
Global 객체
Global 객체는 자바스크립트에서 글로벌 변수/함수를 관리하기 위해 내부적으로 자동 생성되는 객체입니다. 글로벌은 어떤 함수에도 포함되지 않는 가장 톱 레벨의 변수/함수의 스코프를 의미합니다.
글로벌 객체는 인스턴스화, 메소드 호출이 불가능한 객체이기도 합니다. 그래서 사용할 경우 앞에 Global.을 붙이지 않고 다음과 같이 사용하게 됩니다.
변수;
함수(param);Global 객체의 멤버
Global 객체의 멤버들은 다음과 같습니다.
| 멤버 | 설명 |
|---|---|
| NaN | 숫자가 아니다. |
| Infinity | 무한대 |
| undefiend | 정의되지 않은 값 |
| isFinite(num) | num이 유한값인지 판단 |
| isNaN(num) | num이 NaN인지 판단 |
| Boolean(v), Number(v), String(v) | 각각 v를 논리형, 숫자형, 문자열형으로 변환 |
| parseFloat(v), parseInt(v) | 각각 v를 실수(부동소수점), 정수로 변환 |
| encodeURL(str), decodeURI(str) | str을 인코딩/디코딩 |
| encodeURLComponent(str), decodeURIComponent(str) | str을 인코딩/디코딩 |
| eval(exp) | 식 또는 값을 평가 |
Number 객체로 이동된 메소드
isFinite(), isNaN(), parseFloat(), parseInt()는 ES6에서 Number 객체로 이동되었습니다. 물론 글로벌 객체의 메소드로 이용할 수 있습니다. 또한 parseFloat, parseInt는 글로벌 객체와 Number 객체에서의 동작이 완전히 동일합니다.
그러나 isFinite(), isNaN()은 글로벌 객체에서와 Number 객체로 사용될 때 동작이 약간 다릅니다.
Number 객체에서는 더 엄격한 판정을 한다
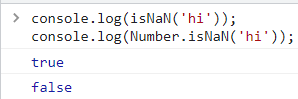
isFinite와 isNaN같은 경우 Number 객체에서 사용될 때 더 엄격하게 판정을 내립니다. isNaN을 통해 예시를 들어보겠습니다.
console.log(isNaN('hi')); //글로벌 객체
console.log(Number.isNaN('hi')); //Number 객체
글로벌 객체일 경우 전달되는 인수를 숫자형으로 변환한 후 판정을 합니다. 반면 Number 객체일 경우에는 전달되는 인수가 숫자형이고 NaN인 것에만 true를 반환합니다. 따라서 위의 예시에서 숫자형이 아니므로 냅다 false를 반환하게 되었습니다.
그래서 이렇게 Number 객체로 이동된 메소드의 경우 Number 객체의 것을 우선적으로 사용하길 권장하고 있습니다.
encodeURI, encodeURIComponent
이 두 메소드는 쿼리 정보를 변환하는 메소드입니다. 쿼리 정보는 주소창에서 나타는 키=값 &의 형태로 나타나는 정보를 의미합니다. 이 정보는 서버에 처리를 요청하기 위해서 사용됩니다. 이 쿼리 정보에는 들어갈 수 없는 문자들이 몇 가지 존재하는데, %, ?, =이 대표적인 문자들입니다. 그래서 이런 문자들이 쿼리 정보에 포함될 경우 요청을 보내기 전에 특수한 문자열로 변환을 해야하는데, 이것을 URI encode라고 부릅니다. 그리고 이러한 처리를 해주는 메소드가 encodeURI, encodeURIComponent인 것 입니다.(반대 상황은 decode)
두 메소드는 동일한 일을 하지만 처리 방식이 조금 다릅니다.
다음은
encodeURIComponent에서 변환가능한 문자들 입니다.
#,$,+,@,j,;,:,,
위 문자들은encodeURI에서는 변환되지 않습니다.
또한 다음 문자들은
encodeURIComponent,encodeURI두 메소드 모두 변환하지 않습니다.
!,(,),-,.,*,~,_
eval
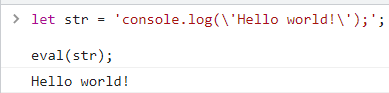
eval()은 인수로 전달되는 문자열을 자바스크립트 코드로 평가하고 실행합니다. 즉, 문자열에 자바스크립트 코드를 적고 eval()로 실행하면 해당 코드가 실행되는 것 입니다.
let str = 'console.log(\'Hello world!\');';
eval(str); 좋아보이는 듯 하지만
좋아보이는 듯 하지만 eval()함수의 사용은 자제하는 것이 좋습니다. 문자열을 해석해서 코드로 실행시킨다는 점 때문에 문자열 삽입 공격에 굉장히 취약하고, 일반적인 스크립트 실행보다 속도가 느리기 때문입니다.
