AWS S3 버킷을 이용하여 여러 개의 이미지를 업로드하는 기능을 구현해 보겠다. 필자는 기본적으로 AWS 버킷을 만들었다는 가정하에 진행하겠다. 만약 버킷을 아직 생성하지 않았다면 아래의 링크를 참조하여 버킷을 생성하면 된다.
필자는 기존에 Python과 Django의 static file을 이요 해서 S3의 이미지를 사용해 본 경험이 있긴 때문에 Nest Js를 이용해서도 어렵지 않게 진행했다.
필요한 패키지 설치
npm install --save aws-sdk multer multer-s3
npm install --save-dev @types/multer
npm install --save dotenv
npm install --save -dev @types/dotenv
- aws-sdk는 JavaScript 용 AWS SDK로 애플리케이션을 개발하고 배포하는 데 사용되며, TypeScript도 지원하며, TypeScript API를 통해 AWS 서비스를 쉽게 호출하여 Node.js, 웹, 모바일 웹 애플리케이션을 구축한다.
- Multersms Multypart/form-data 형식의 Request을 다루기 위한 Node.js 미들웨어이다.
- .env는 중요한 정보를 따로 보관할 수 있으며, 루트 디렉터리에. env 파일을 만든다.
Module

모듈에 S3에 필요한 설정 파일을 장착해 준다.
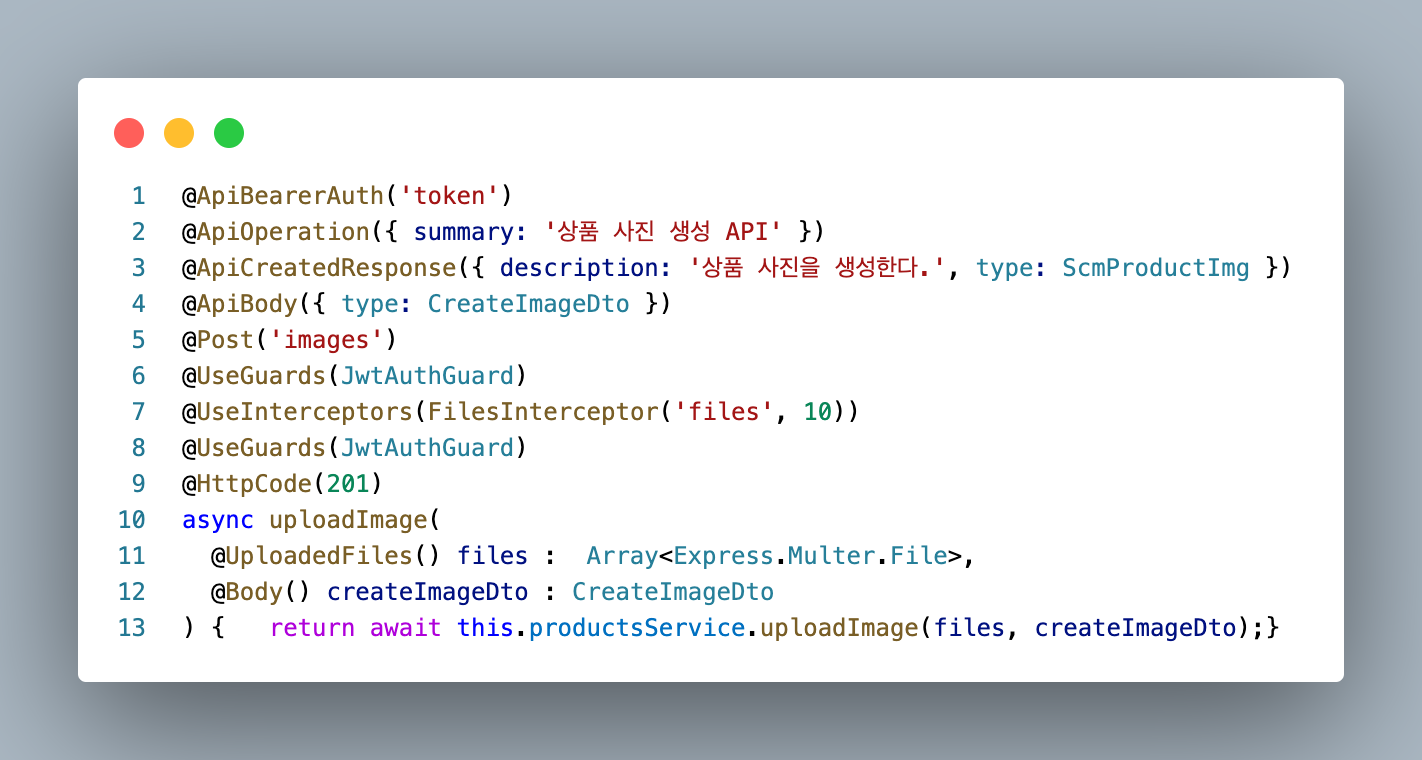
Controller

필자는 여러 파일을 업로드하기 위해서 @Usefilesinterceptors를 이용했다. 이때 Array<Express.Multer.File>를 이용해서 배열 형태로 파일을 비즈니스 로직에 전달한다. 만약 single file을 업로드할 때는 nestjs-multer-extended를 사용하면 쉽게 single file을 업로드할 수 있다. 아래 링크를 참조하면 된다.
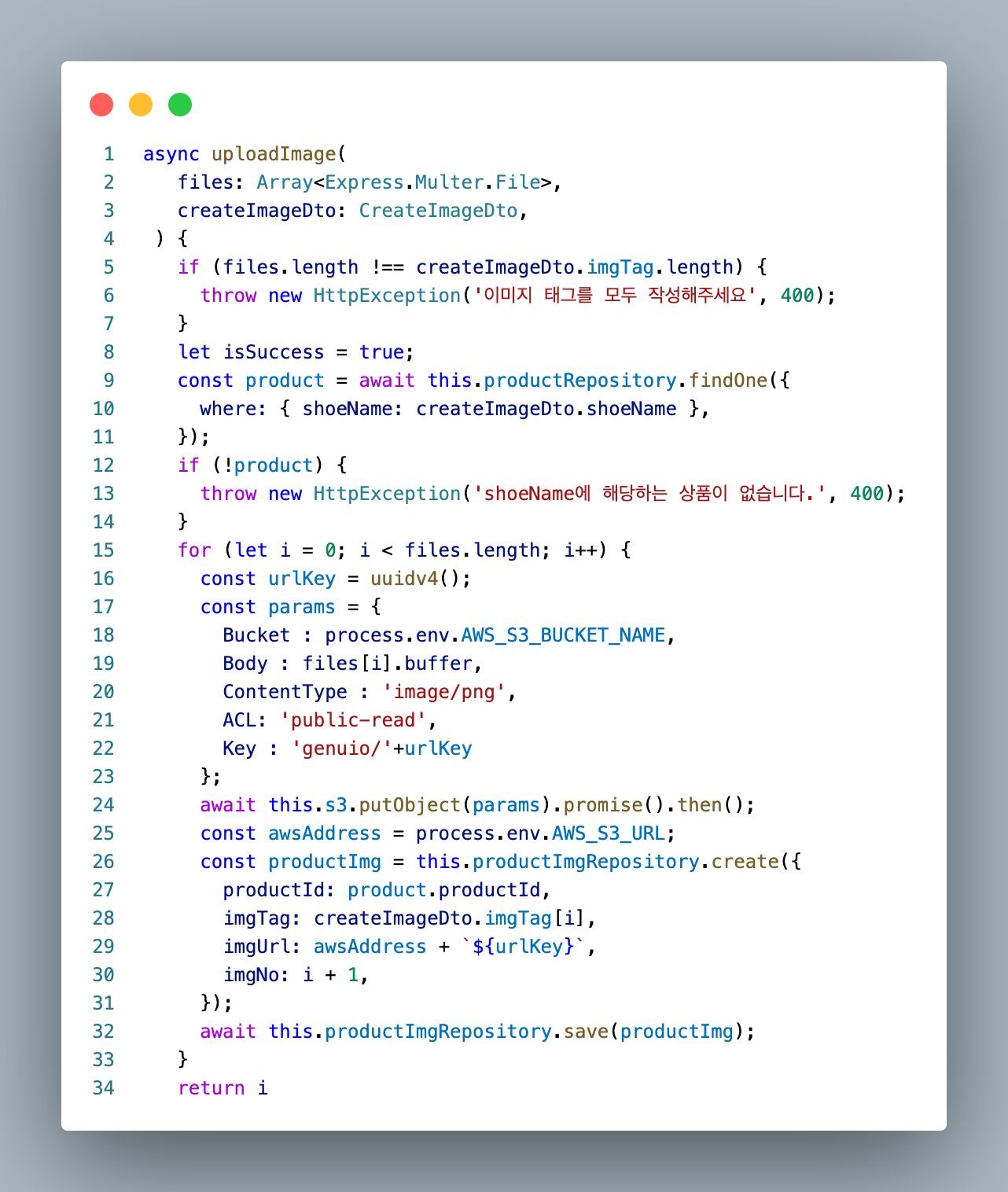
Service

file의 개수만큼 반복문 실행하고 반복문 안에서 params라는 변수를 선언해. env에 설정해 놓은 버킷을 지정하고 files의 Body에는 buffer를 사용하여 바이트 배열로 나타낸 파일의 속성을 지정하고, ContentType은 파일의 형식을 지정하고 ACL에는 파일을 읽어오는 전용으로 지정하고 Key는 파일이 duplicate 되지 않게 uuidv4()를 사용하여 파일명을 지정한다. 앞에 genuio는 파일 저장하기 전의 디렉터리를 의미한다. 지정된 디렉터리가 없더라도 자동으로 디렉터리를 생성한다. params라는 변수를 putObjest 메서 들 사용하여 s3에 파일을 업로드한다.

