
Console 객체
오늘은 자바스크립트를 처음 시작할 때 부터 우리와 함께한 Console에 대해서 다뤄볼까 합니다. 브라우저들은 클라이언트측의 개발을 보조하기 위해 개발자 도구를 지원하고 있는데, 이 개발자 도구를 조작할 수 있도록 하는 기능들을 제공하는 객체가 바로 Console 객체입니다.
Console 객체를 잘 활용한다면 디버깅을 하는데 있어서 많은 도움을 받을 수 있습니다. Console 객체에도 역시 많은 메소드들이 있지만 알아두면 디버깅에 편리함을 더 해주는 메소드 위주로 알아보도록 하겠습니다.
로그 출력
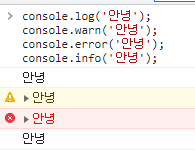
그동안 수많은 예제와 연습, 디버깅을 거치면서 수도 없이 활용했던 Console 객체의 기능입니다. log()를 통해 원하는 로그를 출력하는 기능 외에도 에러, 정보, 경고를 표시할 수도 있습니다.
다음 표는 로그 출력과 관련된 Console 객체의 메소드들입니다.
| 메소드 | 설명 |
|---|---|
| log() | 로그 출력 |
| warn() | 경고 출력 |
| errer() | 에러 출력 |
| info() | 정보 출력 |
그동안은 log()만을 사용해서 정보를 출력했지만, 이제는 각 메소드를 이용해서 용도에 맞게 사용한다면 콘솔의 필터링 기능 등을 통해 원하는 정보를 더욱 쉽게 이용할 수 있습니다. 마지막의
마지막의 info()같은 경우 전달한 인수에 대한 정보를 표시해주는데, 저는 크롬으로 위와같은 예제를 작동시켰습니다. 만약 브라우저가 파이어폭스라면 info()로 출력한 로그 앞에 !표시가 붙어서 출력됩니다.
로그에 포맷 설정
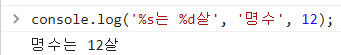
로그를 출력할 때 출력 포맷을 지정할 수 있습니다. 다른 언어들에서 종종 등장하는 문자열 포맷 %s와 같은 것들을 이용해서 출력 포맷을 지정할 수 있습니다.
| 지정자 | 설명 |
|---|---|
| %s | 문자열 |
| %d, %i | 정수 |
| %f | 부동 소수점 수 |
| %o, %O | 자바스크립트 객체 |

파이어폭스 한정으로 %d, %i, %f같은 경우
%.nd와 같은 식으로 표기하면 표기할 자릿수를 지정할 수 있습니다. (다른 브라우저는 지원하지 않으므로 주의해주세요.)
스택 추적
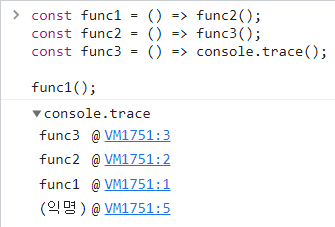
스택 추적은 해당 메소드가 실행된 위치까지 오는 동안 어떤 메소드나 함수를 거쳤는지 알 수 있는 정보입니다. 스택 추적은 console.trace() 메소드를 이용합니다.
const func1 = () => func2();
const func2 = () => func3();
const func3 = () => console.trace();
func1(); 이런식으로 trace에서 차근차근 올라가서 호출 상관관계(호출 스택의 작동 순서)를 확인할 수 있습니다. 방금 본 예제처럼 각 함수간의 호출이 복잡하게 이루어지는 경우 활용하면 좋습니다.
이런식으로 trace에서 차근차근 올라가서 호출 상관관계(호출 스택의 작동 순서)를 확인할 수 있습니다. 방금 본 예제처럼 각 함수간의 호출이 복잡하게 이루어지는 경우 활용하면 좋습니다.
코드 실행 횟수 세기
특정 코드의 실행 횟수를 셀 수 있는 메소드도 지원합니다.
console.count(label)
//label은 레이블 문자열로, 카운트의 이름이라고 생각하면 쉽습니다.label이 동일하면 다른 위치에서 호출되어도 카운트가 이어서 세어집니다. 만약 label을 비우면 count()들은 별개의 개체 세어집니다.
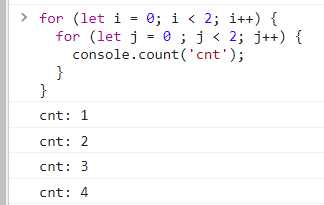
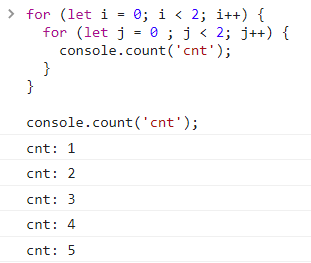
for (let i = 0; i < 2; i++) {
for (let j = 0 ; j < 2; j++) {
console.count('cnt');
}
}위 코드들에서 안쪽 코드는 4번 실행된다는 것 척 보면 아시겠죠?(모르면 안돼요...!) 한 번 count()메소드로 직접 세어봅시다. 마지막에 레이블이
마지막에 레이블이 cnt인 count()를 한 번 더 호출하면 다음과 같습니다. 또한,
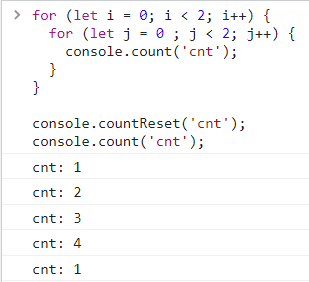
또한, countReset()메소드를 사용하면 레이블에 대해 카운트 횟수를 초기화할 수도 있습니다.
for (let i = 0; i < 2; i++) {
for (let j = 0 ; j < 2; j++) {
console.count('cnt');
}
}
console.countReset('cnt');
console.count('cnt');
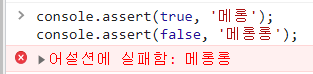
조건식이 false인 경우에만 로그 출력하기
조건식을 주고, 그 조건식이 false가 되는 경우에만 로그를 출력할 수도 있습니다.
console.assert(조건식, 로그 문자열)
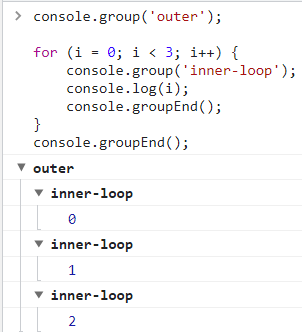
로그 그룹
로그를 그룹화시켜 그룹으로 만듭니다. 그룹으로 이어진 로그들은 들여쓰기를 통해 관련정도를 알아볼 수 있습니다.
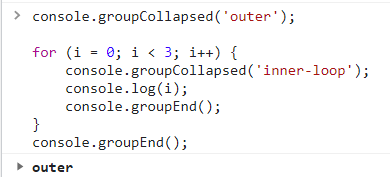
group(label)로 그룹의 시작점을 지정하고 groupEnd()로 그룹의 종료점을 지정할 수 있습니다.
groupCollapsed()라는 메소드도 있는데 이 메소드 역시 group()과 역할은 동일합니다. 다만, group()이 로그를 출력하면 펼쳐진 채로 출력된 것에 비해, groupCollapsed()는 접힌 상태로 출력되어 로그가 길어지는 것을 방지합니다. 위 예제를 groupCollapsed()로 교체해보면 다음과 같습니다.
스크립트 실행 시간 측정
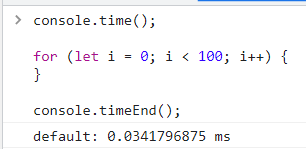
스크립트의 실행시간을 측정할 수 있는 메소드도 있습니다. 사용법은 방금전에 봤던 group()처럼 time(label)으로 시작지점을 지정한 뒤 timeEnd(label)로 종료지점을 지정합니다. 그러면 time부터 timeEnd에 도달할 때까지(즉, time이 호출되고 timeEnd가 호출될 때 까지)의 시간을 측정해서 로그로 그려줍니다.
객체를 보기 쉽게 하기
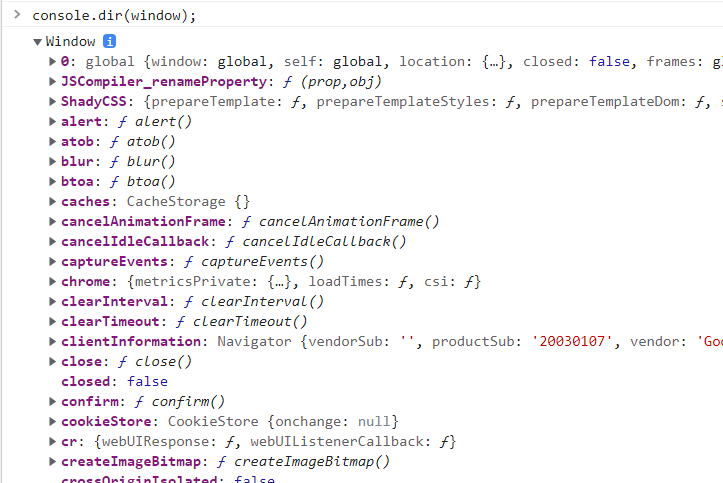
객체같은 경우 log()로는 보기 쉽지않을 수도 있습니다. 이때 사용할 수 있는 명령이 dir()명령입니다.
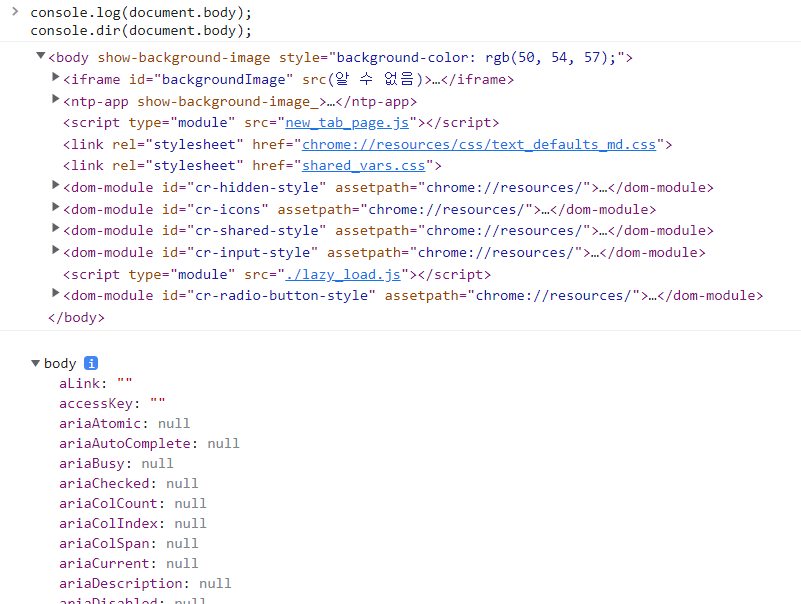
dir()만 보면 차이점을 보기 어려우니 두 개를 비교 출력해보겠습니다. 같은
같은 document.body인데 보여지는 내용에서 차이가 보이죠? log()는 요소를 트리 구조로 보여주고, dir()은 요소를 JSON 형식으로 보여줍니다. JSON이 이해하고 작성하기 쉬운 객체를 표방하는 스타일인 만큼 확실히 알아보기 편하다는 것을 느낄 수 있습니다.
