웹 페이지를 보기좋게 만들기 위해 HTML 요소에 CSS, JavaScript로 다양한 디자인과 기능을 입힙니다. 하지만 CSS가 사실 그렇게 간단하지만은 않아서 CSS로 웹 페이지를 구축하고 나면, 엄청난 코드량이나 디자인의 차이가 발생하는 문제가 발생하게 되는데요. 이러한 문제를 해결하고자 등장한 웹 페이지 제작 프레임워크가 있습니다. 그것이 바로 Bootstrap입니다.
부트스트랩이란?
처음에는 트위터 사용하는 레이아웃이나 버튼, 폼 등의 디자인을 CSS와 JS로 만들어 놓은 프레임워크로 시작했습니다. 현재 메이저 버전 5까지 나와서 기존의 트위터의 향은 많이 사라졌지만 현재 웹 페이지에서 많이 사용되는 다양한 요소들의 디자인들이 모여있어 가장 많이 사용되는 프레임워크라고 합니다.
CSS의 전처리기인 SASS의 문법을 채택해서 기존 CSS보다 더 편하게 사용할 수 있다는 장점도 있습니다.
SASS에 대한 소개는 여기로
또한 모바일 중점적인 디자인을 제공하고 있어서 PC 데스크탑, 태블릿, 스마트폰 등 다양한 환경에서 호환되는 디자인을 간편하게 사용할 수 있다는 점도 장점으로 꼽힙니다.
라이선스 문제도 MIT License를 사용하기에 자유롭게 사용이 가능하고, 라이선스 정보만 공개하면 코드 공개 의무도 없이 상업적 이용이 가능하다는 점도 있습니다.
부트스트랩 시작하기
부트스트랩 패키지 다운로드는 npm을 이용하겠습니다.
npm install bootstrap
또는 yarn 사용시
yarn add bootstrap설치 후 최상위 디렉토리에 index.html파일을 하나 생성 후 내용을 다음과 같이 적으면 부트스트랩을 사용하기 위한 준비가 완료됩니다.
아래 코드에서
<link>와<script>태그의 href, src 속성에서 bootstrap@x.x.x의 숫자는 버전에따라 상이할 수 있습니다.
<link>태그의 내용은 부트스트랩 CSS 효과를 사용하기 위한 태그이고,<script>태그는 요소의 js 효과를 위한 태그입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>learn-bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<h1>Hello, Bootstrap!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>반응형 meta 태그
부트스트랩은 모바일 환경을 우선으로 개발된 프레임워크이기 때문에, 모바일기기에 최적화된 코드를 가지고 미디어 쿼리를 이용해서 다른 플랫폼 환경에 맞춰서 표시합니다. 그래서 부트스트랩이 올바르게 적용되기 위해서는 반응형 meta 태그를 <head>태그에 추가해주어야 합니다.
<meta name="viewport" content="width=device-width, initial-scale=1">Box-sizing
부트스트랩은 크기 조절을 할 때 contene-box에서 border-box까지 전역 box-sizing값을 사용하고 있습니다. 이 경우 서드 파티 소프트웨어에서 문제가 발생할 수 있습니다. 만약 이와같은 문제를 방지하고 싶다면 CSS에 다음 내용을 추가해주세요.
.selector-for-some-widget {
box-sizing: content-box;
}위 스니펫을 사용하면 ::before와 ::after를 통해서 생성된 콘텐츠와 같은 중첩된 요소는 모두 .selector-for-some-widget에 대해서 지정된 box-sizing를 상속합니다.
부트스트랩 사용하기
부트스트랩을 적용하면 기본 HTML 태그가 부트스트랩 디자인에 맞춰서 변형됩니다.
부트스트랩 미적용
부트스트랩 적용
부트스트랩의 기본적인 사용형태는 다음과 같습니다.
<태그 class="부트스트랩_클래스 ...">기본 HTML태그에 여러가지 부트스트랩 클래스들을 적용해 나가면서 디자인을 적용해 나가는 방식으로 이해하시고 사용하면 됩니다.
실제로 사용해보기 - 버튼
가장 확실하게 눈에 보이는 버튼 요소를 통해 실제로 부트스트랩을 사용해보도록 하겠습니다.
<body>
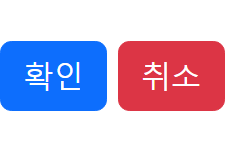
<button class="btn btn-primary">확인</button>
<button class="btn btn-danger">취소</button>
</body> 단순히 부트스트랩만 적용하고 버튼 태그와 부트스트랩 클래스를 이용했을 뿐인데, 이쁘게 확인과 취소 버튼이 만들어졌습니다.
단순히 부트스트랩만 적용하고 버튼 태그와 부트스트랩 클래스를 이용했을 뿐인데, 이쁘게 확인과 취소 버튼이 만들어졌습니다.
추가적으로 버튼(btn) 클래스라고 해서 <button> 태그에만 사용하는 것이 아니라, 다른 요소에도 적용시켜서 버튼으로 만들 수 있습니다.
<body>
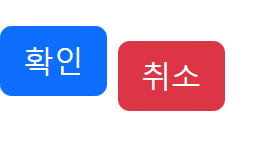
<p class="btn btn-primary">확인</p>
<button class="btn btn-danger">취소</button>
</body> 정렬이 삐뚤어진건
정렬이 삐뚤어진건 <p>태그가 근본적으로 가지고 있는 속성때문입니다. 이처럼 클래스와 기본 html태그의 속성들을 잘 알고 있다면 원하는 속성에 맞춰서 원하는 디자인을 만들어낼 수 있는 것 입니다.
템플릿들
사용자가 많은 웹 페이지 제작 프레임워크 답게 수 많은 템플릿들이 있습니다. 기본 부트스트랩 디자인을 이용해도 좋고, 누가 만들어 놓은 템플릿을 이용해도 됩니다.
✅ 누군가 제작한 템플릿 사용시 저작권 등의 사항을 면밀히 체크하시고 이용하세요! ✅
구글에 'bootstrap templates' 치시면 많이 나옵니다.