오늘은 자바스크립트 비교적? 나온지 좀 된에 추가된 새로운 배열 메소드 두가지를 소개해드리려고 합니다.
Array.prototype.flat()
flat()은 배열의 요소를 지정한 깊이까지 새로 이어붙인 배열을 만들어줍니다.
간단하게 기능을 설명하자면 배열의 중첩 제거, 배열 구멍 삭제라고 할 수 있습니다.
배열.flat(depth);여기서 깊이(depth)는 중첩 수(n차원 배열에서 n)를 의미합니다. 기본값은 1입니다.
중첩 제거
중첩 제거는 다시말해 n차원 배열을 1차원 배열로 만들어 주는 작업을 의미합니다.
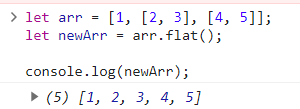
let arr = [1, [2, 3], [4, 5]];
let newArr = arr.flat();
console.log(newArr);
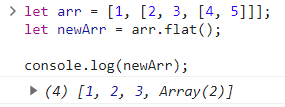
depth 기본값이 1이기 때문에 인자로 아무것도 전달하지 않을 경우 다음과 같은 깊이 2의 배열은 다음과 같은 결과를 보여줍니다.
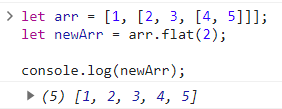
 이런 배열까지 평탄화하고 싶다면 인자로 2를 주면 됩니다.
이런 배열까지 평탄화하고 싶다면 인자로 2를 주면 됩니다.
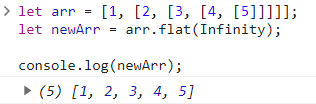
인자로
Infinity를 주면 구체적인 수를 지정하지 않아도 깊이 끝까지 자동적으로 평탄화시켜줍니다.
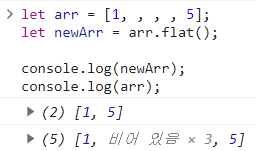
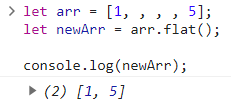
배열 구멍 제거
flat()을 사용하면 배열의 빈 구멍도 간단하게 제거한 배열을 얻을 수 있습니다.
추가적으로
flat()은 원본 배열을 변경하지 않습니다.
Array.prototype.at()
at()은 배열의 요소를 반환하는 메소드인데 기존 메소드에선 사용할 수 없었던 음수값을 지정할 수 있는 메소드입니다.
양수를 지정하면 배열의 처음부터, 음수를 지정하면 배열의 뒤에서부터 반환을 수행합니다.
즉, 기존의 뒤에서 부터 반환인 [array.length - 1]을 간편하게 ar(-1)로 축약해서 사용할 수 있게 만들어준 메소드라고 할 수 있습니다.
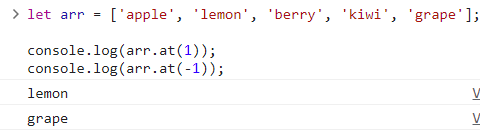
let arr = ['apple', 'lemon', 'berry', 'kiwi', 'grape'];
console.log(arr.at(1));
console.log(arr.at(-1)); 기존 방식 (
기존 방식 ([array.length - 1])에 비해 사용법도 훨씬 간단하고 가독성도 좋아진 문법이라고 생각됩니다.
주어진 인덱스가 배열에 존재하지 않을경우
undefined를 반환합니다.