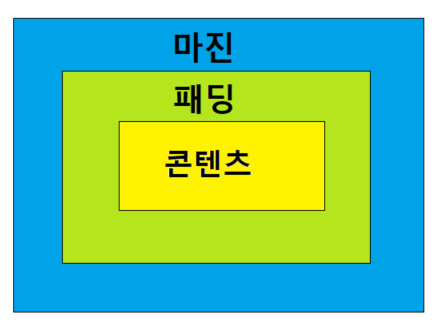
지난 시간에 마진과 패딩영역에 대해서 알아보고 이들을 조절하는 속성을 알아보았습니다. 이번 포스트에서는 콘텐츠 영역을 설정할 수 있는 속성들을 소개해드리겠습니다.

콘텐츠 크기
우선 콘텐츠의 크기를 조정하는 방법입니다. 콘텐츠의 크기는 width와 height 속성으로 조절할 수 있습니다. width는 너비를, height는 높이를 조절합니다.
width와 height의 속성값은 다음과 같습니다.
- 크기: 너비와 높이를 숫자 단위로 직접 지정
- 백분율: 콘텐츠의 부모 요소를 기준으로 백분율로 크기 지정
- auto: 너비와 높이가 콘텐츠의 양(길이와 크기 등)에 따라서 자동 지정
콘텐츠의 실제 크기
사실 콘텐츠의 실제 크기는 width와 height값이 아닙니다. 실제로 웹 페이지에 콘텐츠를 배치하면 콘텐츠와 패딩, 테두리가 공간을 차지하기 때문에 실제 콘텐츠의 크기는 콘텐츠의 너비와 높이 + 패딩의 너비와 높이 + 테두리의 너비와 높이가 차지하는 공간이 실제 콘텐츠의 크기입니다.
콘텐츠 배치
콘텐츠는 display속성을 통해서 화면에 어떻게 나타나게 조정할 수 있습니다.
display의 속성값은 매우 많습니다. 따라서 몇 가지 속성값들만 소개하고 넘어가겠습니다. 더 많은 속성은 링크를 참조해주세요.
| 속성값 | 설명 |
|---|---|
| inline | 요소를 인라인 요소로 변경합니다. |
| block | 요소를 블록 요소로 변경합니다. |
| inline-block | 요소를 인라인 요소로 설정하지만, 내부적으로는 블록 요소로 동작하게 합니다. |
| none | 화면, 레이아웃에서도 요소를 사라지게 합니다. |
중요한 속성값으로 display: flex라는 속성값이 있는데, flex속성값에 대해서는 추후에 따로 다루도록 하겠습니다.

