CSS에서 요소의 크기를 조절하는 단위에는 여러가지가 있습니다. 오늘은 대표적으로 사용되는 몇 가지 크기 단위들에 대해서 알아보도록 하겠습니다.
px
먼저 px입니다. px는 픽셀(pixel)의 줄임말로 한국어로 화소라고도 합니다. 웹 디자인에서 가장 작은 단위로 사용됩니다. px 값은 해당 요소가 화면에서 얼마나 차지하는지를 나타냅니다. 예를들어 [1920 x 1080] 모니터를 사용하는 경우 가로 1920개의 픽셀, 세로 1080개의 픽셀을 갖습니다.
디바이스의 스크린 크기에 따라서 픽셀은 제각각이기 때문에 픽셀은 절대단위이지만 다양한 기기에서 보기에는 적합하지 않습니다. 이러한 문제를 해결하기 위해 대부분의 웹 브라우저는 1px을 1/96인치의 절대 단위로 사용합니다.
절대 단위에는 cm, mm, pt, in(인치) 등이 있으나, px를 가장 많이 사용합니다.
%
%는 백분율을 가지고 크기를 조절합니다. %는 부모 요소에 대해서 상대적인 크기를 갖습니다. 예를들어 50%라는 값을 지정했다면, 해당 요소는 부모 요소에 대하여 절반의 크기를 갖습니다.
100%는 부모 요소와 동일한 크기임을 나타냅니다.
em
em은 요소에 지정된 크기에 대해 상대적인 크기를 갖는 단위입니다. 요소에 지정된 크기란 1. 요소 자체가 갖고있는 font-size나 2. 부모 요소로부터 상속받은 font-size를 의미합니다. em는 배수(곱) 단위라고 생각하면 쉽습니다. 1em의 경우 요소의 지정된 크기를 나타내고 2em은 두 배의 크기, 0.5em은 절반의 크기를 나타냅니다.
예를들어 16px의 경우
0.5em = 8px
1em = 16px
2em = 32px가 됩니다.
이때 부모 요소로부터 상속된 크기에 따라 같은 1em이라도 크기가 변할 수 있다라는 점을 유의해야합니다.
html { font-size: 10px; } body { font-size: 2em; } p { font-size: 2em; }위 css 코드에서 p 태그의 크기는
10px * 2 * 2 = 40px가 됩니다.
rem
rem은 최상위 요소(root)의 크기를 기준으로 상대적인 크기를 갖습니다. 대충 들으면 em과 비슷하지만 em은 부모 요소로부터 크기를, rem은 최상위 요소를 기준으로 둔다는 점이 다릅니다.
이때 최상위 요소란 가장 외부의 태그인 <html>태그를 의미합니다. 아무것도 설정하지 않았을 경우 html의 기본 크기는 16px를 기준으로 이루어집니다.
이렇게 rem이 최상위 요소에 대해 상대적인 크기를 갖기 때문에 반응형 웹을 제작할 때 rem을 사용할 것을 권장하고 있습니다. 뿐만아니라 em은 중첩 구조에서 부모 요소에 대해 생각할 거리가 많아지기 때문에 우선적으로 rem을 사용할 것을 권장하고 있습니다.
html { font-size: 10px; } body { font-size: 2em; } p { font-size: 2rem; }위 css 코드에서 p 태그의 크기는
10px * 2 = 20px가 됩니다. p태그의 font-size 단위만 바꿨을 뿐인데, 조금 전의em예제와 결과가 달라지죠?
vw, vh
조금 생소할 수도 있는데 vw, vh라는 단위도 있습니다. 각각 vertical width와 vertival height의 줄임말로 뷰포트에 대해 너비와 높이값을 기준으로 크기가 정해지는 단위입니다.
vw는 너비의 1/100(=1%)을 단위로 사용하고, vh는 높이의 1/100을 단위로 사용합니다. 예를들어 너비 700, 높이 350인 화면에서 1vw = 7px이고, 1vh = 3.5px가 됩니다.
%단위와의 차이점
스크린을 기준으로 1/100단위를 사용한다고 하면 %랑 다를게 없어보이는데, 두 단위간 차이는 무엇일까요?
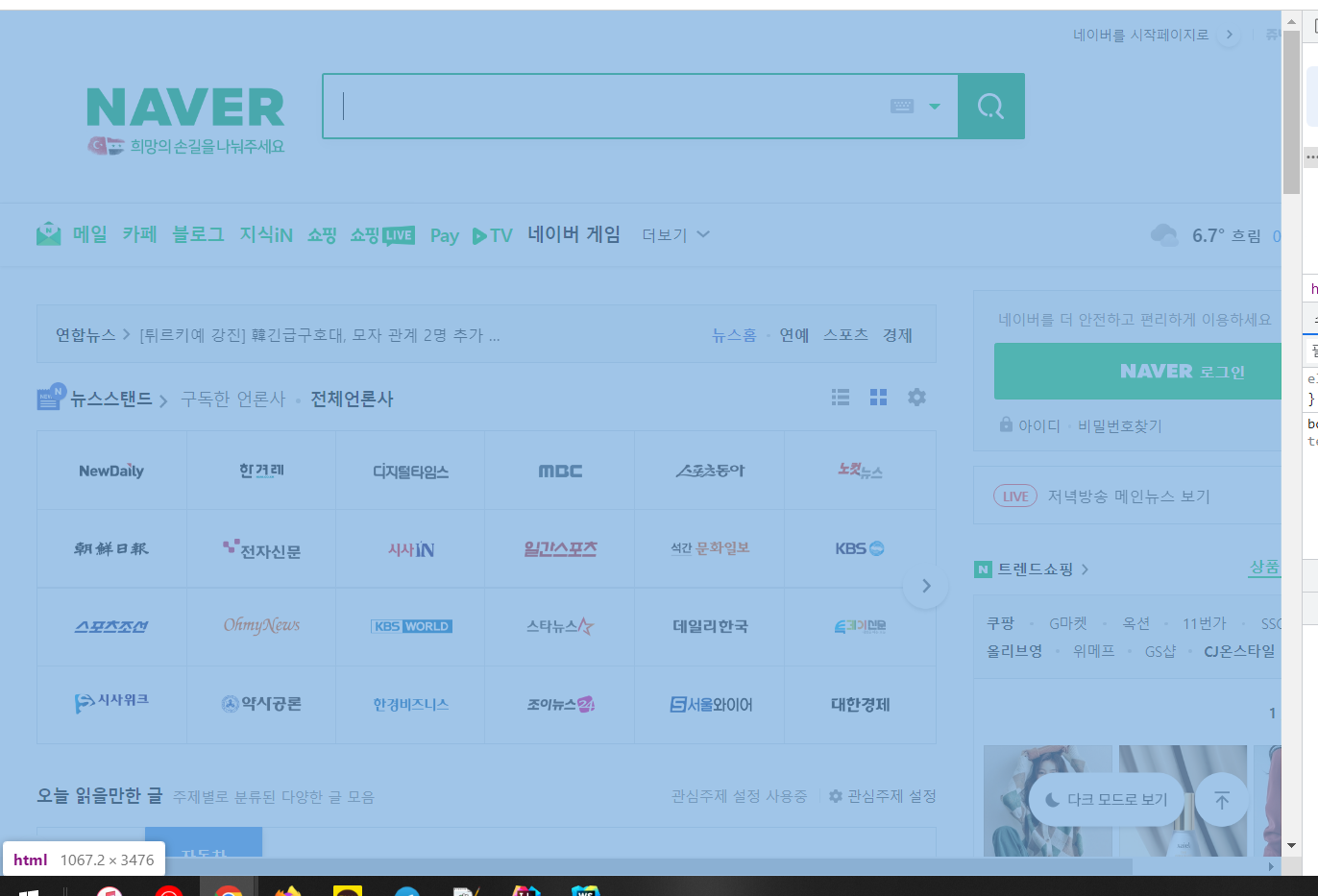
먼저, %는 언급했듯이 부모 요소에 대해서 상대적인 % 크기를 갖습니다. 전체 화면의 경우 웹 페이지에 보이는 공간만을 가지고 크기를 계산합니다. 위 사진에서 파랗게 떠있는 부분만의 크기를 가지고 계산합니다. (왼쪽 하단의 html 1067.2 x 3476이 기준)
위 사진에서 파랗게 떠있는 부분만의 크기를 가지고 계산합니다. (왼쪽 하단의 html 1067.2 x 3476이 기준)
반면 vw, vh는 웹 브라우저의 스크롤바 까지 포함한 크기를 가지고 계산하기 때문에 %와는 크기가 차이나게 됩니다.
vmin, vmax
마지막으로 소개드릴 단위는 vmin과 vmax입니다. vmin은 뷰포트의 너비나 높이를 기준으로 한 최솟값, vmax는 뷰포트의 너비나 높이를 기준으로한 최댓값을 말합니다.
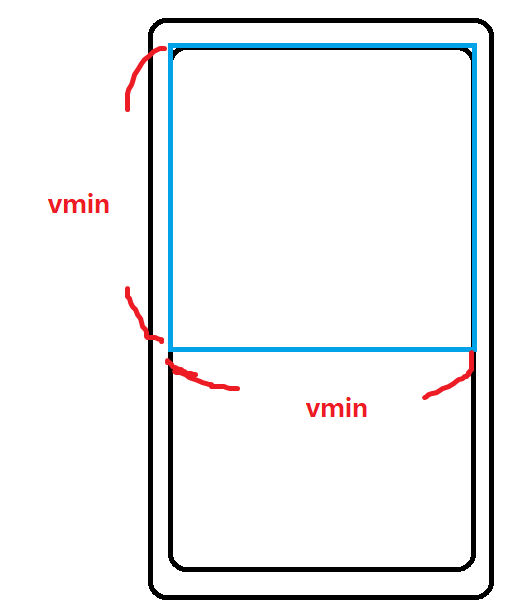
말로만 하면 어려우니 스마트폰 화면을 예로 들어보겠습니다. 위 그림은 스마트폰의 가로(너비) 가 꽉차는 정사각형 요소입니다. 이때의 크기가
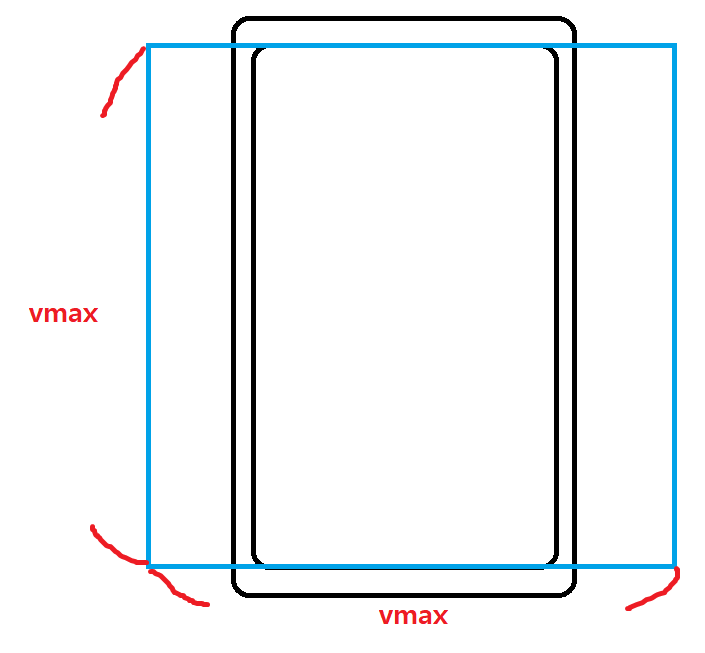
위 그림은 스마트폰의 가로(너비) 가 꽉차는 정사각형 요소입니다. 이때의 크기가 vmin이 됩니다. 그렇다면 가로(높이)가 꽉차는 경우는 반대로
그렇다면 가로(높이)가 꽉차는 경우는 반대로 vmax가 되겠죠? 이처럼 뷰포트의 너비나 높이를 가지고 최대 최솟값을 단위로 잡는 것이 vmin과 vmax입니다.

