Proxy 객체
proxy는 대리, 대신이라는 뜻을 가지고 있습니다. 그 뜻처럼 Proxy 객체는 무언가를 대신하는 역할을 하는 객체입니다.
Proxy 객체는 객체의 기본 동작들에 대해서 새로운 동작을 정의할 때 사용하는 객체입니다. 새로운 동작을 정의한다는 것은, 기존의 객체를 조작할 때, 로그를 찍는 다던가, 객체를 열거할 때 프로퍼티들을 가공한다거나 하듯이 기본 기능에 대해 추가적인 기능을 부가하는 것을 말합니다.
Proxy 객체를 사용하면, 새로운 동작을 정의하는 과정에서 기존 객체의 내부를 건드리지 않고 구현할 수 있게 됩니다.
new Proxy(target, handler)target은 조작을 추가할 대상을, handler는 조작을 정의하는 객체입니다. 핸들러 객체에서 정의할 수 있는 메소드들이 존재하는데 이들을 trap이라고 부릅니다. 알아두면 좋은 트랩들은 다음과 같습니다.

Proxy 객체의 동작
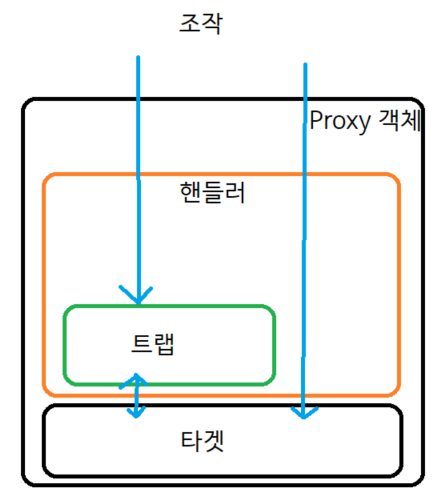
Proxy 객체의 동작을 살펴보면 다음과 같습니다.
 타겟을 조작하면, 프록시 객체의 핸들러 객체을 검사합니다. 조작에 대해 트랩이 존재하면, 트랩을 통해 타겟과 상호작용을 하고, 트랩이 존재하지 않으면 객체와 바로 상호작용을 하게됩니다.
타겟을 조작하면, 프록시 객체의 핸들러 객체을 검사합니다. 조작에 대해 트랩이 존재하면, 트랩을 통해 타겟과 상호작용을 하고, 트랩이 존재하지 않으면 객체와 바로 상호작용을 하게됩니다.
get() 트랩을 사용해서 프록시 객체를 사용해보겠습니다. 객체 내부에 프로퍼티가 존재하면 프로퍼티를 출력하고, 존재하지 않으면 안내 문구를 띄우는 코드입니다.
let obj = {
cat: '야옹야옹',
dog: '멍멍',
}
let proxy = new Proxy(obj, { //핸들러 객체
get(target, prop) { //get 트랩
return prop in target ? target[prop] : 'prop이 존재하지 않습니다.';
}
});
console.log(proxy.cat);
console.log(proxy.dog);
console.log(proxy.fish);
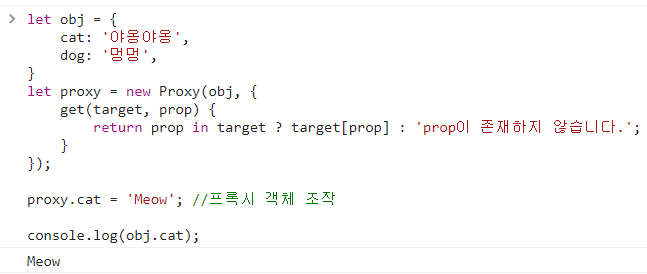
만약 프록시 객체의 프로퍼티를 조작하면, 그 내용이 원본 객체에도 반영이 됩니다.
let obj = {
cat: '야옹야옹',
dog: '멍멍',
}
let proxy = new Proxy(obj, {
get(target, prop) {
return prop in target ? target[prop] : 'prop이 존재하지 않습니다.';
}
});
proxy.cat = 'Meow'; //프록시 객체 조작
console.log(obj.cat);