사용할수 있는거 같아서 완벽한 공부였던거 같다.아직 충돌이 나질않아서 완성은 아니지만 아마
18.내일 배움 캠프 React 3주차 WIL

spafirebaseHash 방식 그리고 자바스크립트로만 할려니까 모르는 부분도 많고 어디서 이게 되는것이가에 대해서 모르는게 너무 많아서 금 토 까지 해서 그것도 팀원이 가르쳐 줘서 알게 된거 같아서 하.. 큰벽을 이렇게 쉽게 만난 느낌이라서 앞으로 어떻게 나가야 할
19.내일 배움 캠프 4기 TIL(22.11.21)

firebase 로그인 오늘 이거 두개하는데 진짜 2일 날린느낌이다....
20.내일 배움 캠프 4기 TIL(22.11.22)

firebase 회원가입
21.내일 배움 캠프 4기 TIL(22.11.23)

오늘은 firebase로 로그인기능 회원가입기능 소셜 로그인까지 다했다... 후.... 이거 하느냐고 4일에서 5일 정도 걸린거 같은데.... 프로젝트하면서 하는게 너무 어려우면서도 하나씩 이해하고 해나가는 작업이 미친듯이 실력이 늘어나는거 같으면서도 고통스럽기까지 한
22.내일 배움 캠프 4기 TIL(22.11.24)

일단 머지를 해서 합쳤는데 이제는 로그인이 text를 바꿔주는 형태였는데 머지 된거에는 div dispaly를 none inline 으로 바꿔야 해서 다시 코드를 고쳐야 했다headerend headerend--logout를 로그인할때랑 로그인 됬을떄로 바꿔야한다로그인
23.내일 배움 캠프 4기 TIL(22.11.25)

진짜 너무 바쁘게 프로젝트 하느냐 til작성이 하루 밀려서 지금 작성한다.https://miro.com/app/board/uXjVPCE-LhM=/?share_link_id=938750072910일단 miro로 S.A 작업을하면서 수정사항과 문제점 할수있는것과
24.내일 배움 캠프 React 4주차 WIL

\-한주간 부족한점\-다음주 목표프로젝트 시작하고나서 firebase라는 큰 산을 만났다.개발 공부를 하며 처음 마주하는 큰산?해결 못할거같은 느낌이 스멀 스멀 올라왔고...진지하게 현제 시점에서 나는 공부를 더해야지 이해할 내용이 너무 많았다.반성은 여기 까지고 이번
25.내일배움캠프 React B반 3조 프로젝트 회고록

프로젝트 회고keepproblemtryfell기술사용한 기술 HTML CSS JavaScript jQuery firebase GitHubfirebasefirebase를 이용하여 CRUD | 로그인 |소셜 로그인|storge저장 불러오기 등등의 여러가지를 하면
26.내일 배움 캠프 4기 TIL(22.11.28)

과제 준비를 마치고 발표준비를 아침부터 한거 같아서 일찍일어나서 과제 준비를 했다.아침에 딱 완성이되었고 과제 발표를 하였고 발표를 하였고 기운이 쭉 빠지는거 같다...https://velog.io/@baesee0806/%EB%82%B4%EC%9D%BC%EB%
27.내일 배움 캠프 4기 TIL(22.11.29)

JavaScript개인공부💡모든 bata는 byte단위의 식별자인 메모리 주소값을 통해서 서로 구분이 된다.변수 || 상수 구분방법 변경가능성 변수 바꾸면 변수 못바꾸면 상수참조형데이터불변객체undefined와 null화살표 함수함수 표현식보다 단순하고 간결한 문법으
28.내일 배움 캠프 4기 TIL(22.11.30)

목차 Javascript 개인 공부 Javascript > 실행컨텍스트란 스택 (Last in,first out)vs 큐 (First in,first out) 콜 스택
29.내일 배움 캠프 4기 TIL(22.12.01)

Reactjsxjsx에서 동적 데이터 출력 component컴포넌트 분활props컴포지션 (children prps)
30.내일 배움 캠프 4기 TIL(22.12.02)

프로그래머스Reactjavascript1단계 이제 반정도 푸니까 문제 난이도가 너무 상승....최소직사각형 문제인데 너무어려워서 정답 보고 코드 뜯어 보면서 이해하려고 많이 노력 중이다... 1단계 갑자기 수직상승 하는 느낌인데...컴포넌트 나누는 기준을 정하는게 좀
31.내일 배움 캠프 React 5주차 WIL

본격적으로 React 시작하는 한주인거 같다.html css javacript firebase 굵직한거를 1달만에 어떻게 넓고 얇게 하면서 모든 내용을 한번씩은 다본거 같다.리엑트는 전에 해본적이 있어서 볼때마다 전에 하던게 새록새록 떠오르면서 부족했던 부분을 채워주는
32.내일 배움 캠프 4기 TIL(22.12.05)

Reactjavascript프로그래머스component첫글자는 대문자로!폴더는 camel case{}안에서 js 구문 쓸수있다.import | exportcomponent의 부모자식 관계props부모에서 자식에게만 props 전달가능props.childrenuseSta
33.내일 배움 캠프 4기 TIL(22.12.06)

ToDoList 만들기 -React구현한것 working에 추가한 componet 보여주기 완료 !삭제구현 완료구현 못한것완료 버튼 누를시 Done에 보여지기 Done 부분에서 취소 버튼 누를시에 다시 working부분으로 가는것css
34.내일 배움 캠프 4기 TIL(22.12.07)

완료 버튼 누를시 Done에 보여지기Done 부분에서 취소 버튼 누를시에 다시 working부분으로 가는것cssswich 버튼 (완료와 취소 버튼)ToDoList 완성본 github 링크전제척으로 component으로 만들지 않은점... 다음부터는 제대로 나눠서 해야할
35.내일 배움 캠프 4기 TIL(22.12.08)

react Hooks(useState)react Hooks(useEffect)reducxreact router domusestate가 부모에서 자식만 주기때문에 복잡한 react에서 사용하기 힘들어서 중앙에서 보내주는 redux가 생겼다 정도로 redux를 이해한거 같
36.내일 배움 캠프 4기 TIL(22.12.09)

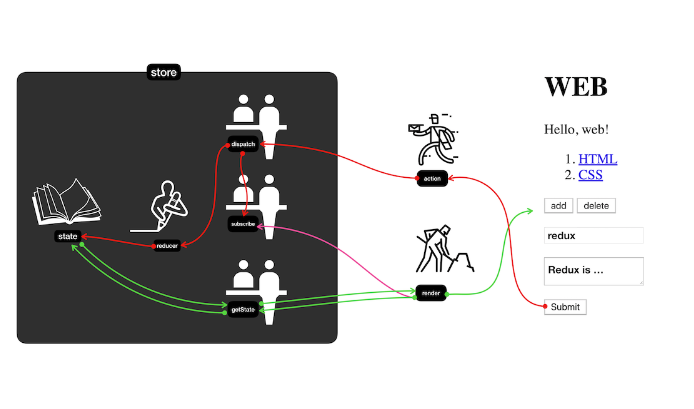
Reduxredux의 흐름 이해하기
37.내일 배움 캠프 React 6주차 WIL

이제는 react다🔥공부를 한지 이제 6주 차 처음 미니 프로젝트 html css javascrip로만 시작해서 javascript 공부와 퍼블리싱 공부 버거운 부분도 많았지만 아직 시작도 안 한 것이었다. react 공부 첫 주 차이며 react로 만드는 첫 번째
38.내일 배움 캠프 4기 TIL(22.12.12)

redux로 ToDoList 만들기를 하는데 원래 있던거에서 할려니까 하나 바뀌면 모든 부분이 바꿔야 해서 새로 프로젝트 만들고 실습하면서 넣어야 할거 같다.이전에 안쓰던 styled-components / redux / react-router-dom 을 이용해서 만들
39.내일 배움 캠프 4기 TIL(22.12.13)

오늘의 공부내용redux를 이용한 todolist 만들기 코드 뜯어보면서 열심히 이해하고 있다 내일이면 끝날거 같다.파일 구조기능 구현 리스트 추가 리스트 삭제done workig 구현고민한 부분state가지고 올때 state 값이 안넘어와서 1시간 정도 고민을 한거
40.내일 배움 캠프 4기 TIL(22.12.14)

몸관리의 중요성갑자기 날씨가 추워져서 그런가 감기 기운이 살짝있어서 컨디션이 많이 안좋았다.몸관리를 잘해야지 공부도 열심히 할수있으니까 몸관리를 잘하자todolist_redux완료 버튼 / 취소 버튼상세 페이지 페이지 2개로 나누기
41.내일 배움 캠프 4기 TIL(22.12.15)

투두리스트action reducer를 만들어서 completeHandler 함수 만들어서 버튼에 onclick 안에 해당하는 id 값 넘겨주면 된다.해야할것css-component상세 페이지
42.내일 배움 캠프 4기 TIL(22.12.16)

프로젝트 Team Homme 프로젝트 S.ATo_Do_List상세 페이지 구현 router dom 페이지 2개 나누기id값 받아서 해당아이디 글 상세 페이지에 구현하기
43.내일 배움 캠프 React 7주차 WIL

React react 하면서 가장 어려운거 같은 redux 공부만 일주일 내내 한거 같다.redux로 todolist 만들기 하면서 redux공부를 하는데 이해가 안가는 부분이 많아서 클론 코딩을 많이 한거같다.지금도 조금만 구현하기 어려우면 머리가 굳어서 다시 찾아보
44.내일 배움 캠프 4기 TIL(22.12.19)

공부한것redux toolkitjson-serverAxiosthunkreact hookscustom hook프로젝트 파일 구조 역활 분담 pigma 완성후 작업시작
45.내일 배움 캠프 4기 TIL(22.12.20)

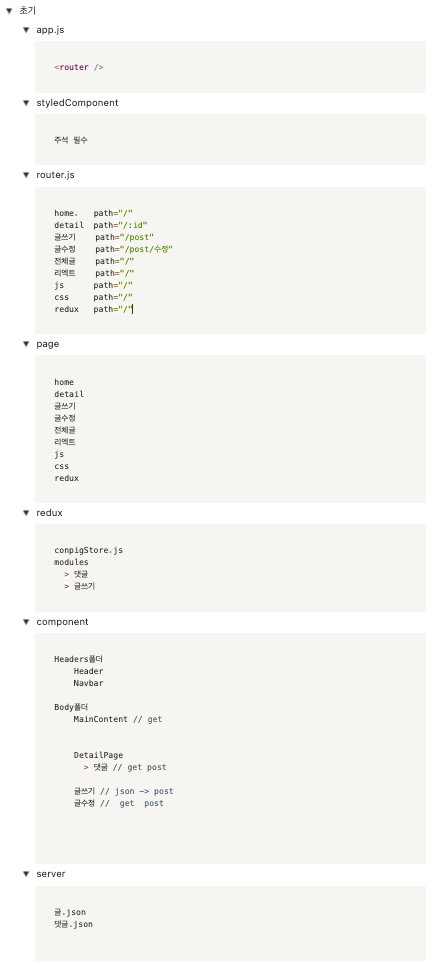
프로잭트html css 부터 짜고 기능 시작? 하드코딩 css styled 구현 나누기 componentHeaderMainConetntPost // 글 카테고리 만들어서 넣어줘야함DtailContentCommentcss (flex)Header부분글쓰기 |
46.내일 배움 캠프 4기 TIL(22.12.21)

나눴던 component 단위로 개발 Header / routerheader / nav component 구현 완료styled component 구현 완료router 구현 완료진행 상황
47.내일 배움 캠프 4기 TIL(22.12.22)

댓글 삭제 해결 못한것가끔 delete 400 뜨면서 삭제가 안됨로컬에서만 지워지는 경우가 있음삭제 누르면 지워기는하나 새로고침이 되어야 지워진다TrysetComments는 부모 component에서 props로 받아 와서 사용한다.
48.내일 배움 캠프 4기 TIL(22.12.23)

json-server axios getjson server port 부분에 열려있는 서버 주소를 적으면 그 데이터를 가지고 올수있다.routes 상세 경로는 json docs 참고
49.내일 배움 캠프 React 8주차 WIL

한주간 정리프로젝트프로젝트 S.A 프로젝트 분배json-server axios공부Thunkjson serveraxios CRUD어려웠던 부분해당 아이디를 삭제하는부분이 머리속에서 생각이 않나서 너무 힘들게 했던거 같다.다음주 목표프로젝트 완성!axiosreact-que
50.내일 배움 캠프 4기 TIL(22.12.26)

프로젝트jason server axios 삭제 수정두개의 버튼에 받아온 해당 리스트의 비밀번호를 비밀번호 확인 할수있는 input 을 만들어서 비교를 한후에 맞으면 수정 페이지로 아니면 alert를 보이게 하였다.aixos로 지우고 fetch를 이용하여 다시 get 하
51.내일 배움 캠프 4기 TIL(22.12.27)

versel 배포css button 마무리확인작업
52.내일배움캠프 React B반 7조 프로젝트 회고록

프로젝트 회고keepproblemtryfeel기술ReactReduxReact-router-domJson-severAxiosStyled-componentverselGitAxios & Json-serverjson-sever를 가상 DB를 axios로 CRUD 하는 부분이
53.내일 배움 캠프 4기 TIL(22.12.28)

React nativeexpo go 프로젝트 만들고 해야한다 프로젝트 번들 할수있게 한다 @emotion/nativereact native tag SafeAreaView 모바일 기기의 안전한구역에 View ScrollView 스크롤이 있는 View Text
54.내일 배움 캠프 4기 TIL(23.01.01)

Create input에서 value값을 각각 title content를 onchange로 받아서 set으로 저장 값을 onSubmitHandler함수안에 lists안에 저장 axios로 post해주고 다시 get을 받아온다.Readget 받아온 data를 setLis
55.내일 배움 캠프 React 9주차 WIL

목차 한주간 회고 react 프로젝트 다음주 목표 한주간 회고 > 프로젝트 react 프로젝트 마무리와 react , redux , json-server , axios , react query 공부
56.내일 배움 캠프 4기 TIL(23.01.02)

react toolkit > axios > Thunk > React Query
57.내일 배움 캠프 4기 TIL(23.01.03)

React native Expo 셋업 & 앱 아이콘, 스플래시 이미지 변경 할 수 있는가?react-navigation 라이브러리 사용할 수 있는가?Native-Stack Navigator 설명 할 수 있는가?Bottom-Tab Navigator 설명 할 수 있는가?S
58.내일 배움 캠프 4기 TIL(23.01.04)

React-native에서 Tailwindcss 사용하기React-native navigation 기본 설치 하기React-native navigation Native Stack & Bottom Tab 실습하기누군가의 질문 : React Redux 로만 Update 어
59.내일 배움 캠프 4기 TIL(23.01.06)

React Native파일을 Simulator 실행 시키는법vscode 확장에 emulator 설치후 실행:but expo go app을 실행할수 없음 npm start 후 i를 누르면 xcode에서 simulator를 자동으로 켜줌
60.내일 배움 캠프 React 10주차 WIL

react native (json-server,axios)로 구현react query (미니 프로젝트 1개)javascript deep dive 8 9 10 정독native 환경에서 json server 구현시 local host가 다름 이문제를 해결하는 방법모바일과
61.내일 배움 캠프 4기 TIL(23.01.11)

scrollViewFirebase Create Read Delete 버튼 Comment 구현해당글의 id를 가지고 해당 글의 데이터 가져오기해당글의 댓글 가져오기해당 글의 id 받아오기 해당 글의 댓글 받아오기해당 글의 id 받아오기 DB구조를 정말 잘 짜야한다.
62.내일 배움 캠프 4기 TIL(23.01.12)

댓글 달기 글자수 제한본문 (날씨,온도 / 닉네임, 제목, 작성시간 내용)삭제 수정 버튼 alert창 구현본문의 날씨 온도 가져오기
63.내일 배움 캠프 4기 TIL(23.01.13)

React Native 프로젝트 회고Typescript 기본 타입
64.내일 배움 캠프 React 11주차 WIL

Typescript 기본기Js => Ts로 Refactoring 해보기React 미니 프로젝트 \[노션 링크]firebase CRUD react query RN 프로젝트 노션 링크
65.내일 배움 캠프 4기 TIL(23.01.16)

Typescript를 왜 사용해야하는 지 이해할 수 있다. Typescript와 Javascript의 차이에 대해 설명할 수 있다. 왜 Typescript를 Javascript로 변환해야하는 지 설명할 수 있다. Typescript의 기본타입이 어떠한 것이 있는 지
66.내일 배움 캠프 4기 TIL(23.01.17)

Typescript 생성tailwind 설치Redux 초기 설정tsconfig.json 설정tsx 함수interfaceany type: any는 최대한 사용을 하지 않는다.any를 쓰는 순간 TS를 쓰는 이유가 많이 사라짐
67.내일 배움 캠프 4기 TIL(23.01.18)

axios json-serverADD GETconst list, setList = useState(\[]);배열일때의 any type 사용하는것 => X!!!!const list, setList = useState<\[]>(\[]) => O
68.내일 배움 캠프 4기 TIL(23.01.19)

Recoil 사용하기Recoil, react qeury 초기 세팅설치atom atom 안에 고유의 key값은 중복이 되면 안된다. default 값이 전역 상태 관리하는 값이다 useRecoilState useState처럼 사용 ()안에 atom을 넣어줌 ⇒ 전
69.내일 배움 캠프 4기 TIL(23.01.20)

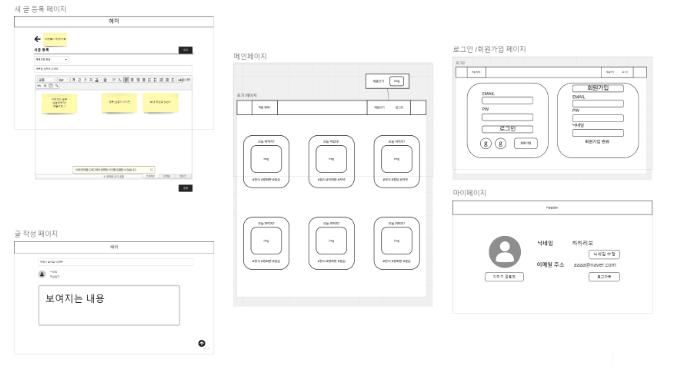
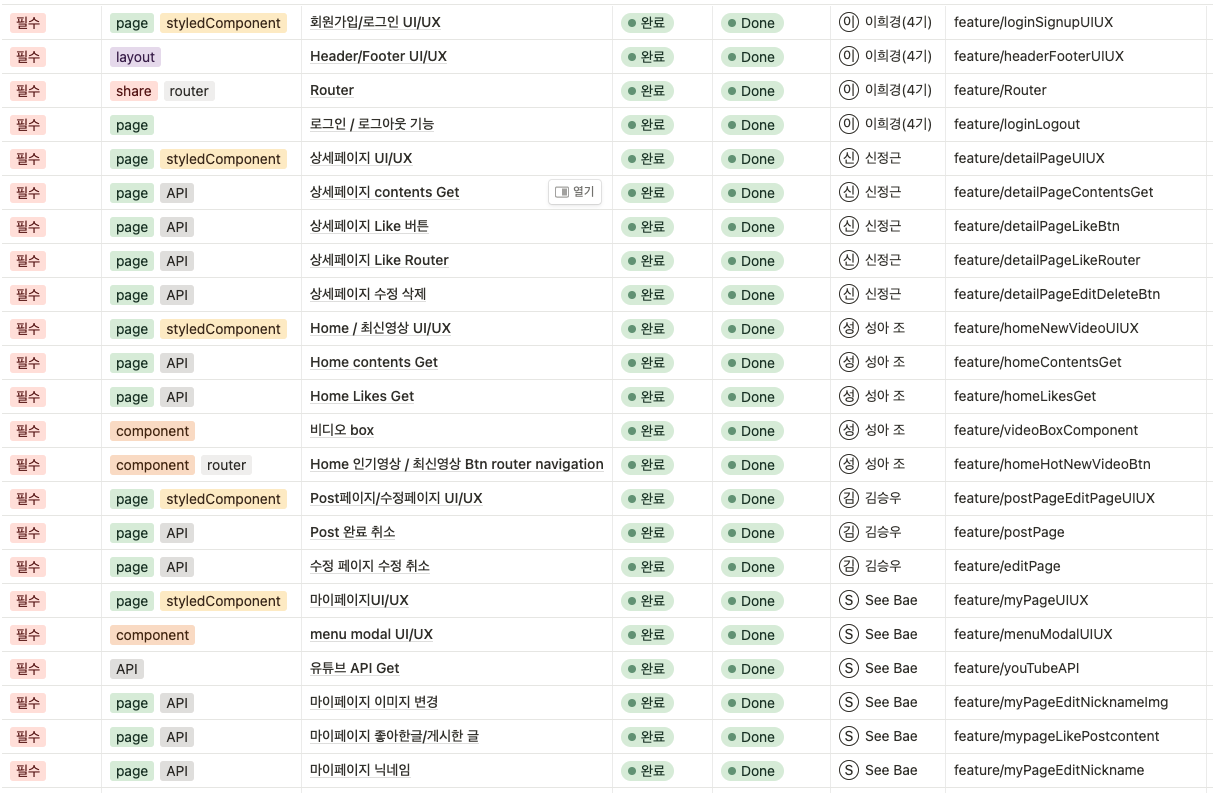
💡 프로젝트 설명 프로젝트명 : YourRanking 컨셉 유저가 유튜브 영상을 올리고 좋아요를 누르고 순위를 확인할 수 있다. 유저가 올린 가장 인기있는 영상을 확인할 수 있다. 💡 Figma /와이어프레임 Untitled 💡 API 명세서 제목
70.내일 배움 캠프 React 12주차 WIL

Typescript 기본기react-qeury axios todolist \[GitHub링크]Typescript type 종류Typescript interface란?Typescript 이벤트 typereact-qeury crud
71.내일 배움 캠프 4기 TIL(23.01.25)

프로젝트 GitHub 링크비디오 박스 레이아웃마이페이지 내가 쓴글 좋아요한글 버튼 클릭 되어있게 만들기S.A 피드백 반영 \[B반 5조(https://docs.google.com/spreadsheets/d/1gYiCx8hAa7UqnLFLGa21CvJ78uE-e
72.내일 배움 캠프 4기 TIL(23.01.26)

마이페이지 내가쓴글 좋아요한글 버튼 클릭 되어있게 만들기menu모달창 슬라이드 구현menu모달창 마운트시 화면 어두워짐menu모달창 모달창 prmenu모달창 마운트시 화면 어두워짐 & 화면 고정메뉴가 화면 전체를 못채워줌 화면 고정을 할려고함 하지만 toggle시 화면
73.내일 배움 캠프 4기 TIL(23.01.27)

MyPage에서 유저 이미지 변경MyPage에서 유저 닉네임 변경MyPage layout 정리이미지 변경 모달창 mypageimg 클릭시 모달창 on off
74.내일 배움 캠프 React 13주차 WIL

프로젝트 완성 pr 확인 밑 오류 확인firebase 로그인시 유지가 안되는 부분glitch 배포시 느란점프로젝트 발표 TS recoil 미니프로젝트 진행 하기
75.내일 배움 캠프 4기 TIL(23.01.30)

stack React recoil React Query Axios React Router Styled Components Typescript uuid React icon React Hook Form react-youtube react-co