position 속성
position 속성은 웹 문서에서 요소의 위치를 지정할 수 있는 속성입니다. position 속성을 배우고 사용할 수 있다면, 웹 문서에서 요소를 원하는 위치에 배치할 수 있습니다.
position 속성을 잘 사용하려면 position 속성이 가진 값들에 대해서 잘 이해해야합니다. position 속성에서 중요한 네 가지 속성값은 다음과 같습니다.
| 속성값 | 설명 |
|---|---|
| static | 문서의 배치에 따라 자연스럽게 배치. 기본값입니다. |
| relative | 위치를 지정할 수 있다. 나머지는 static과 동일 |
| absolute | relative값을 이용한 상위 요소 기준으로 배치 |
| fixed | 브라우저 창을 기준으로 배치 |
static과 relative는 문서의 흐름에 따라 자연스럽게 배치해주고, absolute는 relative 속성 하위 요소에서 배치, fixed는 브라우저 창을 기준으로 배치해준다라고 정리할 수 있습니다.
top, bottom, left, right
position 속성과 더불어 top, bottom, left, right 속성을 이용하면 원하는 위치에 원하는 방식으로 배치할 수 있게됩니다.
사용법은 먼저 position 속성으로 배치될 장소를 지정하고 top, bottom, left, right 속성들을 통해 해당 장소에서 요소의 세부적인 위치를 지정하게 됩니다.
각 속성에 대한 설명은 다음 표와 같습니다. 여기서 기준 위치란 position 속성으로 배치된 요소의 기본 위치를 의미합니다.
| 속성 | 설명 |
|---|---|
| top | 기준 위치와 요소 사이의 위쪽 간격 |
| bottom | 기준 위치와 요소 사이의 아래쪽 간격 |
| left | 기준 위치와 요소 사이의 왼쪽 간격 |
| tight | 기준 위치와 요소 사이의 오른쪽 간격 |
그러면 position 속성과 top, bottom, left, right 속성들을 함께 사용하면 웹 페이지에서 어떻게 배치되는지 알아보도록하겠습니다.
다음과 같은 코드를 준비했습니다.
<body>
<div id='elem1'>요소1</div>
<div id='elem2'>요소2</div>
<div id='elem3'>요소3</div>
<div id='elem4'>요소4</div>
<div id='elem5'>요소5</div>
</body>
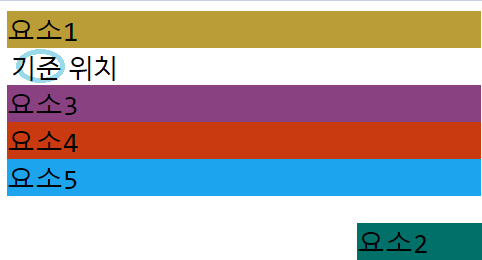
position: relative 부터 사용해보겠습니다. 기본적으로 relative만 지정하면 문서흐름대로 원래 위치에 제대로 있겠지만 top과 left 속성을 사용해서 기준 위치로부터 이동시켜보겠습니다.
#elem2 {
background-color: #007069;
position: relative;
top: 100px;
left: 200px;
} 기준 위치로부터 위로
기준 위치로부터 위로 100px, 왼쪽으로 200px가 이동되어서 배치되었습니다.
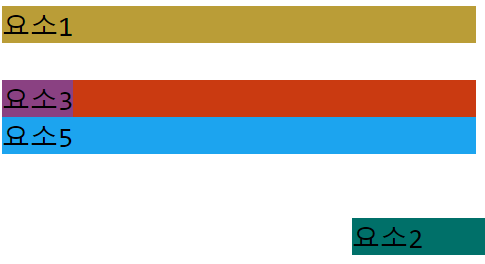
위 상태에서 바로 다음요소에 position: absolute를 적용해볼까요?
#elem2 {
background-color: #007069;
position: relative;
top: 100px;
left: 200px;
}
#elem3 {
background-color: #8a4182;
position: absolute;
}
#elem4 {
background-color: #ca3a11;
}
요소3과 요소4가 겹친 것이 보이시나요? 요소3은 absolute가 적용되어 바로 위의 relative 속성값을 가진 요소2를 기준으로 배치가 되었고, 요소3는 기본값 static이 적용되어 문서 흐름상 비어있다고 판단되는 위치에 요소가 배치되었습니다. 그 결과로 두 요소가 겹치게 되었다라는 것이죠.
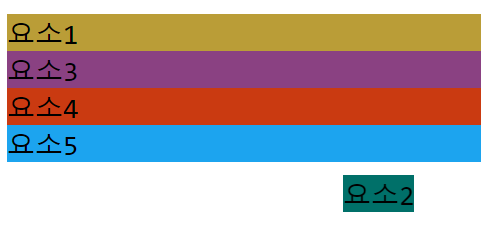
마지막으로 position: fixed입니다.
#elem2 {
background-color: #007069;
position: fixed;
top: 100px;
left: 200px;
} 브라우저 기준으로 배치가되어서
브라우저 기준으로 배치가되어서 top과 left로 지정된 위치에 요소의 크기만큼만 배치가 되었습니다.

