지금까지 다룬 콘텐츠, 패딩, 테두리, 마진이 모여 하나의 요소를 이룹니다. 이렇게 블록 요소의 구성을 살펴보면 마치 박스 내부에 이것저것 들어있는 것 처럼 보이게됩니다. 그래서 웹 페이지에서 이런 구성을 가진 요소들(대부분 블록 요소)을 박스 모델이라고 합니다.
박스 모델 구조
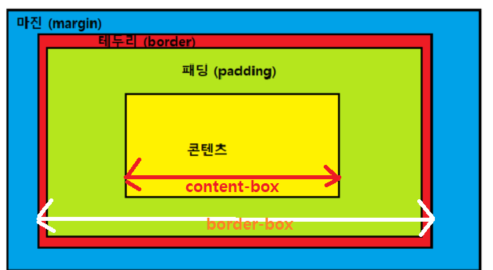
박스 모델의 구조는 제일 내부의 콘텐츠를 패딩이 감싸고있고, 그것을 테두리가 다시 감싸며, 그 외부는 마진이 둘러져있는 형태로 되어있습니다.

다시 한 번 구조에 대해 간략한 설명을 하자면, 콘텐츠는 실제 요소의 내용이 표현된 공간, 패딩은 콘텐츠와 테두리 사이의 여백공간, 테두리는 패딩/콘텐츠를 감싼 공간, 마진은 다른 요소, 공백과 현재 콘텐츠 사이의 여백 공간입니다.
웹 페이지는 수많은 박스 모델들로 이루어져있는 공간입니다. 따라서 원하는 위치에 콘텐츠를 배치하기 위해서는 박스 모델에 대해서 이해하는 것이 필요합니다.
박스 모델의 너비 조정
박스 모델을 원하는 대로 배치하기 위해서는 너비를 조정할 줄 알아야합니다. 높이는 해당 라인에서 가장 높은 높이를 기준으로 자동적으로 맞춰지기 때문에 크게 신경쓰지 않아도 되지만, 너비는 좌우 박스 모델에 영향을 주기 때문입니다.
박스 모델의 너비 조정은 width 속성을 사용합니다. 그런데, 우리는 content 항목에서 width는 오직 콘텐츠의 너비만 조정한다고 배웠습니다. 어떻게 width속성으로 박스 모델의 너비를 변경할 수 있을까요?
width의 적용 범위를 바꾸는 속성은 box-sizing속성입니다. box-sizing속성에 값을 주면 width의 적용 범위가 바뀌는데, 그 값은 다음과 같습니다.
| 속성값 | 설명 |
|---|---|
| content-box | width속성의 범위를 콘텐츠 영역에만 적용합니다. 기본값 |
| border-box | width속성의 범위를 테두리까지 포함된 영역으로 적용합니다. 콘텐츠 + 패딩 + 테두리 |
box-sizing속성에 border-box값을 사용하면, width로 조정할 수 있는 너비에 테두리 영역까지 더해집니다. 각 영역에 대한 것을 그림으로 나타내면 다음과 같습니다.