이제는 react다🔥
공부를 한지 이제 6주 차 처음 미니 프로젝트 html css javascrip로만 시작해서 javascript 공부와 퍼블리싱 공부 버거운 부분도 많았지만 아직 시작도 안 한 것이었다. react 공부 첫 주 차이며 react로 만드는 첫 번째 프로젝트 투 두 리스트 만들기 처음에 너무 쉽게 만들었지만 완료 버튼 만드는 게 좀 심하게 어려워서 (나만 그럴지도 모르겠네요) 투 두 리스트만 2일간 만든 거 같다. props의 개념을 이해하는 거 하고 특정 버튼에 onClick을 줘서 함수를 넣어주는 것도 지금까지 공부한 내용과 이번 강의를 들으면서 알아낸 내용을 가지고 열심히 만들었던 거 같다 공부도 물론 정말 많이 된 거 같고 근데 4일 동안 리액트 useState props component만 가지고 투 두 리스트를 만들었고 이제는 redux 차례이다.
이해는 되는데 막상 너무 어려운 redux
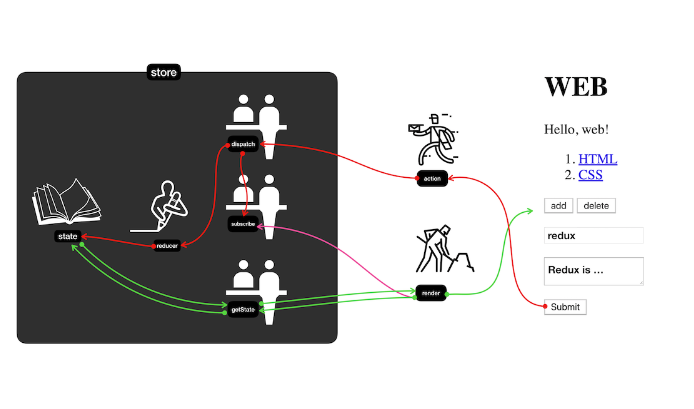
redux를 이해 하는것 부터 시작했다.중앙 store에서 모든 component에 보내주고 받아올수있게 해주는것 너무 복잡하게 props를 주지 않아도 되는 획기정인 방법이다.물론 이해는 아주 좋았다.정말 좋은 친구구나 해서 시작했는데 redux 싸이클을 보고 좀 지레 겁을 먹은거 같기도 하다.파일구조를 직접 만들어야 하는 일 하나하나 처음 해보는일이라서 그렇지만 이번주 다음주를 통해서 완벽하게 또 내꺼로 만들어 보고싶다!!