
들어가기 전에
~(틸드)는 오래전에 비트 연산자로써 한 번 등장했습니다. 그리고 비트 연산자는 쓸 일이 없다고 언급도 했었죠. 그런데 오늘은 이 ~ 연산자의 새로운 모습에 대해서 알아보도록 하겠습니다.
~ 연산자의 사용 with String.indexOf()
앞서 언급했지만 ~연산자는 비트 연산자입니다. 0과 1로 이루어진 비트. 자바스크립트의 활용도상 사용할 일이 거~~~의 없는 비트 연산이라 만날일이 드물었는데요. 비트 연산자로써의 ~의 임무는 비트 반전입니다.
예를들어 8비트 시스템이 있다고 하면 15는 다음과 같이 표현됩니다.
15 = 0000 1111이때, 비트 반전을 주면 다음과같이 됩니다.
~15 = 1111 0000 = -16
이런식으로 비트를 바꿔버리는 일을 하는 것이 ~ 비트 연산자였습니다. 0을 비트 반전하면 -1이 튀어나옵니다.
0을 비트 반전하면...?
0 = 0000 0000
~0 = 1111 1111 = -1지금 비트 반전 개념에 대해서 자세히 설명을 안했기 때문에 혹시 이해가 안가신다면 당장은 0을 비트 반전하면 -1 (그 역도 성립)이라고 외워두시면 됩니다.
String.indexOf()
String 객체의 indexOf()는 주어진 문자열에서 지정된 문자열을 찾아서 그 위치를 알려주는 함수입니다. 만약 문자열을 찾으면 해당 위치의 인덱스를, 찾지 못하는 경우 -1을 반환하게 됩니다.
문자열을 찾지 못한경우에 주목해봅시다. -1이라는 값을 반환하는데, 이 값을 비트 반전 시키면 0이 나온다고 했었습니다. 이 값은 falsy한 값(false로 간주되는 값)이 되어 false를 반환하는 것과 같은 효과를 가져옵니다. 따라서 ~연산자와 indexOf()를 이용해서 간단하게 특정 문자열이 포함되었는지를 검출할 수 있게 됩니다.
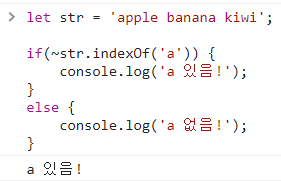
let str = 'apple banana kiwi';
if(~str.indexOf('a')) {
//a를 찾으면 그 위치를 반환한다.
//비트가 반전되어도 0이 아니라 truthy한 값이 되기에 조건문이 실행되게 됩니다.
console.log('a 있음!');
}
else {
console.log('a 없음!');
}
~~
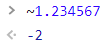
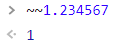
~~는 새로운 연산자가 아니라 ~틸드를 두 번 붙여 쓴 것입니다. 그래서 이걸 도대체 어디에 쓰냐하면 바로 Math.floor()를 대체하는데 사용할 수 있습니다. 자세한 내용은 자바스크립트 내부 연산과정을 까보아야 알겠지만 ~연산자를 이용한 비트 반전 과정에서 소숫점들이 버려지게 됩니다. 그리고 비트를 반전한 숫자에 다시 반전을 하면 원래 숫자로 돌아옵니다. 이 과정에서 소숫점들이 버려지고 계산이 되니까? 당연하게도 Math.floor()를 사용한 것과 같은 효과를 가져오게 됩니다.
그리고 비트를 반전한 숫자에 다시 반전을 하면 원래 숫자로 돌아옵니다. 이 과정에서 소숫점들이 버려지고 계산이 되니까? 당연하게도 Math.floor()를 사용한 것과 같은 효과를 가져오게 됩니다. 이 점을 이용해서 귀찮게 Math.floor()를 치지말고
이 점을 이용해서 귀찮게 Math.floor()를 치지말고 ~~로 생략해서 사용할 수도 있다고 생각됩니다.
오늘 소개드린 내용은 뭔가 실용적인 스킬보다는 코딩테스트에서 유효하게 써먹을만한 스킬이라고 생각됩니다.
