서론
웹 페이지를 구성하다보면 다른 정렬에 비해 유난히 가운데 정렬을 하는 경우가 많습니다. 이미지나 제목과 같은 것들은 가운데에 있는 것이 배치상 깔끔하고 이뻐보이는 경우가 많기 때문인데요. 오늘은 CSS에서 요소를 가운데 정렬하는 방법들에 대해서 알아보겠습니다.
text-align
text-align은 텍스트의 정렬에 사용되는 속성입니다.
<div class='box' id='left'>Hello</div>
<div class='box' id='right'>Hello</div>
<div class='box' id='center'>Hello</div>
<div class='box' id='justify'>Hello</div>.box {
background-color: #ead632;
width: 100px;
height: 100px;
}
위와 같은 코드에서
text-align을 사용한 정렬을 해보겠습니다.
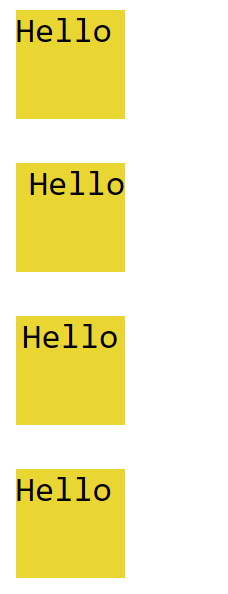
#left {
text-align: left; /* 왼쪽 정렬 */
}
#right {
text-align: right; /* 오른쪽 정렬 */
}
#center {
text-align: center; /* 가운데 정렬 */
}
#justify {
text-align: justify; /* 양쪽 정렬 */
}
div 가로 가운데 정렬
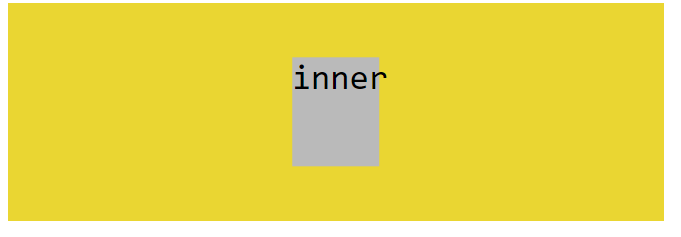
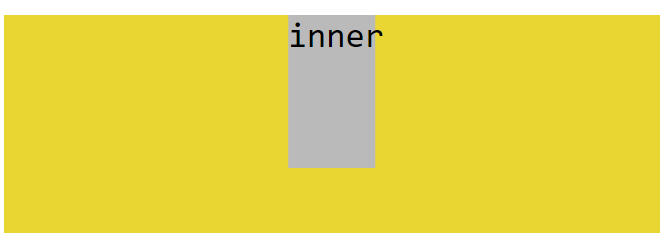
div의 내부 요소를 가로 기준 가운데 정렬하는 방법도 있습니다. text-align과 display 속성을 이용합니다.
<div id='outer'>
<div id='inner'>inner</div>
</div>#outer {
width: 300px;
height: 100px;
text-align: center;
}
#inner {
width: 40px;
height: 70px;
display: inline-block;
}
postion과 transform 속성 이용
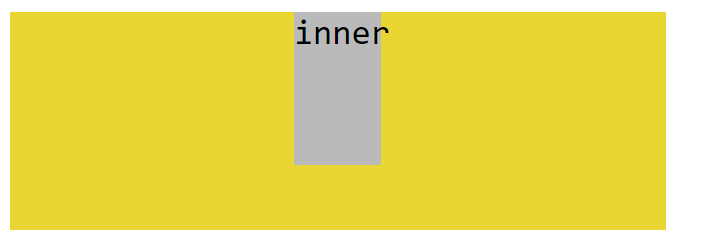
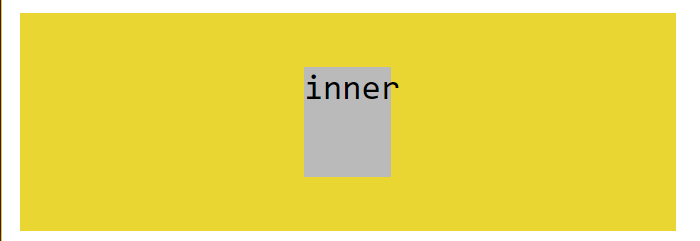
position과 transform 속성을 사용하는 방식도 있습니다. 외부 요소에 position: relative를 설정하고, 내부 요소에 position: absolute와 left, transform을 이용하면 됩니다.
#outer {
width: 300px;
height: 100px;
position: relative;
}
#inner {
width: 40px;
height: 70px;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
flex로 중앙 정렬
방금까지 알아본 방식들은 가로로 가운데 정렬하는 방법이었습니다. 세로(height)를 기준으로는 정렬하지 않았죠. 물론 위의 방식에서 조금만 더 손을 보면 세로로도 정렬이 가능하지만, 어렵다고 느껴지지 않나요?
그래서 플렉스 박스 레이아웃을 이용하면 더 쉽게 정중앙에 정렬할 수 있습니다. 외부 요소에 display: flex와 center에 관련된 속성들을 넣고, 내부 요소에는 margin을 auto로 주면 간편하게 중앙 정렬이 가능합니다.
#outer {
width: 300px;
height: 100px;
display: flex;
justify-content: center;
align-content: center;
}
#inner {
width: 40px;
height: 50px;
margin: auto;
}
position 중앙 정렬
마지막으로 position을 통한 중앙 정렬도 알아보겠습니다.
#outer {
width: 300px;
height: 100px;
position: relative;
}
#inner {
width: 40px;
height: 50px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}