이전에 소개드린 transform, transition을 사용하면 웹 페이지에서 애니메이션 효과를 낼 수 있었습니다. 하지만 자연스러운 애니메이션을 만들기 위해서는 두 속성을 잘 조합해야했는데요. 그래서 애니메이션을 쉽게 만들고자 animation 속성이 등장했습니다.
animation에는 다양한 속성들이 있는데 이 중에서 필수적인 속성과 자주 등장하는 몇 가지만 다뤄보도록 하겠습니다. 전체 내용은 MDN 문서에서 확인하실 수 있습니다.
animation
animation은 CSS를 사용해서 웹 요소에 애니메이션 효과를 더할 수 있는 속성입니다. animation은 키프레임(keyframe)이라는 지점을 기준으로 동작이 변화합니다.
즉, animation은 키프레임에서 정의되어 animation 속성으로 조작한다라고 할 수 있습니다.
이번에도 다음과같은 실습 코드를 사용합니다.
<body> <div class="box">box</div> </body>.box { width: 50px; height: 50px; background-color: #55aaff; }
@keyframes, animation-name
@keyframes은 키프레임을 정의함으로써 애니메이션이 바뀌는 지점을 지정하게됩니다.
@keyframes 키프레임_이름 {
셀렉터 {
스타일
}
}셀렉터는 애니메이션의 동작 지점을 의미하는데 %단위를 이용해서 정의합니다. 0%는 시작, 100%가 종료 위치가 되며, 시작과 끝은 각각 from, to라는 키워드를 사용할 수 있습니다.
키프레임 이름은 animation-name 속성을 이용해 지정합니다.
animation-name: 키프레임_이름예제 코드에 키프레임과 이름을 지정해보겠습니다.
.box {
width: 50px;
height: 50px;
background-color: #55aaff;
animation-name: box;
}
@keyframes box {
}이제 키프레임의 블록 내부에 애니메이션에 대한 지점과 내용을 적어서 애니메이션을 정의하게 됩니다.
animation-duration
animation-duration 속성은 애니메이션이 수행될 시간을 지정합니다. 시간은 초(s)와 밀리초(ms)로 지정합니다.
animation-duration: 시간;.box {
(...)
animation-name: box;
animation-duration: 5s;
}
@keyframes box {
to {
border-radius: 25%;
background-color: #2288cc;
}
}페이지가 실행되면 5초에 걸쳐서 색과 테두리가 변화합니다.

animation-direction
애니메이션은 기본적으로 0% -> 100% (from -> to)의 방향으로 진행됩니다. animation-direction 속성을 이용하면 애니메이션의 진행 방향을 변경할 수 있습니다.
animation-direction: 속성값;속성 값으로는 다음 네 가지 값이 올 수 있습니다.
| 속성값 | 설명 |
|---|---|
| normal | 기본값. from -> to로 진행됩니다. |
| reverse | 역순인 to -> from으로 진행됩니다. |
| alterante | 홀수번은 normal 짝수번은 reverse로 진행됩니다. |
| alternate-reverse | 홀수번은 reverse 짝수번은 normal로 진행됩니다. |
animation-iteration-count
animation-iteration-count는 애니메이션의 반복 횟수를 지정하는 속성입니다.
animation-iteration-count: 숫자 | infinite;속성값으로 숫자를 지정하면 해당 수 만큼 반복하고 infinite를 지정하면 무한 반복합니다.
animation-timing-function
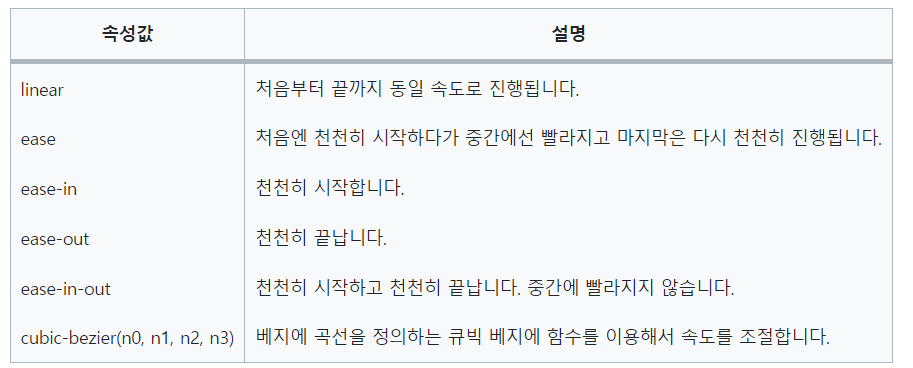
animation-timing-function 속성은 애니메이션의 속도를 지정할 수 있는 속성입니다. 트랜지션과 동일한 효과입니다.
animation-timing-function: 속성값;
animation
애니메이션도 단축 속성을 지원하고 있습니다.
주의할 점은 animation-duration 속성값은 반드시 표기해주어야합니다. 이 속성이 없으면 애니메이션 진행시간이 0으로 설정되어 애니메이션이 진행되지 않으므로 반드시 표기해야합니다.