웹 페이지에서 마진(margin)과 패딩(padding)은 여백 공간을 의미합니다. 마진과 패딩을 잘 활용하면 웹 페이지 상에서 원하는 공간에 콘텐츠를 삽입할 수 있게됩니다. 그렇다면 마진과 패딩은 무엇을 뜻하고 이들을 어떻게 사용해야 할까요?
웹 페이지 요소
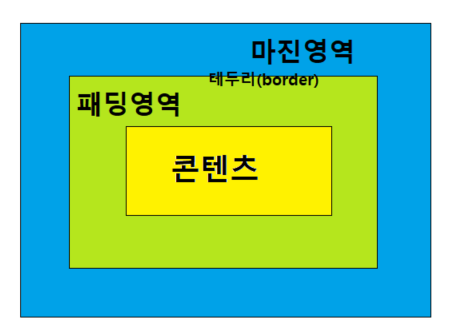
웹 페이지에 요소를 삽입하면 다음과 같은 구성을 갖습니다. 제일 내부에 실제로 우리가 보게되는 콘텐츠가 있고, 그 밖을 패딩이, 패딩의 겉은 테두리가 둘러싸고 있습니다. 그리고 테두리와 다른 요소사이의 공백은 마진영역이라고 합니다.

마진 margin
마진(margin)은 현재 요소 주변의 여백 공간을 의미합니다. 마진을 조절하면 현재 요소와 다른 요소간의 공간을 조절할 수 있습니다.
마진 속성
마진은 다음과 같은 속성으로 영역을 조절할 수 있습니다.
- margin: 사방의 마진 영역을 조절합니다.
- margin-top: 상단 마진 영역을 조절합니다.
- margin-bottom: 하단 마진 영역을 조절합니다.
- margin-right: 우측 마진 영역을 조절합니다.
- margin-left: 좌측 마진 영역을 조절합니다.
특정 위치 마진을 조정하고 싶다면 방향을 지정하고, 4 방면을 모두 조정하고 싶다면 margin만 사용합니다.
margin속성만 사용했을 때, 주어지는 값의 갯수에 따라상하좌우,상하/좌우,상/하/좌우,상/하/좌/우의 크기가 조절됩니다.margin: 1px; //상하좌우의 마진을 1px로 설정 margin: 1px 2px; //상하 마진을 1px, 좌우 마진을 2px로 설정 margin: 1px 2px 3px; //위 마진을 1px, 아래 마진을 2px, 좌우마진을 3px로 설정 margin: 1px 2px 3px 4px; //위 1px, 아래 2px, 왼쪽 3px, 오른쪽 4px로 설정
마진에 대한 속성값은 값, 백분율, auto가 있습니다.
- 값: 단위(px 등)으로 직접 지정
- 백분율: 부모 요소 기준으로 백분율 지정
- auto: 브라우저, 요소의 크기에 따라 적정값으로 마진을 자동 조절

패딩 padding
패딩(padding)은 콘텐츠와 테두리 사이의 여백 공간입니다. 마진과 기본적인 사용방법, 속성, 값이 같습니다.
패딩 속성
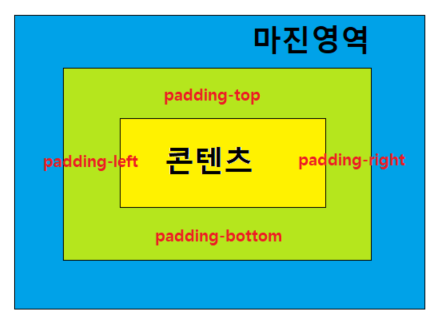
- padding: 사방의 패딩 영역을 조절합니다.
- padding-top: 상단 패딩 영역을 조절합니다.
- padding-bottom: 하단 패딩 영역을 조절합니다.
- padding-right: 우측 패딩 영역을 조절합니다.
- padding-left: 좌측 패딩 영역을 조절합니다.
padding속성 또한 주어지는 속성값의 갯수에 따라 상하좌우 마진이 조절됩니다. (위의margin참조)



잘 보고 갑니다. 감사합니다.