이번에 알아볼 태그는 하이퍼링크와 관련된 태그입니다. 하이퍼링크는 일반적으로 텍스트를 통해 특정 주소가 직접적으로 연결되어있는 것들을 말합니다. 오늘날의 인터넷은 무수한 하이퍼링크들이 모인 공간이라고 해도 무방할 정도로 하이퍼링크 삽입은 여러므로 중요하다고 볼 수 있습니다.
<a>태그
<a>태그는 하이퍼링크를 만들기 위한 태그입니다. 이 링크를 사용해서 문서에 삽입하면 일반 텍스트와는 다르게 default 값으로 파란글씨와 밑줄이 쳐져 보입니다.
<a>태그의 href 속성을 통해 다른 링크를 명시해주면, <a>태그 요소를 클릭했을 때 href에 지정된 링크로 이동합니다. href속성을 명시하지 않을 경우 <a>태그는 일반 텍스트처럼 보입니다.
<a href=''>링크</a>
이미지를 링크로 사용하기
우리가 당장 구글만 켜도 Google이라고 적힌 이미지를 누르면 구글 메인으로 이동합니다. 그리고 우리가 방금배운 <a>태그는 텍스트고요. 이미지를 하이퍼링크로 사용하려면 어떻게 해야할까요?
<a>의 요소로 <img>태그를 삽입하기만 한다면, 이미지를 링크처럼 사용할 수 있습니다. 지난시간에 이미지 태그를 실습하며 만들어두었던 이미지를 링크로 만들어보겠습니다.
<a href='https://velog.io/@bami'>
<img src='../img/hi.png'>
</a>
브라우저에 이미지가 나타게되고, 이미지를 클릭하면 제 블로그로 연결될 것 입니다. 여러분한테도 직접 보여드리겠습니다. 아래 레몬 조각 이미지를 클릭하면 다시 이 포스트로 연결될 것 입니다.

새 창에서 열기
방금까지 알아본 <a>태그의 기본 값은 현재 창에서 링크로 이동합니다. 하지만 새 창으로 열어야하는 경우도 필요한데요. 이런 경우 target 속성을 사용합니다.
target 속성은 기본값으로 _self값을 가집니다. _self는 현재 페이지에서 열기를 의미하는 속성입니다. 새 창에서 열기 위해서는 _blank 속성값을 사용하면 됩니다.
<a href='https://velog.io/@bami' target='_self'>현재 페이지에서 열기</a>
<a href='https://velog.io/@bami' target='_blank'>새 창에서 열기</a>다음 링크 두개를 클릭해서 한 번 차이를 확인해보세요.
앵커
Velog 우측을 보시면, 제가 제목으로 생성해둔 것들이 보이고 그 텍스트를 클릭하면 해당 제목의 위치로 이동합니다. 이것처럼 한 문서 내에서 특정 위치로 보내주는 기능을 하는 것을 앵커(Anchor)라고 부릅니다. 이 앵커 또한 <a>태그의 href속성을 이용하면 구현할 수 있습니다.
구현하는 방식은 <a>태그의 href속성에 앵커를 달고하자는 태그의 id속성 값을 넣으면 됩니다. id속성은 지금으로써는 일단 태그의 별명이라고 생각하시면 됩니다. 이 id속성을 href속성 값으로 넣을 대는 앞에#을 붙여서 #id와 같은 식으로 사용합니다.
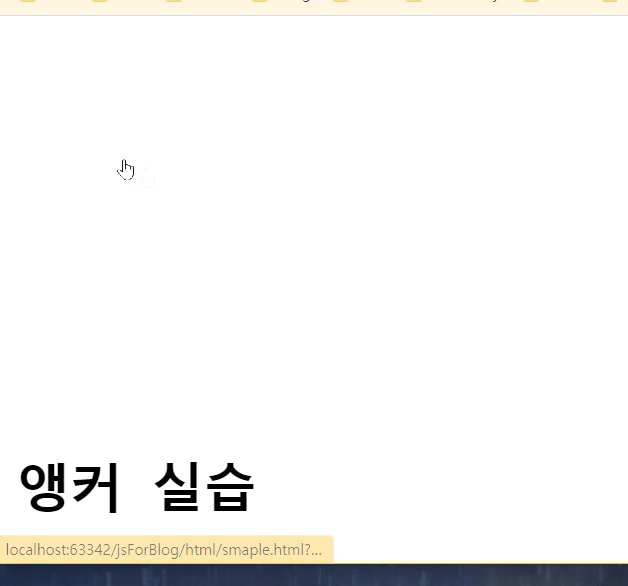
다음과 같은 코드를 준비했습니다. <p>태그 텍스트가 있고, 그 아래 링크가 있습니다. 그리고 <br>통해 줄 바꿈을 많이 해서, 세로로 긴 문서를 만들었습니다. 이동하기 링크를 클릭하면 문서내의 다른 위치에 있는 요소로 이동합니다.
<p>특정 위치로 이동해 볼까요?</p>
<a href='#anchor'>이동하기</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<h2 id='anchor'>앵커 실습</h2>