
브라우저 객체
브라우저 객체는 브라우저에 내장되어있는 브라우저 조작을 위해 제공되는 객체입니다. 예를들면 브라우저의 새로고침, 앞으로가기, 뒤로가기, 새 탭 열기와 같은 조작을 위해 제공되는 객체들입니다.
브라우저 객체의 계층 구조
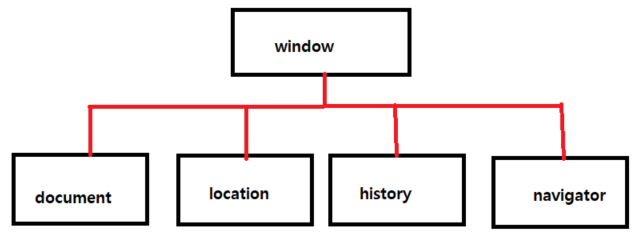
브라우저 객체는 다음과 같이 window라는 최상위 객체 아래에 여러 객체들이 자식 객체로 존재해 계층 구조를 이루고 있습니다.

사실 브라우저 객체에는 이것보다 더 많은 종류가 있지만, 가장 빈번하고, 중요한 네 가지만을 추려봤습니다.
그리고 window 객체 아래의 document객체가 보이는데, 이 객체가 지난 시간에 소개한 문서 객체 모델의 문서 객체입니다.
window 객체
window 객체는 모든 객체들의 최상위 객체입니다. 이 객체의 특징으로는 메소드 앞에 window 객체를 따로 명시하지 않아도 된다는 점입니다.
window 객체의 메소드 몇 가지를 소개해드리겠습니다.
alert
alert는 브라우저에 경고창을 띄워주는 메소드입니다.
window.alert(str)
alert(str) //window는 생략가능

open
open은 새 창을 여는 메소드입니다. 보통 팝업 창을 띄운다라는 표현으로도 사용합니다.
open(URL, 새 창 이름, 새 창 옵션);옵션을 따로 지정하면 새로 열리는 창의 크기, 위치 등을 조정할 수 있습니다.
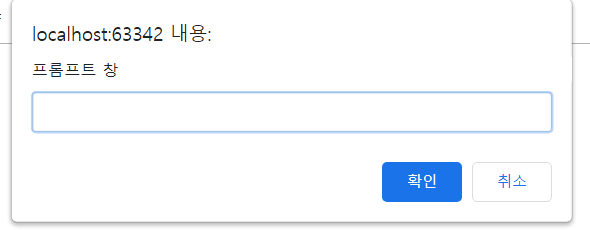
prompt
prompt는 문답이 가능한 창을 띄웁니다. 인수로 문자열을 전달하는데, 이 문자열이 질의가 되고, 프롬프트 창에 자동적으로 답을 입력할 수 있는 텍스트 필드가 나타납니다.
prompt(str)

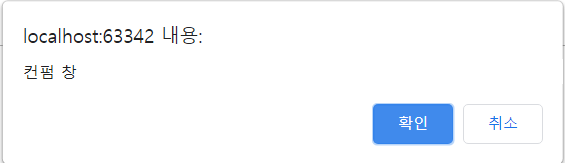
confirm
confirm은 확인과 취소가 가능한 창을 띄웁니다. alert가 경고창이라 확인만 있었던 것과는 대조되는 부분입니다.
confirm(str)

setInterval, clearInterval
setInterval은 일정한 시간 간격을 갖고 코드를 반복해서 실행해주는 메소드입니다. 그리고, 이 반복을 멈추고 싶을 때 clearInterval 메소드로 반복을 중지합니다.
setInterval(코드, 반복할 시간 간격);
clearInterval();setInterval에서 두 번째 인수로 시간을 지정할 수 있는데, 시간 단위는 밀리초 ms입니다. 밀리초를 일반 초로 변환하면 1000밀리초 = 1초입니다.
setTimeout, clearTimeout
setTimeout은 일정 시간 후에 코드를 한 번 실행하고 종료하는 메소드입니다. clearTimeout 메소드는 setTimeout을 강제 종료 시키는 메소드입니다.
setTimeout(코드, 시간 간격);
clearTimeout();마찬가지로, 시간 간격은 밀리초로 전달합니다.
location 객체
location 객체는 브라우저의 URL을 다루기 위한 객체입니다. 지금부터 나오는 객체들은 메소드나 프로퍼티 앞에 객체명을 명시해주어야합니다.

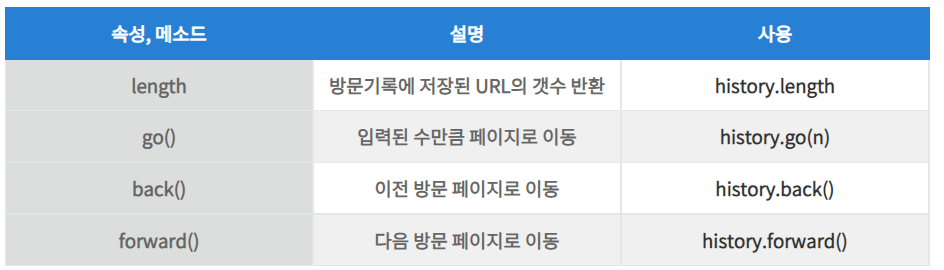
history 객체
history 객체는 사용자의 방문 기록들을 저장하고 활용하는 객체입니다. 대표적으로 앞으로 가기나 뒤로 가기와 같은 기능을 위한 객체입니다.

go
history.go(n)go 메소드는 앞으로 가기를 담당하는 메소드입니다. 인수 n을 지정할 수 있는데, 이 숫자에 따라서 이동하는 페이지 수가 결정됩니다. 만약 양수를 입력하면 다음 방문페이지(뒤로가기 했을 때 남는 방문했던 페이지)를 지정 수 만큼 이동하고, 음수를 입력하면, 마치 뒤로가기 처럼, 이전 방문페이지로 지정 수 만큼 이동합니다.
예를 들어, 네이버 -> Velog -> 구글 -> 다음순서로 페이지를 이동하고, 현재 다음에 위치해 있다고 가정해봅니다. 이 상태에서 go(-3)을 입력하면, 네이버로 이동하게됩니다. 그 상태에서 go(2)를 하게되면 구글로 이동합니다.
navigator 객체
navigator 객체는 사용자가 사용중인 브라우저나 운영체제의 정보를 취득하고 이용할 수 있게 해주는 객체입니다.

