지난 포스트에서 HTTP에 대한 소개를 했습니다. 이번엔 HTTP 프로토콜이 어떤식으로 발전했고, 현재는 어떤 기능들을 가지고 있는지에 대해 알아보도록 하겠습니다.
HTTP/0.9
팀 버너스 리에 의해 웹(www)이 개발되면서 같이 등장한 초기형 HTTP는 초기 웹의 형태인 검색, 참조, 타입 정도만을 염두에 두고 개발되었습니다. 초기 웹은 단순한 기능들만을 지원했기 때문에 다양한 기능을 지원할 필요가 없었기 때문이었습니다.
초기 버전인 HTTP/0.9는 간단한 요청과 간단한 응답만을 수행했습니다.
- 클라이언트 요청은 단일 라인 문자열 (
GET메소드만 사용) - 클라이언트 요청은 캐리지 리턴으로 끝남
캐리지 리턴: 문자열의 새 줄을 의미하는 제어문자. 엔터키에 적혀있는 꺾인 화살표.
- 서버 응답은 단일 HTML (HTTP 헤더가 존재하지 않음)
- 동일 요청은 동일 응답을 리턴
- 연결은 문서 전송이 완료되면 종료되며, 이후 서버는 요청에 대한 어떠한 정보도 저장하지 않는다.(stateless)
HTTP/0.9의 요청-응답은 상당히 단순한 구조를 갖고 있습니다.
요청GET /mypage.html응답
<HTML> A very simple HTML page </HTML>
HTTP/1.0
HTTP/0.9는 편리했지만 기능이 매우 제한적이었습니다. 그래서 사람들은 여러 편의 기능들을 개발해서 사용하였고 이들을 정리해서 문서화하고 발표한 것이 HTTP/1.0이라고 하는 버전이었습니다. 이 버전은 사람들이 자체적으로 추가한 기능들을 모아서 문서화 했기 때문에 기능 추가보단 편집에 가까우며 표준으로는 채택되지 않은 상태였습니다.
- GET외에
HEAD와POST메소드가 추가 - 요청에 HTTP 버전 명시
HTTP 상태 코드추가. 이 덕분에 요청에 대한 성공/실패 여부를 알 수 있게 되었습니다.- HTTP에 헤더 추가
요청
GET /mypage.html HTTP/1.0 User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)응답
200 OK Date: Tue, 15 Nov 1994 08:12:31 GMT Server: CERN/3.0 libwww/2.17 Content-Type: text/html <HTML> A page with an image <IMG SRC="/myimage.gif"> </HTML>
HTTP/1.1
HTTP/1.1은 처음으로 채택된 HTTP 프로토콜의 첫 번째 표준버전 입니다.
첫 번째 표준 버전이니만큼 수 많은 개선, 추가 등이 생겼는데요. 이 중에서 대표적인 내용들만 간략하게 보자면 다음과 같습니다.
- 연결이 재사용될 수 있게 되었습니다. (
keep alive) 파이프라이닝기능이 추가되어 첫 번째 요청에 대한 응답을 받기전에 두 번째 요청을 보낼 수 있게 되었습니다.- HOST 헤더를 명시해야만 하게 되었습니다.
PUT, OPTIONS, DELETE메소드가 추가되었습니다.
keep alive상태는 연결 요청 헤더에keep-alive값을 담아서 보내게 됩니다. 이 값이 있는 헤더를 받으면 마지막 요청이 끝난 후 timeout을 통해 설정된 시간동안 연결을 유지합니다. 연결을 유지하는 동안 요청이 들어오면 계속해서 연결을 유지하게 됩니다.이를 통해 일일이 요청마다 연결 요청을 하는 시간이 사라지게 되었습니다.
이 외에도 수 많은 기능들이 HTTP/1.1버전에서 추가되고 개선되었습니다.
HTTP/2
HTTP/1.1 발표 이후 HTML의 진화, CSS, JS의 등장 등으로 웹 페이지는 더 복잡한 요청과 응답을 처리하게 되었습니다. 이러한 웹 페이지의 발전에 HTTP/1.1은 웹의 복잡도를 따라갈 수 없게 되어가고 있었습니다.
대표적으로 위에서 언급한 1.1의 파이프라이닝이 그 예시입니다.
파이프라이닝은 대략적으로 응답을 받기 전에 요청을 여러번 보내고, 그에 대한 응답을 순차적으로 받습니다.
여기서HOL(Head Of Line blocking)문제가 발생합니다. 이 문제는 첫 번째 요청에 대한 응답을 받지 못했다면, 두 번째 요청에 대한 응답을 줄 수 있음에도 첫 번째 요청에 대한 응답을 받을 때까지 기다려야하는 것 입니다.
- 텍스트 요청 응답에서 이진 형식으로 데이터를 주고받게 되었습니다.
- 요청의 병렬화가 가능하게 되었습니다.
- 요청의 우선순위를 통해 우선순위가 높은 데이터를 더 빨리 불러올 수 있게 되었습니다.
HTTP/2의 기능들을 좀 더 자세히 살펴보도록 하겠습니다.
Binary Framing Layer
HTTP/1.1까지는 메시지라는 단위를 통해 요청과 응답을 주고 받았습니다. 이때 ASCII코드로 인코딩된 정보들을 헤더 등에 담아서 데이터를 주고받습니다.
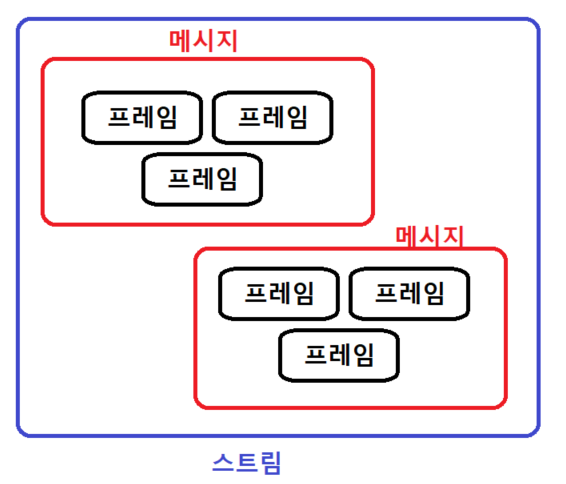
HTTP/2에서는 메시지 방식의 속도와 오류를 개선하기 위해 이진 프레이밍 레이어라는 이진 표현 방식을 사용하기 시작했습니다. 이 방식에선 스트림, 메시지, 프레임이라는 단위를 사용하게되었습니다.
- 스트림: 클라이언트와 서버간의 연결을 통해 이동하는 메시지의 흐름.
- 메시지: HTTP/1.1에서 사용되던 요청-응답의 단위.
- 프레임: HTTP/2에서 등장한 가장 작은 통신 단위.
그림처럼 여러 프레임들이 모여서 메시지를 이루고, 이 메시지들이 연결을 따라 흐르면서(스트림) 데이터를 주고받게 됩니다.
하나의 스트림에는 헤더나 데이터의 정보가 들어가게 됩니다. 그래서 요청 스트림1에 대한 응답 헤더 스트림1, 응답 데이터 스트림1과 같이 나눠질 수 있고, 이 중 먼저 처리되는게 전송되게 됩니다.
이 방식에서 각 스트림에 정수 번호를 매기게 됩니다. 이때 클라이언트의 스트림은 홀수, 서버의 스트림은 짝수 번을 매칭하게 됩니다. 그리고 이 번호들을 통해서 어떤 요청에 대한 응답인지를 구분하는데 사용됩니다.
멀티플렉싱
HTTP/1.1에서 발생한 HOL을 해결하고자, 한 번의 연결로 다수의 요청-응답을 비동기 형태로 할 수 있는 방식이 등장했으며 이 방식을 멀티플렉싱이라고 부르게 되었습니다.
위에서 언급했듯이 스트림에서 하나의 메시지를 여러 프레임으로 나눕니다. 그리고 이에 대해서 완료가 되는 순서대로 보내고, 도착 지점에서 메세지를 합쳐서 온전한 정보로 나누는 방식으로 멀티플렉싱이 수행되게 됩니다.
우선순위 스트림
HTTP/1.1까지는 요청-응답이 하나의 짝으로 동작하기에 요청한 순서대로 응답이 나오게 되었습니다.
글과 그림으로 구성된 웹 페이지를 요청한다고 가정해봅시다.
일반적으로 글보단 그림이 요청-응답에 더 많은 시간이 소요가 됩니다. 그리고 중요한 정보(먼저 보여줘야할 정보)는 글이 주를 이루고 있습니다.이때 요청을 그림부터 보내고 글 요청을 보내게 된다면, 중요한 정보인 글이, 그림 요청을 보내고 응답을 받은 후에서야 요청을 보내게됩니다. 이러면 사용자 입장에선 중요한 정보를 받기까지 오랜 시간이 소요되게 됩니다. 그래서
HTTP/1.1을 사용하던 때에서는 그림보단 글 요청을 먼저 보내는 방식으로 요청 순서를 직접 조절하는 방식으로 우선순위를 설정했었습니다.
멀티플렉싱이 도입되면서 하나의 스트림에 여러 정보들이 오가는데, 이때 이미지나 영상같은 덜 중요하면서 자원을 많이 잡아먹는 요청이 스트림의 대역폭을 많이 사용하게 됩니다. 이 경우 전체적인 로딩이 느려지는 현상이 발생합니다.
이러한 현상을 방지하고자 이미지같은 자원에 우선순위를 낮게 배정해서 우선순위가 높은(중요한) 정보들이 더 빨리 전달되게 하였습니다.
우선순위는 클라이언트 요청에 가중치와 의존성에 대한 정보를 담아 우선순위 트리를 만들어 스트림의 우선순위에 따라서 우선순위가 높은 정보에 더 많은 자원을 할당합니다.
번외. HTTPS
웹 페이지의 URL을 보다보면, http가 아니라 https로 시작하는 주소도 있음을 볼 수 있습니다.
HTTPS는 HyperText Tranfer Protocol Secure의 줄임으로 HTTP와 동일하게 작동하지만 클라이언트와 서버가 주고받는 데이터가 암호화되어 있습니다. 그래서 주로 민감한 정보를 다루는 로그인, 결제 등의 서비스에서 HTTPS가 사용됩니다.
HTTPS는 SSL(Secure Sockets Layer)또는 TLS(Transport Layer Security)를 사용하여 암호화합니다.