Cascading(이하 캐스케이딩)은 폭포, 위에서 아래로 쏟아지는이라는 뜻을 가진 단어입니다. 그리고 이 캐스케이딩은 CSS에서 가장 중요한 스타일 적용 규칙이기도 합니다.
CSS와 캐스케이딩
CSS가 무엇의 약자인지 기억하시나요? Cascading Style Sheet였습니다. 캐스케이딩은 위에서 아래로 떨어지는이라는 의미를 가진 단어입니다. 맨 앞에 캐스케이딩이라는 글자가 들어가는 만큼 CSS에서는 캐스케이딩 원리가 가장 중요하게 적용이됩니다.
CSS를 사용하다보면 같은 요소에 대해 여러개의 스타일이 중복될 수 있습니다. 대표적으로 다음과 같은 상황이 있습니다.
<div style='background-color: #f00'>
<p style='background-color: #0f0'>캐스케이딩</p>
</div>p는 div의 하위 요소입니다. div에 적용된 스타일은 하위 요소들에 적용이 됩니다. 하지만 하위 요소인 p에도 스타일이 따로 지정되어 있습니다. 이런 경우가 빈번하게 일어나자 CSS는 스타일을 적용할 규칙을 세우기 위해 캐스케이딩 규칙을 채택했습니다.
캐스케이딩은 다음과 같은 두가지의 원칙을 통해 어떤 요소에 스타일을 적용할지 결정합니다.
- 스타일 우선순위
- 스타일 상속
스타일 우선순위
먼저 스타일 우선순위에 대해서 알아보겠습니다. 스타일 요소는 각각 우선순위를 가지고 있는데, 이 우선순위가 가장 높은 스타일이 적용되게 됩니다. 이것을 스타일 우선순위라고 합니다.
스타일 우선순위는 다음 3가지 요소를 통해 우선순위를 결정합니다.
- 중요도
- 명시도
- 코드 순서
중요도 Importance
중요도는 스타일이 선언된 위치(사람)에 따라서 우선순위를 매기는 것입니다. 스타일 시트는 작성자(author), 사용자(user), 사용자 도구(user agent, 브라우저가 대표적)가 작성한 세 종류로 나뉩니다. 이 중에서 가장 중요도가 높은 것은 작성자의 CSS파일입니다. 각 스타일 시트의 우선순위를 나누면 다음과 같은 순서로 적용됩니다.
작성자 스타일 시트 > 사용자 스타일 시트 > 사용자 도구 스타일 시트
중요도를 끌어올리기
일반적으로는 위에서 소개한 순서대로 높은 우선순위를 가집니다. 하지만 의도적으로 중요도를 끌어올릴 수가 있는데요. !important키워드를 사용하면 됩니다. 이 속성의 사용법은 중요도를 끌어올리고자하는 속성 뒤에 !important만 붙여주면됩니다. 이 키워드를 붙이면 중요도가 최우선으로 끌어올려집니다.
셀렉터 {
속성: 속성값 !important;
}!important가 적용된 스타일 시트의 중요도는 다음과 같습니다.
!important 작성자 스타일 시트 > !important 사용자 스타일 시트
> 작성자 스타일 시트 > 사용자 스타일 시트 > 사용자 도구 스타일 시트
다음 코드는 !important에 따라 우선순위가 변하는 모습을 보여주는 코드입니다. 잠시 후 언급할 예정이지만 CSS는 같은 태그의 스타일이 정의되어 있다면 제일 마지막에 오는 속성이 적용됩니다.
이때 !important를 통해 중요도를 끌어올린 것을 보여주고 있습니다.
<body>
<h2>CSS</h2>
</body>h2 {
background-color: red;
}
h2 {
background-color: blue;
/*
* 동일 태그 스타일에서는 나중에 오는 스타일이 적용
*/
}
위 CSS를 아래와 같이 수정하면, 중요도가 바뀝니다.
h2 {
background-color: red !important;
}
h2 {
background-color: blue;
}
명시도 Specificity
우선순위를 결정하는 두 번째 요소는 명시도입니다. 명시도는 셀렉터가 가리키는 것이 명확할수록 우선순위를 높게 주는 것을 의미합니다. 다시 말해서, 모호하게 여러개를 가리키는 셀렉터 보다 적은 범위를 명확하게 가리키는 셀렉터 스타일의 우선순위가 높다는 것 입니다.
명시도에 따른 우선순위는 다음과 같습니다.
인라인 > id > class > 태그
- 인라인은 하나의 태그 내에서만 적용되므로 높은 우선순위를 갖습니다.
- id는 문서 내에서 한 번만 등장하므로 비교적 좁은 범위를 가지게됩니다.
- class는 여러번 쓰일 수 있기에 id보다는 넒은 범위를 갖습니다.
- 태그는 문서 내 모든 태그를 가리키므로 범위가 제일 넒습니다.
id와 class는 문서에서 특정 부분을 지정하도록 하는 속성입니다. 이 부분에 대해서는 따로 다룰 것이니 지금은 별칭(alias)정도로만 생각하고 넘어갑시다.
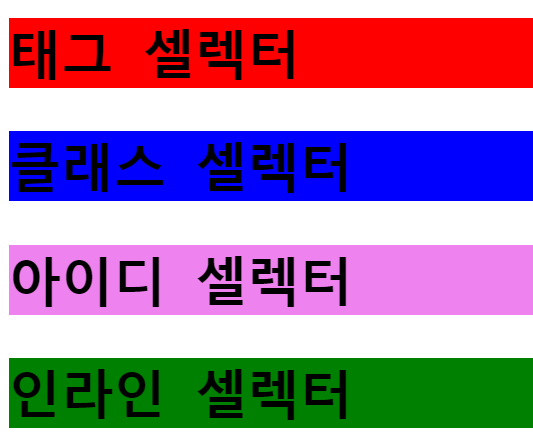
다음 코드는 우선순위에 따라 어떤 스타일이 적용되는지 한 눈에 볼 수 있는 코드입니다. 태그 셀렉터를 통해 h2에 속성을 적용시켜놨는데, 우선순위에 따라서 속성이 바뀌는 걸 볼 수 있습니다.
<h2>태그 셀렉터</h2>
<h2 class='cls'>클래스 셀렉터</h2>
<h2 id='i' class='cls'>아이디 셀렉터</h2>
<h2 class='cls' style='background-color: green'>인라인 셀렉터</h2>h2 {
background-color: red;
}
.cls {
background-color: blue;
}
#i {
background-color: violet;
}
코드 순서 Source Order
우선순위의 마지막 요소는 코드 순서입니다. 코드 순서는 코드에서 가장 마지막에 등장한 속성을 최우선으로 적용한다는 것 입니다. 이것은 위에서 아래로 해석해나가는 프로그래밍의 기본 원리와도 일치합니다.
다음과 같은 코드에서 CSS에서 같은 셀렉터와 속성을 사용해도 이후에 등장한 속성이 적용되었음을 알 수 있습니다.
<h2>CSS</h2>h2 {
color: red;
}
h2 {
color: green;
}
스타일 상속
캐스케이딩이 따르는 두 번째 원칙인 스타일 상속에 대해 알아보겠습니다. 스타일 상속은 태그들이 어떻게 포함되었는지에 따라서 스타일을 적용할 지 결정하는 원칙입니다. 아래와 같은 코드에서 바깥쪽의 태그를 부모 요소, 내부의 태그를 자식 요소라고 합니다.
<div>
<div>
</div>
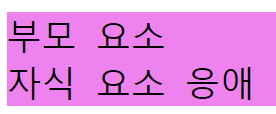
</div>상속 요소는 부모 요소의 스타일을 자식 요소가 따라가는 것을 의미합니다. 부모 요소에만 style을 적용했음에도 불구하고 자식 요소에도 자동적으로 부모 요소의 스타일이 적용된 것을 볼 수 있습니다.
<div style='background-color: violet;'>
부모 요소
<div>자식 요소 응애</div>
</div>
이렇게 알아본 우선순위와 스타일 상속을 통해 어떤 스타일이 적용될지 결정이 됩니다. CSS를 다루다가 원하는 속성이 적용이 안된다면, 캐스케이딩 규칙이 지켜졌는지 다시 한 번 생각해 볼 필요도 있습니다.


잘 읽고 갑니다! 감사합니다!