CI/CD 파이프라인을 구축해보는 실습을 해보려고한다.
우선 각 개체마다의 역할을 알기위해 간단하게 젠킨스와 도커만을 써서 파이프라인 자동화를 설계해 보겠다.
이후 감을 잡고 나서 쿠버네티스, 알림 도구 등을 추가해보려고 한다.
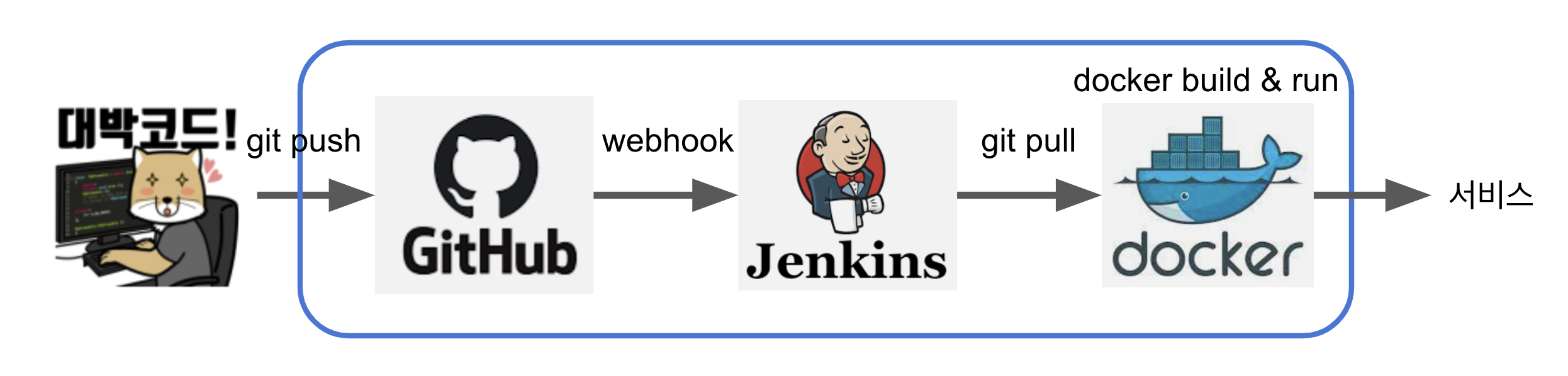
전반적인 파이프라인 설계도는 아래와 같다.

< Flow >
개발자가 코드를 깃헙에 푸쉬하면 > 깃허브에 걸린 웹훕을 통해 젠킨스로 요청을 보낸다. > 젠킨스는 파이프라인을 따라 도커를 사용하여 빌드 및 배포를 한다. > 도커가 이미지를 빌드하면 컨테이너를 구동시켜 바로 서비스를 제공한다.
프로젝트 소스
프로젝트는 소스는 이전에 만든 node.js 로 하겠습니다.
Jenkins 이미지 설치
docker pull jenkins/jenkins:lts
docker run -d --name jenkins -p 8080:8080 -v /jenkins:/var/jenkins_home -v /usr/bin/docker:/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock -u root jenkins/jenkins:ltsdocker run 컨테이너를 실행시키는 데 사용되는 옵션이 많은데요.
-p 8080:8080은 젠킨스를 8080 호스트 서버와 매핑시켜주겠다는 겁니다.
-v /usr/bin/docker:/usr/bin/docker 는 젠킨스 컨테이너 설정을 호스트서버 /usr/bin/docker와 공유하여 volume을 정의함으로 써 컨테이너가 삭제되어도 매번 호스트 서버 디렉토리와 공유되므로 정보가 유지됩니다.

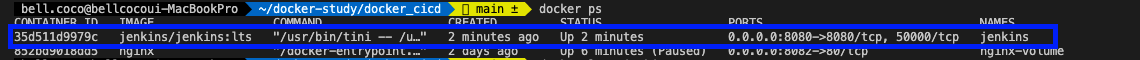
docker ps
설치가 잘 되었습니다.
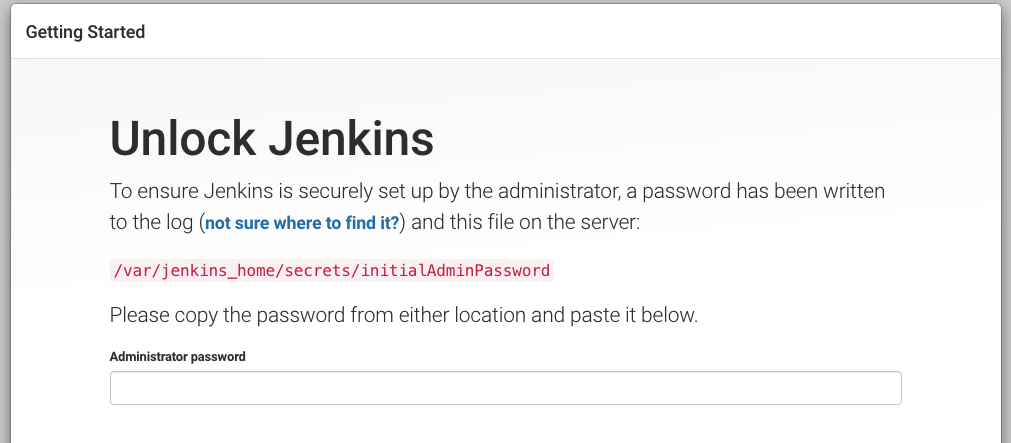
-p 8080:8080으로 연결하였으니 localhost:8080으로 접속해봅니다.

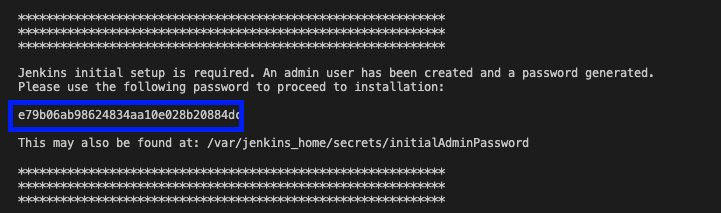
컨테이너 로그에 비번이 있습니다.

docker logs jenkins

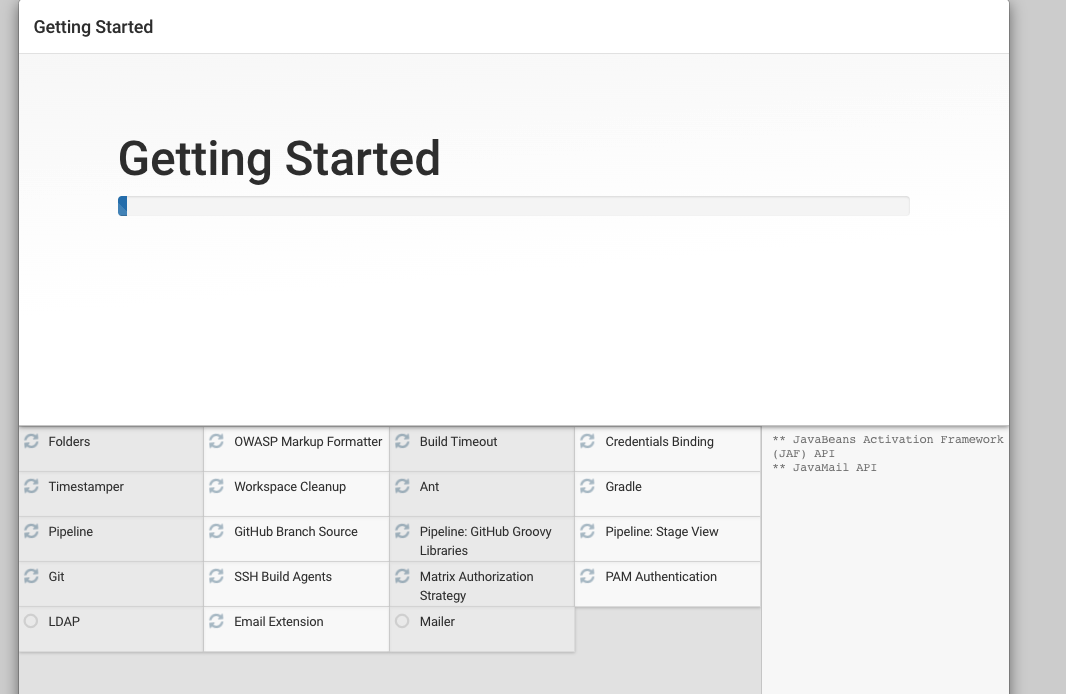
Install suggested Plugins 클릭

설치 완료를 기다립니다~~
완료 후 접속을 하면 메인화면이 잘 보입니다.

Jenkins Configuration
파이프라인 구축을 위한 플러그인과 깃허브 세팅을 해주겠습니다.
1) Plugins
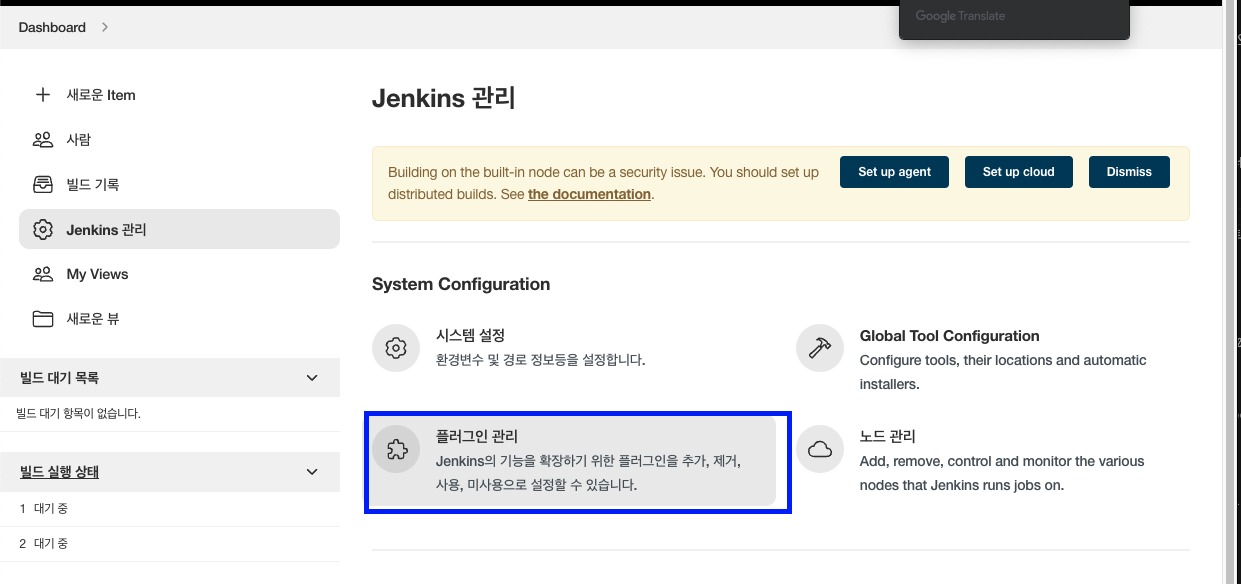
Jenkins 관리 > 플러그인 관리

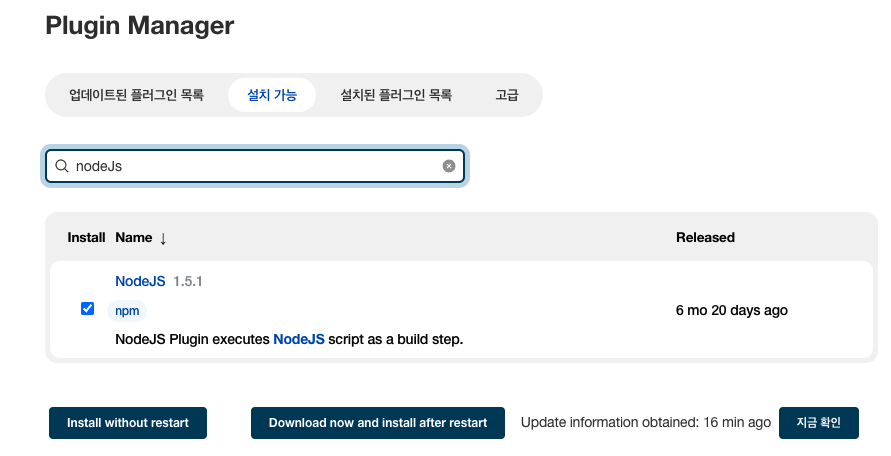
NodeJS 검색 > 선택 > Install without restart


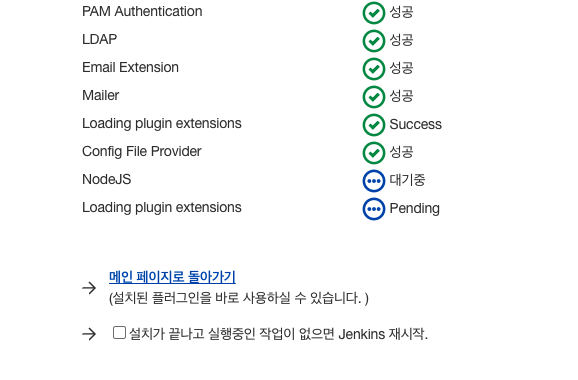
끝까지 설치가 잘되었는지 확인합니다.
설치한 NodeJs 플로그인을 설정해보겠습니다.
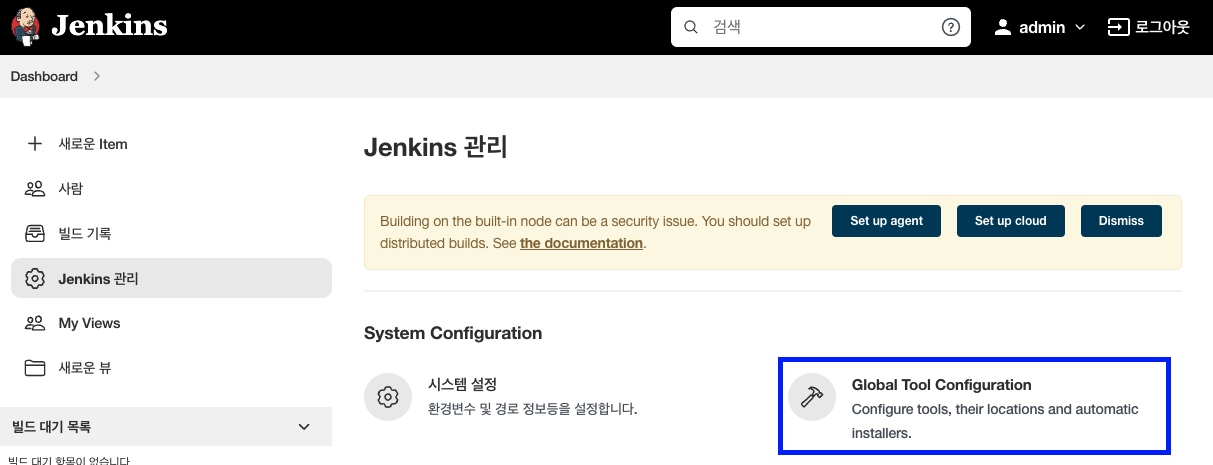
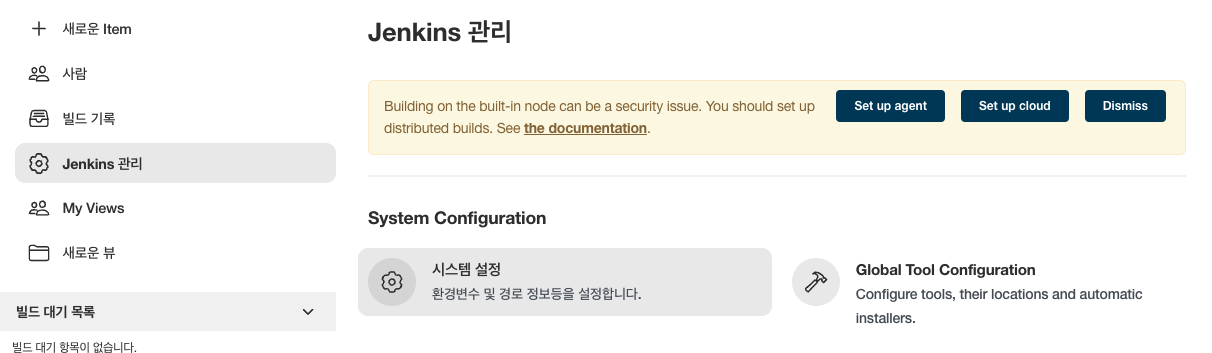
Jenkins 관리 > Global Tool Configuration

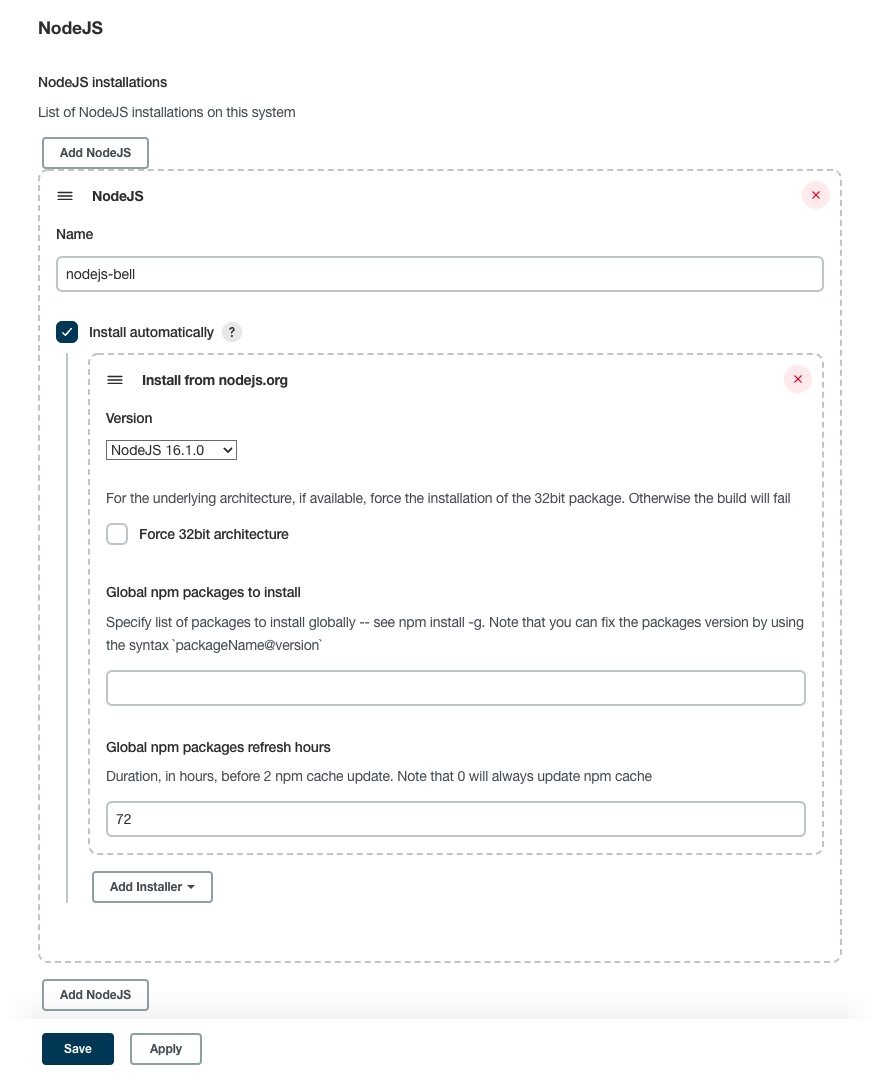
가장 아래에 있는 Add NodeJs 클릭 > 세팅값 작성 > Save


2) Github Connection
젠킨스에서 소스코드를 가져올 (연동할) 깃헙으로 이동합니다.
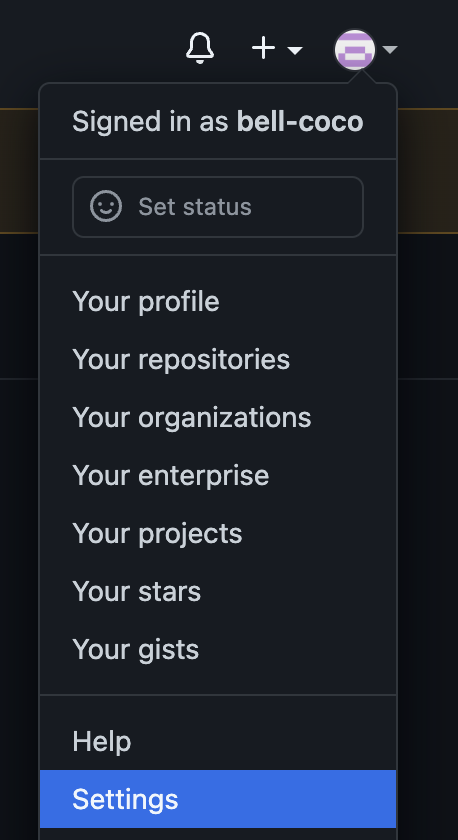
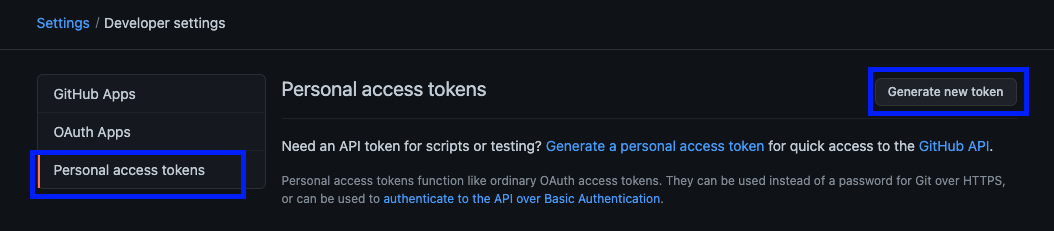
깃헙 우측 상단 프로필을 클릭하여 Settings로 들어갑니다.




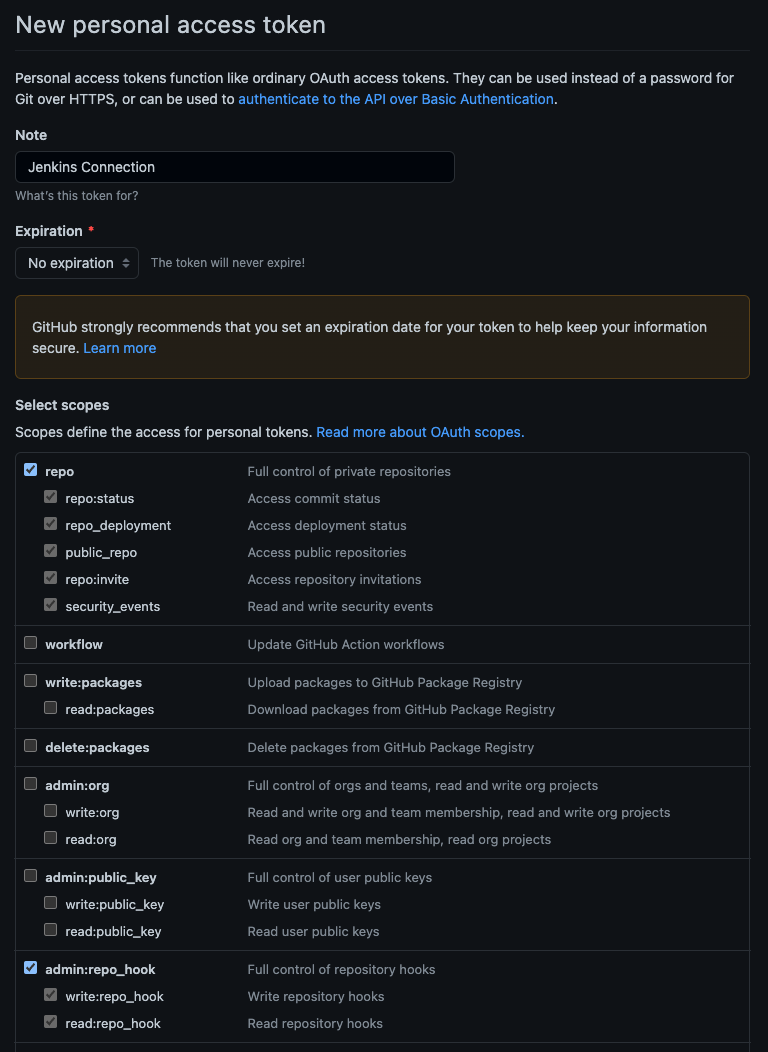
이 때 생성된 토큰값이 이때 이후로 다시 볼 수 없으므로 잘 기록해두는 것이 좋습니다.
공개되어서도 안되니 따로 메모해두세요!
젠킨스로 돌아옵니다.
Jenkins 관리 > 시스템 설정

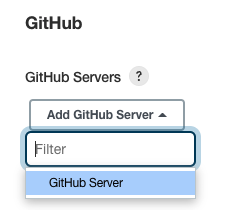
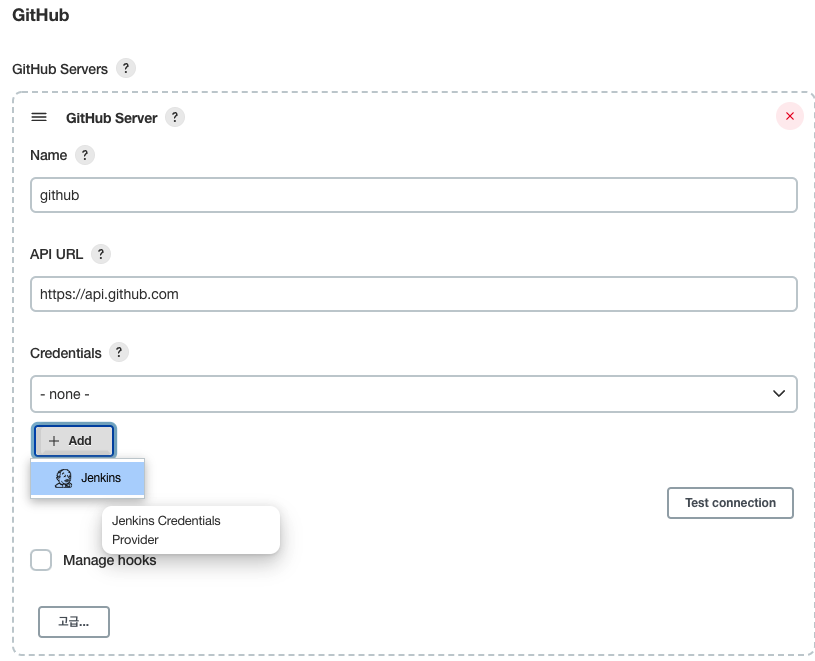
GitHub > GitHub Server 클릭


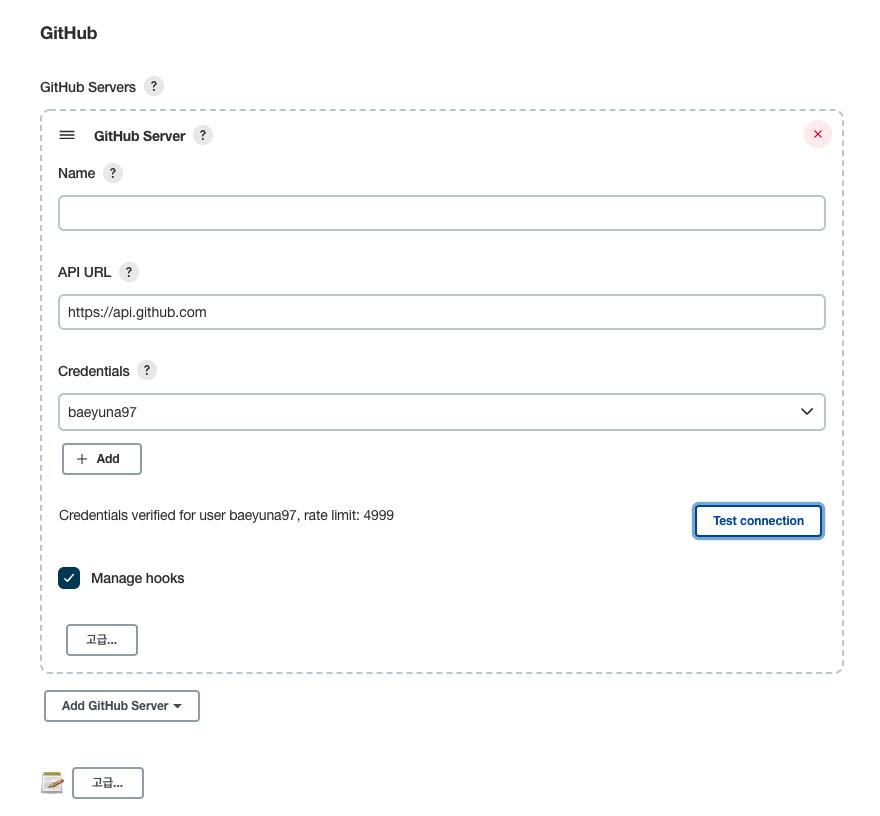
Secret에는 깃에서 발급받은 토큰을 씁니다.
입력 후 Test connection을 눌러 잘 연결되는 지 확인합니다.

Job 생성
빌드/배포를 이한 Job을 생성해보겠습니다.

Job name을 적절히 입력하고 Pipeline을 선택합니다.


Pipeline 작성하기
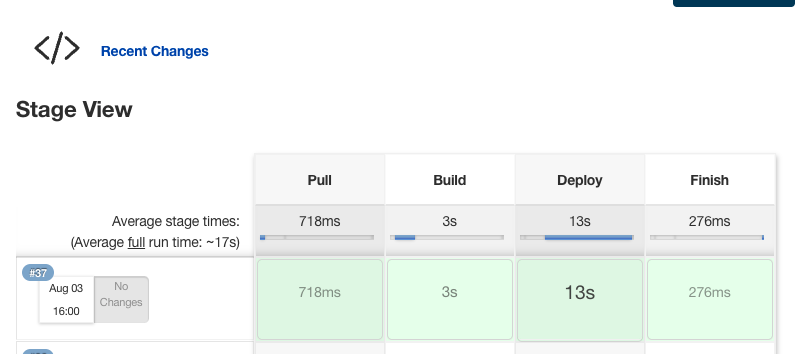
파이프라인에 정의된 명령어대로 실제 빌드/배포가 진행됩니다.
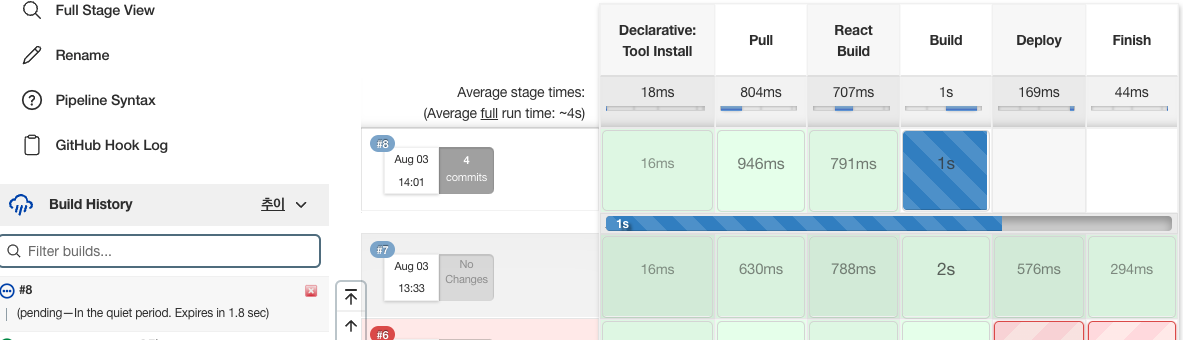
파이프라인은 pull, React Build, Build, Deploy, Finish 5단계입니다.
pipeline {
agent any
environment {
GIT_URL = "https://github.com/baeyuna97/K8S.git"
}
stages {
stage('Pull') {
steps {
git url: "${GIT_URL}", branch: "main", poll: true, changelog: true
}
}
stage('Build') {
steps {
sh 'docker build -t yuna1do/hello ./hello/'
}
}
stage('Deploy') {
steps{
# sh 'docker ps -q --filter name=hello && docker stop hello && docker rm hello'
sh 'docker run -d --name hello -p 80:80 -p 443:443 -v /etc/letsencrypt/archive:/etc/letsencrypt/archive -u root yuna1do/hello:test'
}
}
stage('Finish') {
steps{
sh 'docker images -qf dangling=true | xargs -I{} docker rmi {}'
}
}
}
}- pull : 소스를 가져올 깃에서 소스를 가져옵니다.
가져올 깃의 정보는 environment에 정의하였습니다. - Build : 도커파일을 실행시켜 이미지를 생성합니다.
이 때 실행시킬 이미지를 도커허브에 저장시켰고 도커허브에 이미지를 올리는 방법은 여기에 잘 정리해 두었습니다. - Deploy : 이미 실행중인 컨텍스트가 있다면 중단하고 삭제합니다. 그리고 방금 빌드한 이미지를 컨테이너로 실행합니다.
빌드해보면 잘 되는 것을 볼 수 있습니다.


깃헙 Webhook
깃헙 레포에 webhoob을 걸어 깃허브에 푸시하면 자동으로 Jenkins Job이 실행되도록 해보겠습니다.
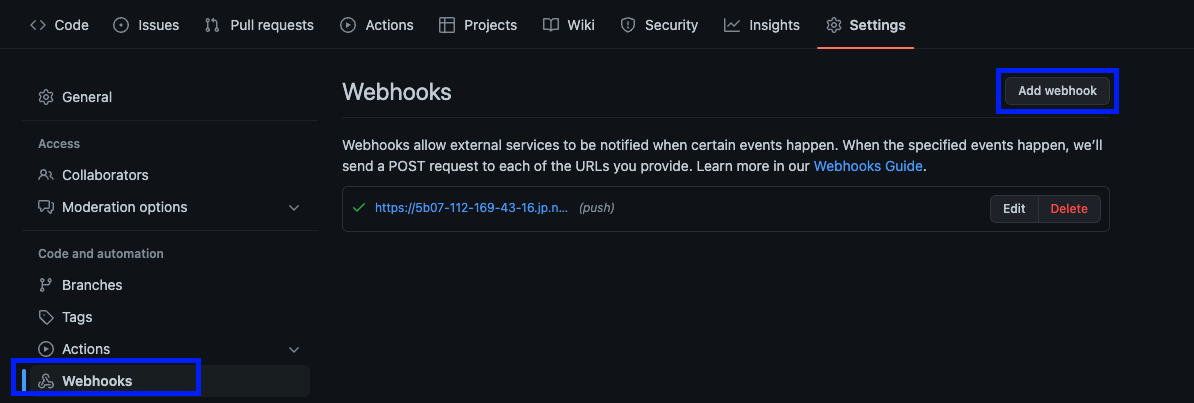
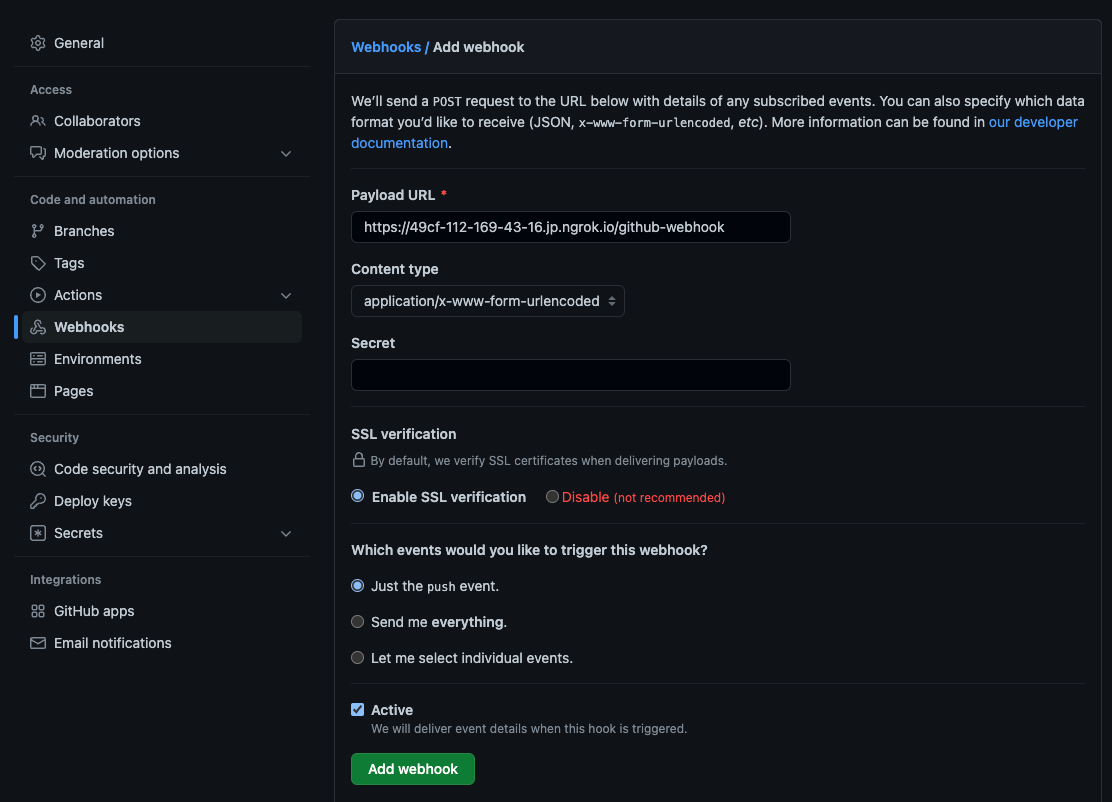
webhook을 걸고자하는 레포에 가서 설정합니다.
Settings > Webhooks > Add webhook

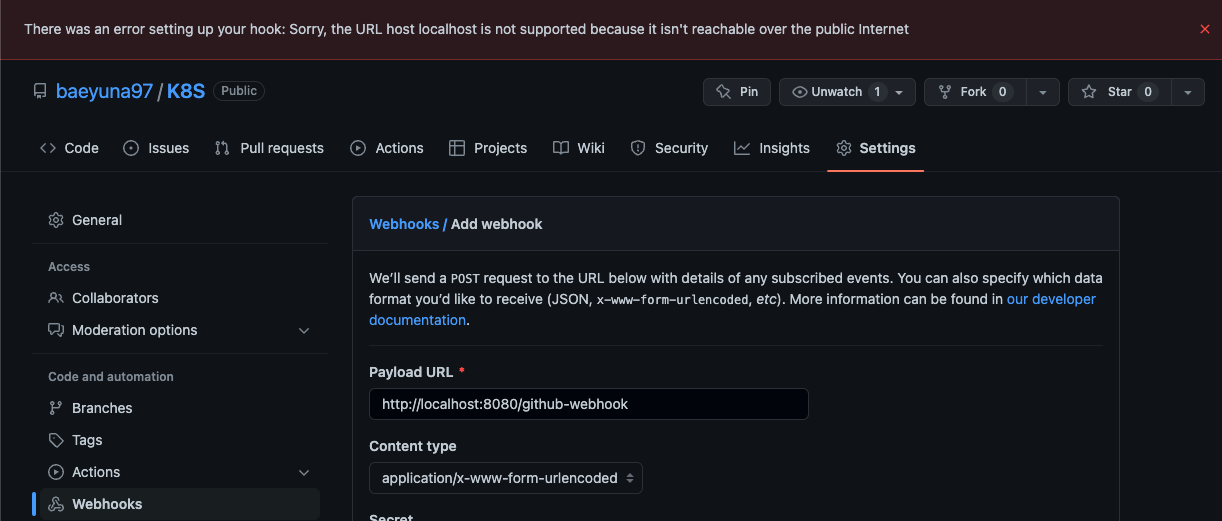
저희롤 도커를 통해 jenkins를 띄워서 localhost인데 localhost 주소를 입력할 경우 jenkins는 닿을 수 없어 저런 에러문을 뱉습니다.

따라서, 젠킨스가 외부 IP를 가지게 해주겠습니다.
ngrok을 사용합니다.
# ngrok 설치
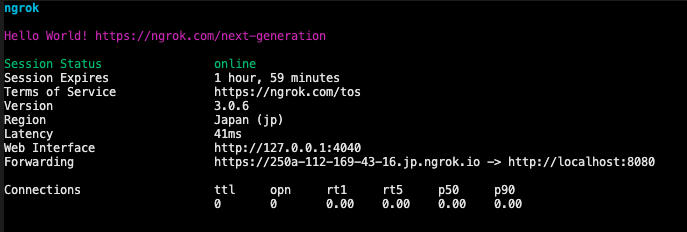
brew install ngrok/ngrok/ngrokngrok을 사용해 현재 로컬에 열려있는 포트 중 외부에 열고자하는 포트를 입력하면 ngrok 도메인과 연결해줍니다.

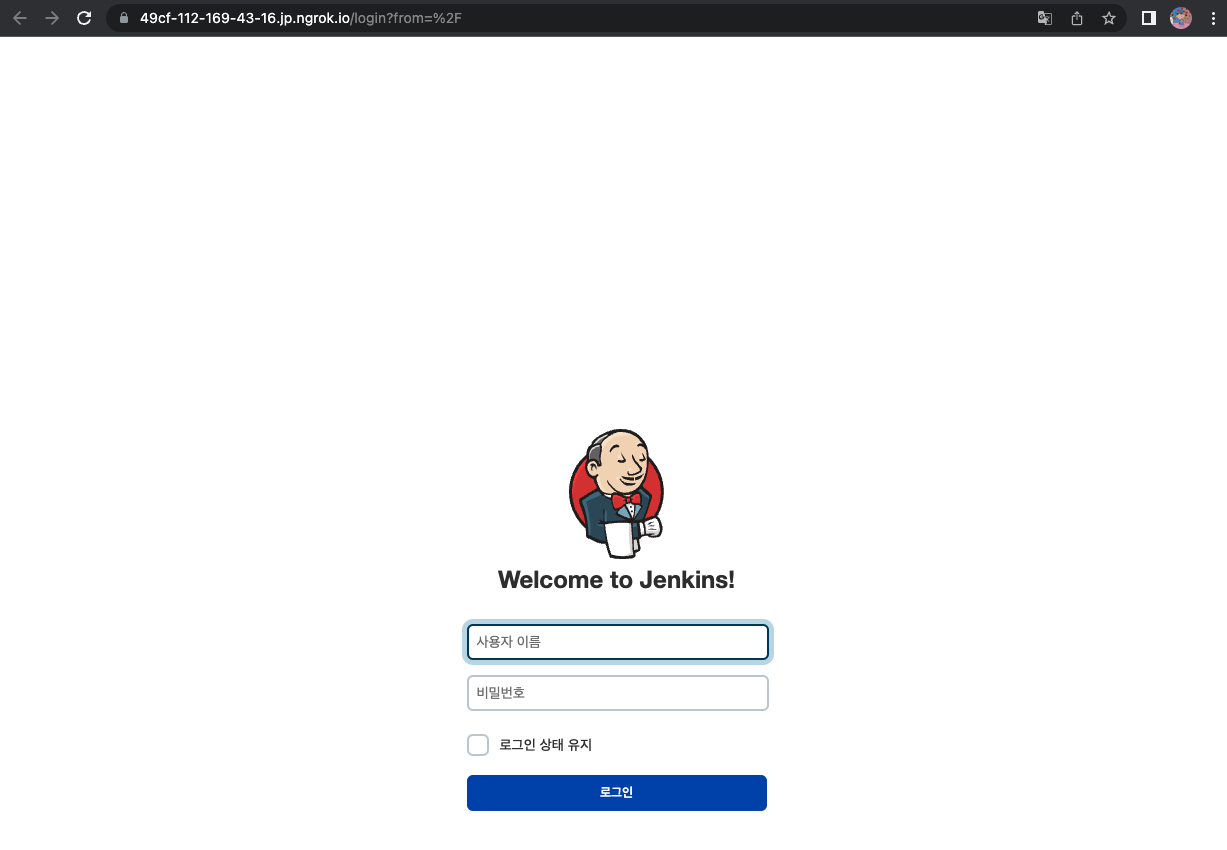
Forwarding된 주소로 들어가면 에러가 뜹니다.
에러창 가이드대로 ngrok 회원가입과 & authtoken을 발급하시면 됩니다.

authtoken 세팅까지하고 회원가입 계정 이메일 인증까지 하고
다시 연결하면 Forwarding이 다시 뜨고 접속해보면 잘 뜹니다.

(주의!) 이 창을 ctrl+c로 끄면 주소가 만료되서 절대 끄지말고 다른 배시작업은 터미널을 하나 더 열어서 진행해주세요
이걸로 깃 웹훅 연결을 해보겠습니다.

젠킨스 주소 뒤에 /github-webhook/을 추가하는 것을 주의해주세요.

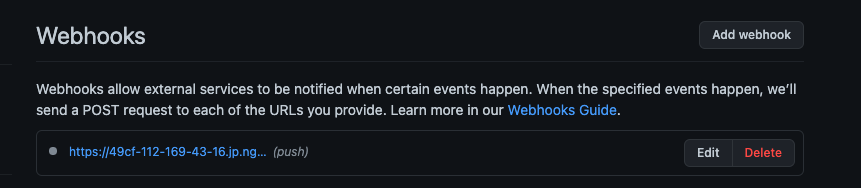
웹훅이 생성되었습니다.
이제 웹훅의 요청을 받을 수 있게 Job 설정을 마저 해줍니다.
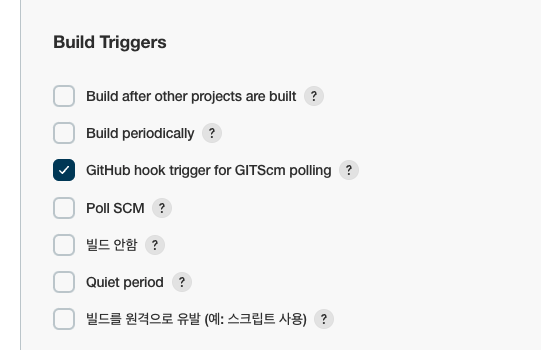
앞서 생성한 Job의 구성에 들어가 Build Triggers 되는 시점을 Github hook으로 설정해줍니다.

대망의 최종 테스트


꺄 사랑스럽다 ㅎㅎㅎ
배포 자동화까지 완성!!
조금 도커랑 파이프라인과 가까워진 느낌 ><

