콘텐츠를 웹 페이지에서 자유롭게 배치하려면 지난번에 배운 박스 모델, 콘텐츠 영역 등과 함께 레이아웃을 만들어주는 속성에 대해서도 알아야합니다. 오늘은 웹 문서 레이아웃을 만드는 속성에 대해 알아보도록 하겠습니다/
display 속성
display 속성은 콘텐츠 영역 포스트에서 잠깐 다뤘습니다.
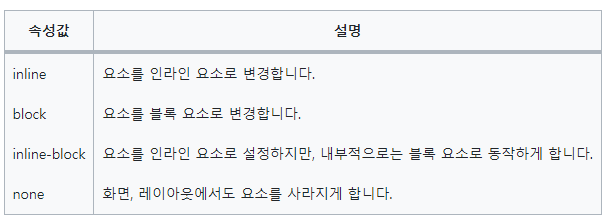
display 속성은 요소가 어떻게 보일지를 결정해주는 속성입니다. 다음 네 가지 속성값들은 레이아웃을 구성하기 위해 자주 사용되는 속성값입니다.

이 네 가지 속성값 외에도 flex, grid라는 레이아웃을 만드는 속성값들이 있는데요. 이들은 추후 반응형 웹 디자인에서 따로 다루도록 하고, 지금은 네 가지 속성값에 대해서만 알아두시면 됩니다.
float 속성
float는 뜨다라는 뜻을 가진 단어입니다. 이 속성을 지정하면 요소가 문서 위에 뜨게 됩니다. 요소가 뜬다는 것은 요소를 왼쪽이나 오른쪽 구석에 배치하는 것을 의미합니다.
블록 요소같은 경우 한 줄에 하나의 요소만 표시됩니다. 이때 float 속성을 이용하면 문서위에 요소를 뜨게 만들어 마치 나란히 배치된 것 처럼 보이게 할 수 있습니다.
float 속성의 속성값은 다음과 같은 세 가지 입니다.
| 속성값 | 설명 |
|---|---|
| left | 요소를 문서의 왼쪽에 배치 |
| right | 요소를 문서의 오른쪽에 배치 |
| none | 왼쪽, 오른쪽 그 중 어디도 아님. default 값 |
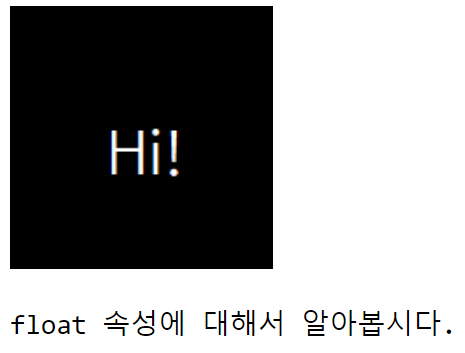
다음과 같은 코드에서 <img>와 <p>는 블록 요소이므로 다음과 같이 한 줄을 차지합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<img src='./img/hi.png'>
<p>float 속성에 대해서 알아봅시다.</p>
</body>
</html>
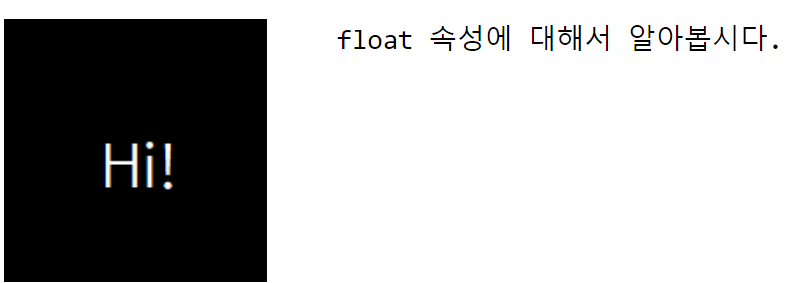
그러면 위 예제에 float 속성을 이용해서 요소를 재배치 해보겠습니다.
img {
float: left;
margin-right: 40px;
}
float 속성값을 left로 주는 경우 해당 요소의 오른쪽 마진에 여유 공간을 줍니다. 사실 안 줘도 되기는 한데 여백 공간을 주지 않으면 두 요소가 너무 달라붙어 있어서 보기에 좋지 않습니다.
img {
float: left
}  너무 달라붙어 있어서 별로 좋지 않아보이죠?
너무 달라붙어 있어서 별로 좋지 않아보이죠?
반대로, float 속성값을 right로 줄 땐 왼쪽 마진에 여유 공간을 줍니다.
img {
float: right;
margin-right: 750px;
}
display: inline-block VS float: left
display 속성의 inline-block 속성값과 float속성의 left 속성값은 모두 두 요소를 한 줄에 나타내기 위해 사용합니다. 그러면 언제 어떤 속성을 이용해야할까요?
display: inline-block은 배치할 때 요소의 마진과 패딩을 그대로 가져갑니다. 반면, float: left는 위에서 여백을 안줬을 때 확인할 수 있듯이 따로 마진과 패딩을 챙기지 않습니다. 그래서 float: left로 배치하는 경우 마진과 패딩을 따로 설정해 주어야합니다.
float와 clear 속성
float 속성을 사용하는 경우, 웹 요소를 left, right로 배치하면 그 다음에 오는 요소에도 해당 속성이 전달됩니다. 그래서 float를 명시적으로 해제해 주어야하는데, float를 해제하는 속성이 바로 clear 속성입니다.
clear 속성은 다음과 같은 세 가지 속성값을 갖습니다.
| 속성값 | 설명 |
|---|---|
| left | float: left 해제 |
| right | float: right 해제 |
| both | left와 right 둘 다 해제 |
float: left를 지정하면 clear: left로 해제하고, float: right는 clear: right로 해제합니다.
<body>
<div id='elem1'>요소1</div>
<div id='elem2'>요소2</div>
<div id='elem3'>요소3</div>
<div id='elem4'>요소4</div>
<div id='elem5'>요소5</div>
</body>#elem1 {
background-color: #ba9d37;
float: left
}
#elem2 {
background-color: #007069;
float: left;
}
#elem3 {
background-color: #8a4182;
}
#elem4 {
background-color: #ca3a11;
}
#elem5 {
background-color: #1ca4ef;
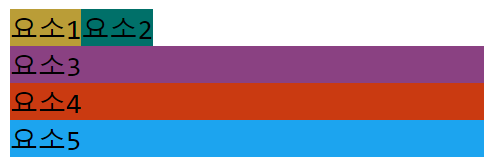
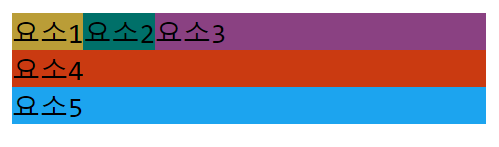
}요소1과 요소2는 float: right가 지정되어 있어서 각 요소의 오른쪽에 순서대로 요소가 배치됩니다. 그리고 요소3은 이전 요소의 float: right에 영향을 받아 요소2의 오른쪽에 배치되게 됩니다.
 이때 요소3에
이때 요소3에 clear: left 속성으로 float를 해제해주면, 요소 3은 정상적인 요소 크기를 갖게 됩니다.
#elem1 {
background-color: #ba9d37;
float: left
}
#elem2 {
background-color: #007069;
float: left;
}
#elem3 {
background-color: #8a4182;
clear: left;
}
#elem4 {
background-color: #ca3a11;
}
#elem5 {
background-color: #1ca4ef;
}