앞선 두 개의 포스트로 CSS가 무엇인지 감이 대충 잡히셨나요? 이번엔 캐스케이딩이 이론적으로 중요했다면, 실사용에서 중요한 셀렉터 개념에 대해 알아보겠습니다.
셀렉터 Selector
셀렉터 {
속성: 속성값;
}셀렉터는 CSS에서 스타일을 적용하기 위해서 HTML요소를 선택해야하는데, 이 요소를 선택하게 해주는 것을 말합니다. 셀렉터는 상황에 따라 적재적소에 쓰일 수 있도록 다양한 셀렉터 종류가 있습니다. 이번 포스트에서는 가장 간단하고 자주 사용되는 5가지 셀렉터에 대해서 알아보겠습니다.
전체 셀렉터
전체 셀렉터는 모든 요소를 선택하는 셀렉터입니다. 모든을 의미하는 *기호를 사용합니다.
* {
속성: 속성값;
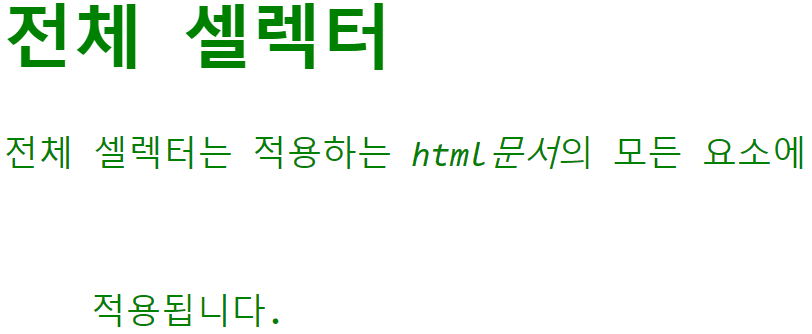
} <h1>전체 셀렉터</h1>
<p>전체 셀렉터는 적용하는 <em>html문서</em>의 모든 요소에</p><br>
<blockquote>적용됩니다.</blockquote>* {
color: green;
}
태그 셀렉터
태그 셀렉터는 문서 내의 모든 특정 태그에 스타일을 적용할 때 사용합니다. 예를 들어 p태그를 선택했으면, 문서 내의 모든 p태그에 스타일이 적용됩니다.
태그 셀렉터는 셀렉터의 위치에 태그명을 적어서 사용합니다.
태그명 {
속성: 속성값;
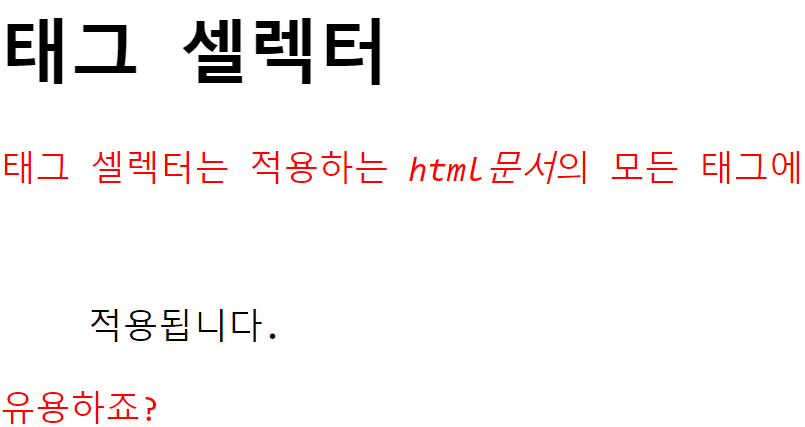
} <h1>태그 셀렉터</h1>
<p>태그 셀렉터는 적용하는 <em>html문서</em>의 모든 태그에</p><br>
<blockquote>적용됩니다.</blockquote>
<p>유용하죠?</p>p {
color: red;
}
클래스 셀렉터
클래스 셀렉터는 html 요소에 class속성이 부여된 요소에 대해서 스타일을 적용합니다. 셀렉터 자리에 클래스명을 적어서 사용하는데, 앞선 두 개의 셀렉터와 구분되는 점이 클래스명 앞에 .이 붙습니다.
.클래스명 {
속성: 속성값;
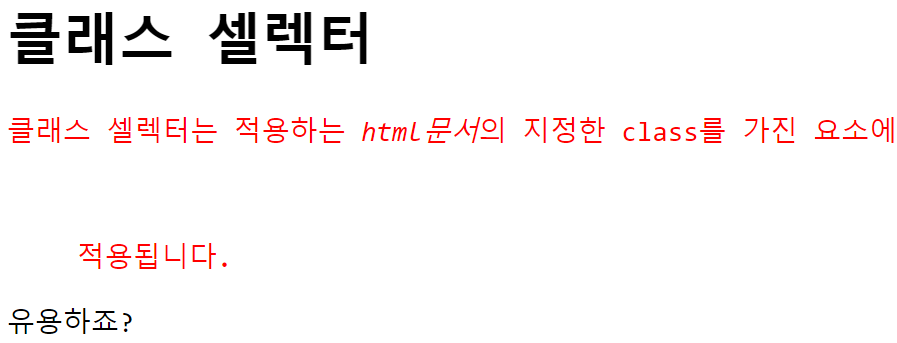
} <h1>클래스 셀렉터</h1>
<p class='cls'>클래스 셀렉터는 적용하는 <em>html문서</em>의 지정한 class를 가진 요소에</p><br>
<blockquote class='cls'>적용됩니다.</blockquote>
<p>유용하죠?</p>.cls {
color: red;
}
id 셀렉터
id 셀렉터sms id가 부여된 요소에 대해서 스타일을 적용할 때 사용합니다. 셀렉터 자리에 id명을 적어서 사용합니다. 주의할 점은 이 역시도 앞에 문자를 붙여서 구분하는데, id 셀렉터는 앞에 #을 붙입니다. 처음 접할때 클래스와 자주 혼동되니 주의해주세요.
#id {
속성: 속성값;
}<h1 id='title'>id 셀렉터</h1>
<p class='cls'>id 셀렉터는 적용하는 <em>html문서</em>에서 id를 가진 요소에</p><br>
<blockquote class='cls'>적용됩니다.</blockquote>
<p>유용하죠?</p>#title {
color: red;
}
그룹 셀렉터
그룹 셀렉터는 여러개의 요소를 선택할 때 사용하는 셀렉터입니다. 셀렉터들을 ,로 구분해서 사용합니다. 셀렉터를 선택할 때, id 셀렉터, 태그 셀렉터, class 셀렉터 구분 없이 지정할 수 있습니다.
셀렉터, 셀렉터, ... {
속성: 속성값;
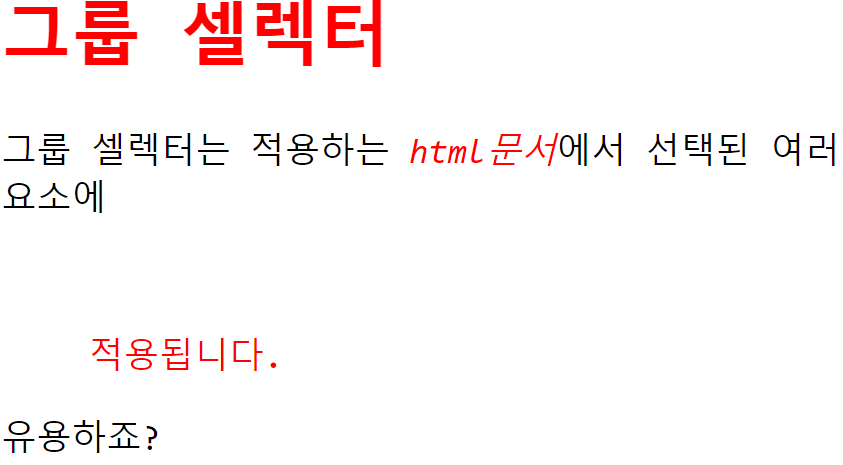
}<h1 id='title'>그룹 셀렉터</h1>
<p class='cls'>그룹 셀렉터는 적용하는 <em>html문서</em>에서 선택된 여러 요소에</p><br>
<blockquote class='cls'>적용됩니다.</blockquote>
<p>유용하죠?</p>#title, em, blockquote {
color: red;
}