
html2canvas 📷
html2canvas 라이브러리는 javascript의 화면 캡쳐 라이브러리입니다.
사용법도 매우 간단해서, 화면 캡쳐 기능이 필요하다면 편리하게 쓸 수 있는 라이브러리입니다.
npm install html2canvas
yarn add html2canvas사용법
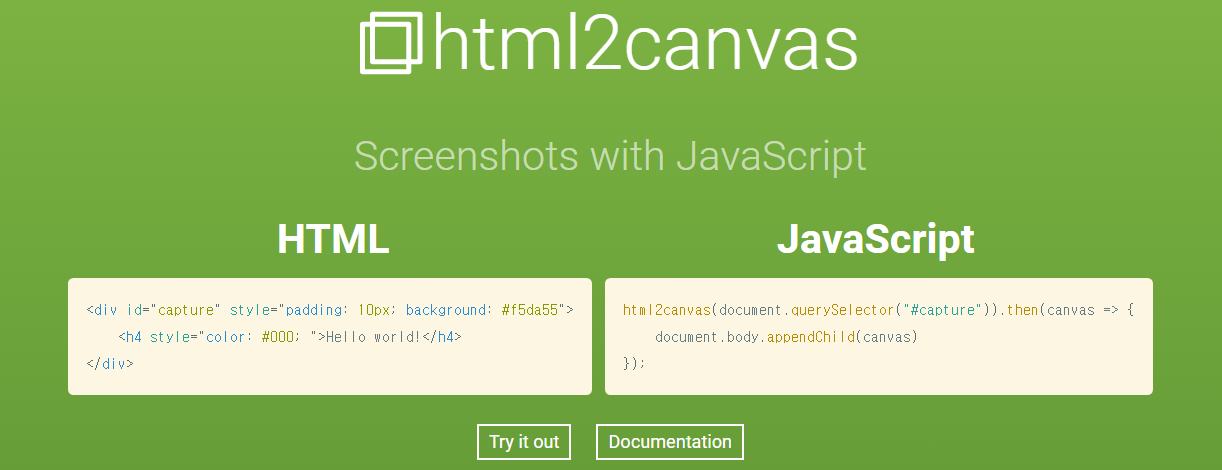
 공식 페이지에 나와있는 설명인데, 사실상 이 코드가 이 라이브러리의 전부라고 해도 무방합니다. 캡쳐를 원하는 DOM 요소를 지정하면 그 부분을 캡쳐링할 수 있게됩니다.
공식 페이지에 나와있는 설명인데, 사실상 이 코드가 이 라이브러리의 전부라고 해도 무방합니다. 캡쳐를 원하는 DOM 요소를 지정하면 그 부분을 캡쳐링할 수 있게됩니다.
html2canvas(document.querySelector("#capture")).then(canvas => {
document.body.appendChild(canvas)
});캡쳐하고 싶은 DOM 영역을 html2canvas() 함수의 인자로 전달합니다. 이 함수는 Promise()객체를 반환하는데요. 이 객체를 통해서 해당 영역이 포함된 canvas라는 객체를 얻을 수 있습니다.
하지만 위 코드를 쓴다면 단순히 <div>영역의 캡쳐 결과를 화면에 그려주기만 합니다. 그리고 이 글을 찾아오신 분들은 캡쳐링한 부분을 다운로드라던지 어떠한 다른 용도로 사용하기 위해 찾아오셨을 거라고 생각되니, 다른 예제를 준비해봤습니다.
사용 예제
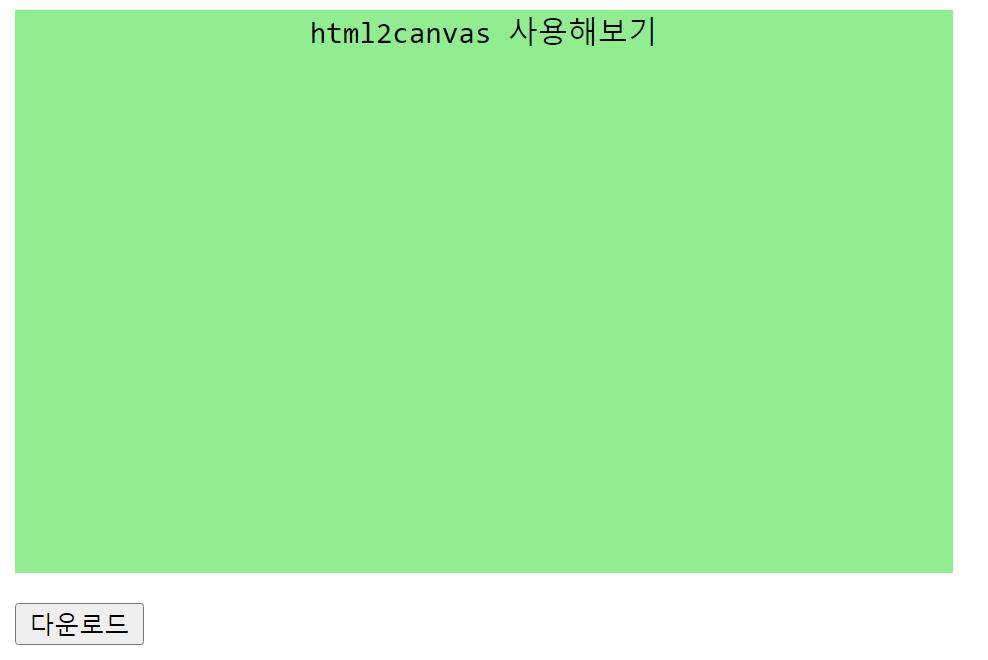
캡쳐된 <div>를 버튼을 누르면 이미지 파일로 다운로드하는 예제를 만들어보도록 하겠습니다.
HTML
<div id="capture"> <p id="text">html2canvas 사용해보기</p> </div> <button id="downloadButton">다운로드</button>
CSS
#capture { background-color: #90ee90; width: 500px; height: 300px; text-align: center; margin-bottom: 1rem; } #text { color: #000000; }

이제 버튼을 눌러서 div 영역을 캡쳐하고, 이미지로 만든 다음 다운로드 하는 것을 구현해보도록 하겠습니다.
자바스크립트 코드
let captureDiv = document.getElementById('capture'); let downloadButton = document.getElementById('downloadButton'); downloadButton.addEventListener('click', () => { html2canvas(captureDiv).then(canvas => { saveImg(canvas.toDataURL('image/jpg'), 'image.jpg'); }); }); const saveImg = (uri, filename) => { let link = document.createElement('a'); document.body.appendChild(link); link.href = uri; link.download = filename; link.click(); document.body.removeChild(link); };
downloadButton.addEventListener('click', () => {
html2canvas(captureDiv).then(canvas => {
saveImg(canvas.toDataURL('image/jpg'), 'image.jpg');
});
});html2canvas() 함수가 캡쳐 영역을 통해 canvas Promise 객체를 전달합니다. 그리고 직접 만든 이미지로 변환하는 saveImg() 함수에 이미지 파일 uri와 파일명을 인자로 전달했습니다.
toDataURL()은 canvas element의 요소로 이미지 표현이 담긴 URL을 반환하는 함수입니다.
saveImg() 함수는 다음과 같이 구성되어있습니다.
const saveImg = (uri, filename) => {
let link = document.createElement('a');
>
document.body.appendChild(link);
>
link.href = uri;
link.download = filename;
link.click();
>
document.body.removeChild(link);
};링크 태그인 a를 생성하고, 해당 링크에 이미지 url을 연결한 뒤 body에 요소를 삽입합니다. 그 후에 click()을 통해 링크를 자동으로 눌러 다운로드 하고, body에서 요소를 삭제함으로서 이미지를 다운로드 하는 일을 수행합니다.
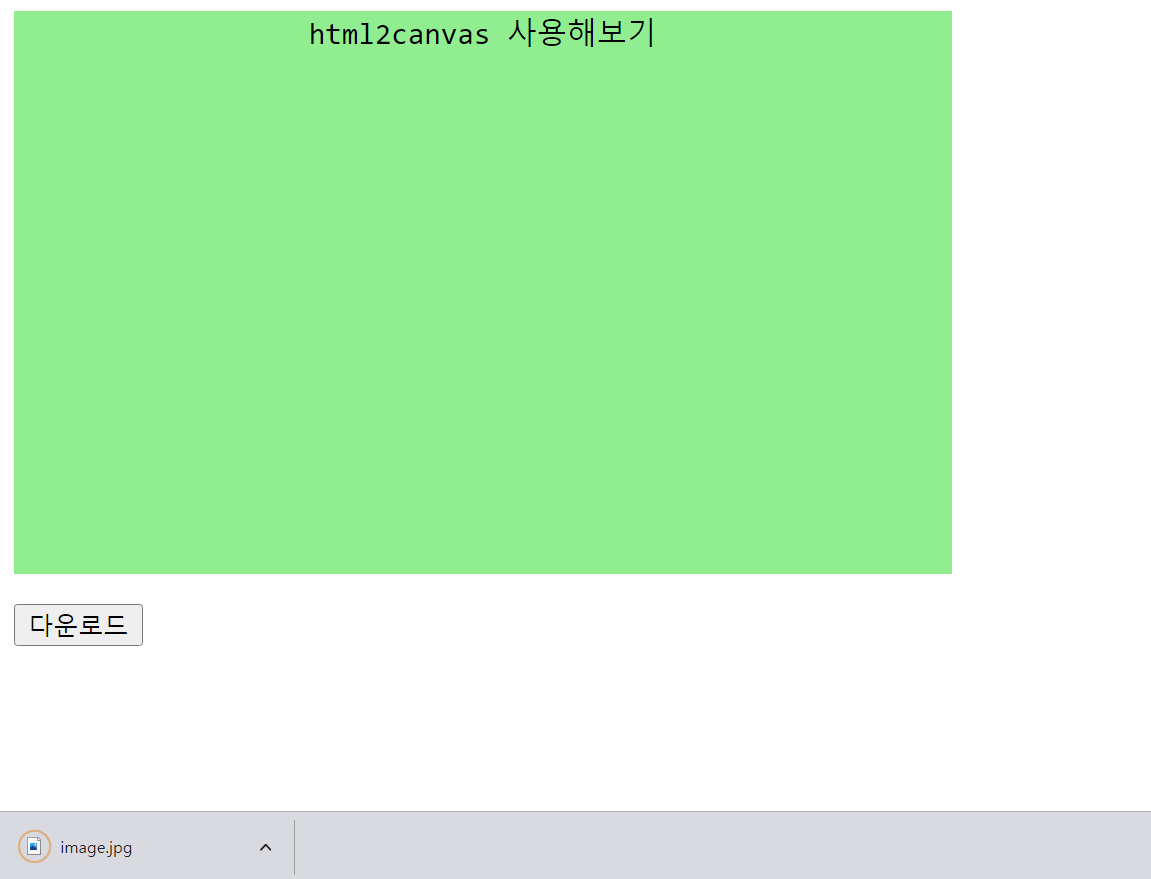
그리고 다운로드 버튼을 누르면 다음과같이 다운로드가 되었습니다.

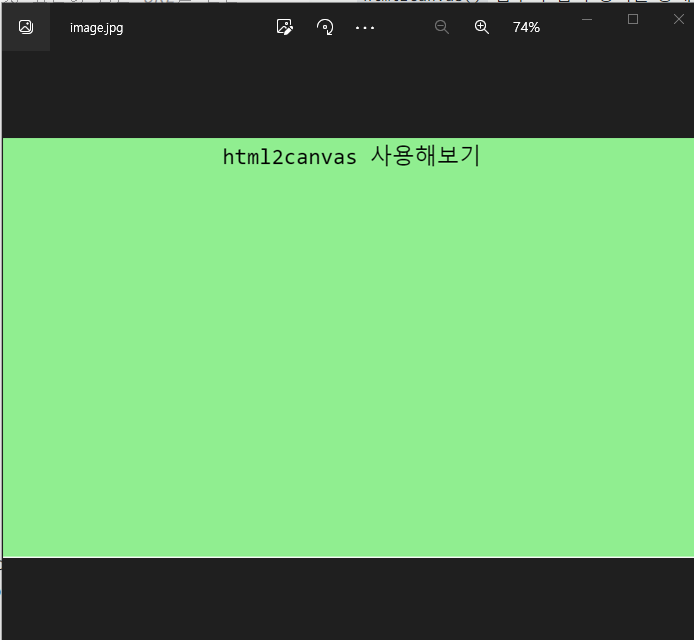
그리고 다운로드된 파일을 보면 우리가 지정한 이름으로 지정한 영역이 캡쳐되어서 다운로드 되었음을 볼 수 있습니다.


친절한 설명 감사합니다~!