지난 포스트의 BOM을 마지막으로 자바스크립트에 대한 기초적 문법은 종료되었습니다. 이후 포스트부터는 기초보다 어려운 개념이나, ES6, ES6 이후의 신규 문법들에 대해서 다뤄나가려고합니다.
템플릿 문자열
템플릿 문자열은 문자열을 간편하게 작성할 수 있도록 만들어진 ES6의 문법입니다. 템플릿 문자열은 템플릿 리터럴이라고 하는 리터럴의 일종이기도 합니다.
다음 코드를 보시면 문자열 작성이 꽤 복잡하다는 것을 느낄 수 있습니다.
let str = '막대사탕';
let price = 1000;
let msg = str + '의 가격은 ' + price + '원 입니다.';
console.log(msg);
데이터가 포함된 문자열을 작성하기 위해서는 결합 연산자+로 연결해주어야 했고, 문자열 부분에는 일일히 작은 따옴표'를 표시해주어야했습니다. 그래서 보여주는 데이터가 많은 경우 문자열이 굉장히 복잡해지게 됩니다.
그래서 템플릿 문자열이 등장했습니다. 템플릿 문자열은 백틱( ` )을 이용해서 표현합니다. 그리고 문자열 내부에 식이나 값을 입력할 때는 달러 스코어와 중괄호를 이용해서 ${식}으로 표현합니다. 그러면 방금 전에 본 예제 코드를 템플릿 문자열 형태로 변경해보겠습니다.
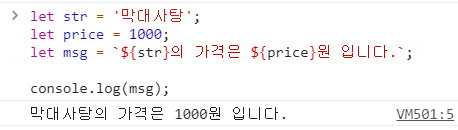
let str = '막대사탕';
let price = 1000;
let msg = `${str}의 가격은 ${price}원 입니다.`;
console.log(msg);
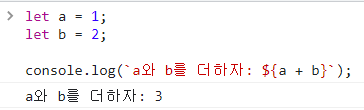
무엇보다 강력한 점은 템플릿 문자열의 식에 간단한 자바스크립트 표현식이 가능하다는 점 입니다.
let a = 1;
let b = 2;
console.log(`a와 b를 더하자: ${a + b}`);